HTML sitemaps are very useful for your site visitors, as they provide a visual representation of all your pages and content. They also provide quick and easy access to all of this content.
In the following sections, you will read how to create an HTML sitemap with the aid of a WordPress plugin.
How to Create a WordPress HTML Sitemap
The fastest way to create and include an HTML sitemap in your WordPress website is by using a plugin. There are many different sitemap generator plugins and each one can be the one for you. In this demonstration, we will use WP Sitemap Page:

Whichever plugin you decide to use, install and activate it. Then, browse the settings and add the code to the page which you wish to contain the sitemap.
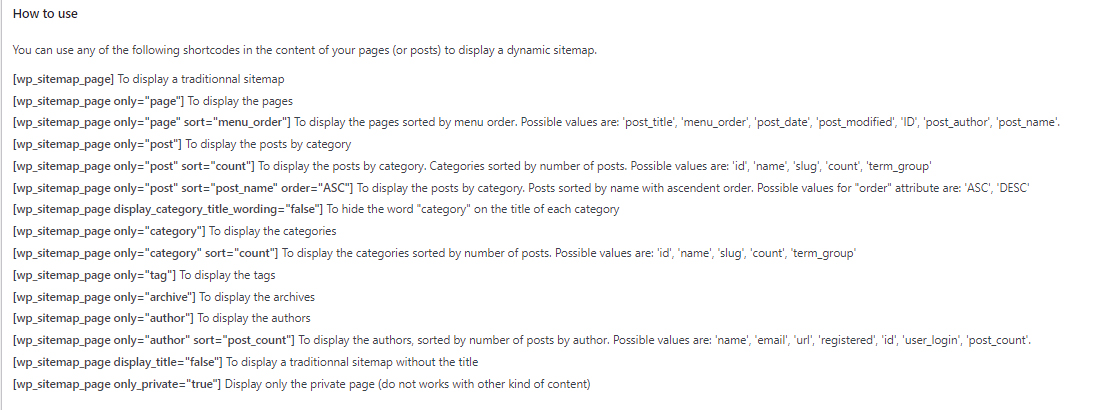
In the case of WP Sitemap Page, the plugin generates a short code that you only need to place somewhere on your pages:

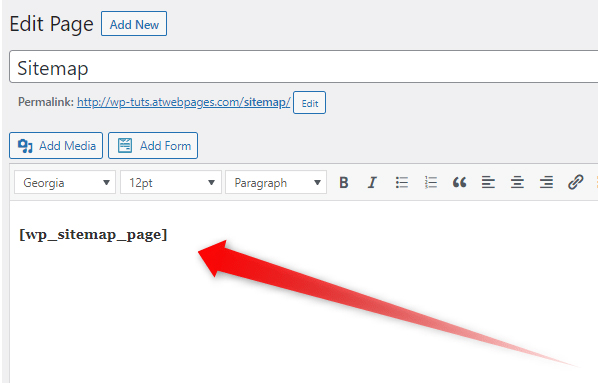
For this demonstration, we created a new page and added the code in the body section:

When it comes to your website, but the code snippet wherever you wish to include the sitemap box. and don’t forget to save the changes.
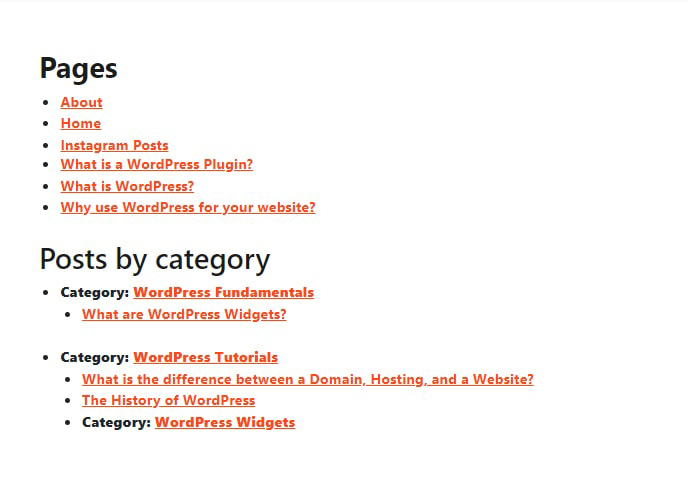
Now, open the page and see the final result:

Conclusion
Adding an HTML sitemap to your pages can greatly enhance the user experience and thus ensure many happily returning visitors and customers.
If you are interested in the topic of sitemaps, then don’t forget to read what an XML sitemap is and how to create one.
Related:
- What is a WordPress Sitemap
- How to Create a WordPress XML Sitemap
- How to Submit your WordPress XML Sitemap to Google
- How to Submit Your WordPress XML Sitemap to Bing