WordPress menus are a fundamental part of each contemporary website. Coming in many forms and styles, menus ensure a positive user experience and can contribute to your site’s higher search ranking.
How to Make WordPress Menu Open in New Tab
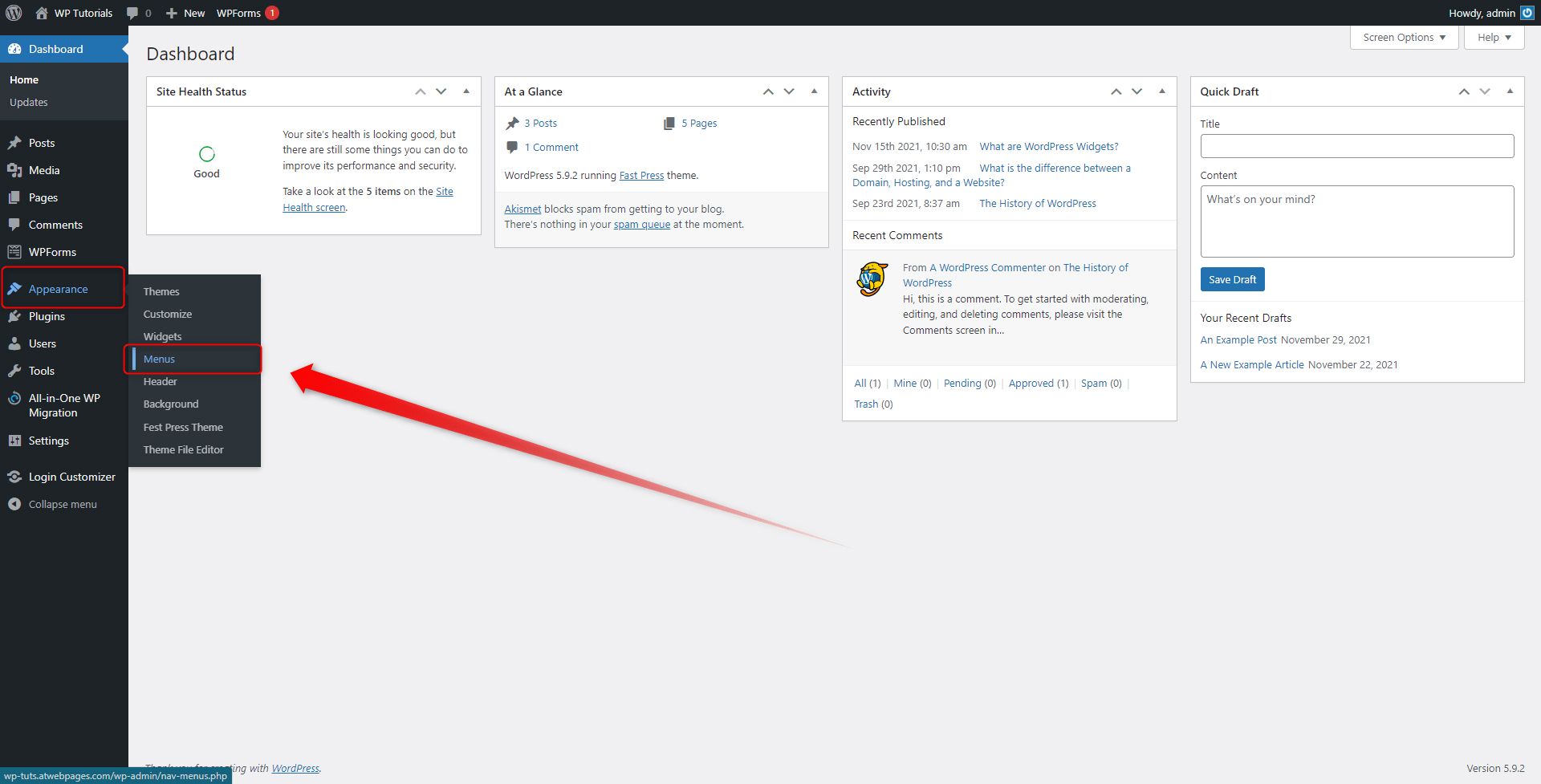
WordPress features a dedicated settings page that allows you to do so. To open this page, simply go to Appearance->Menus via your Admin Panel:

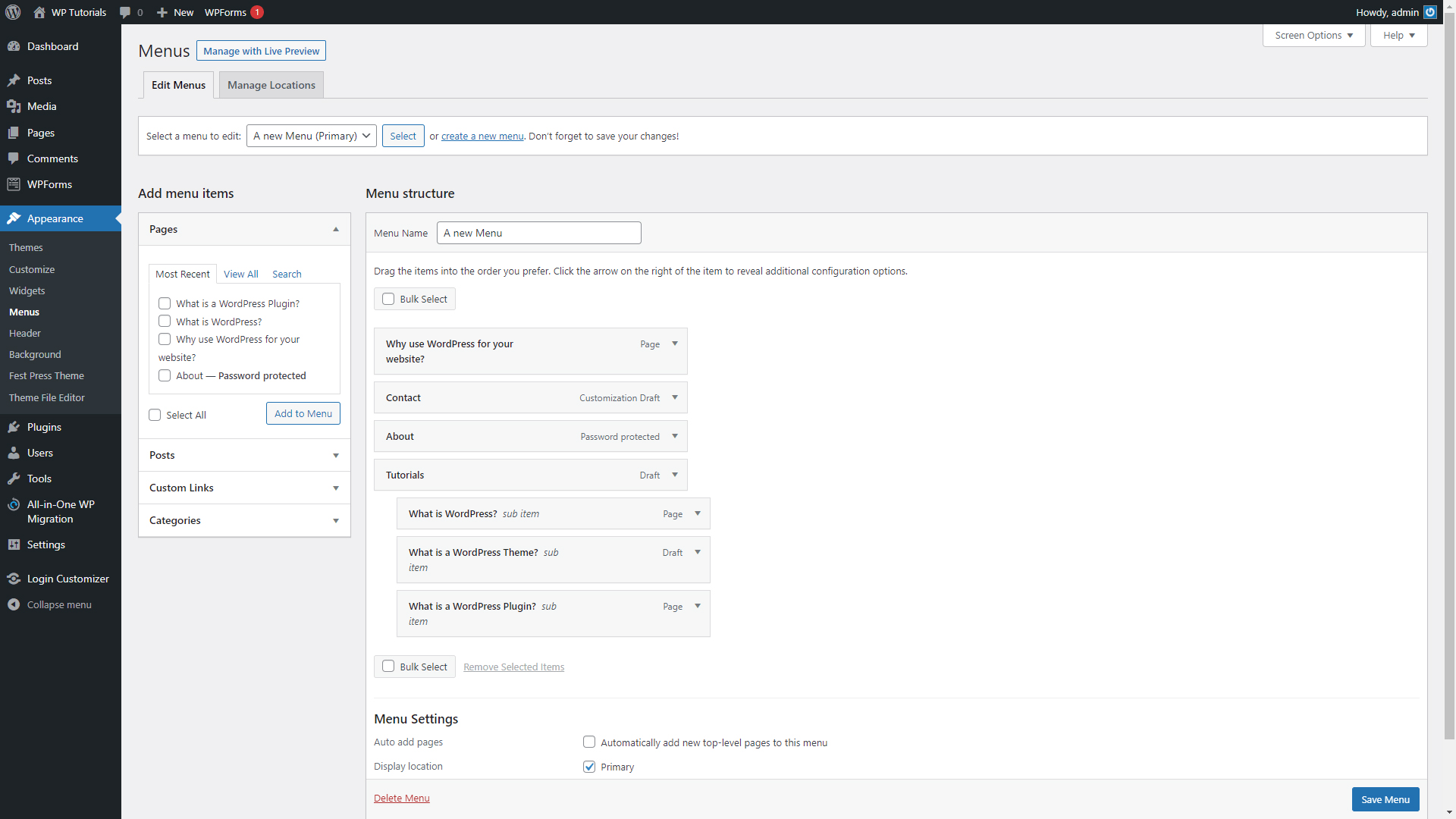
This will open the Menus page. This is the place from where you create, manage, edit and delete your website menus:

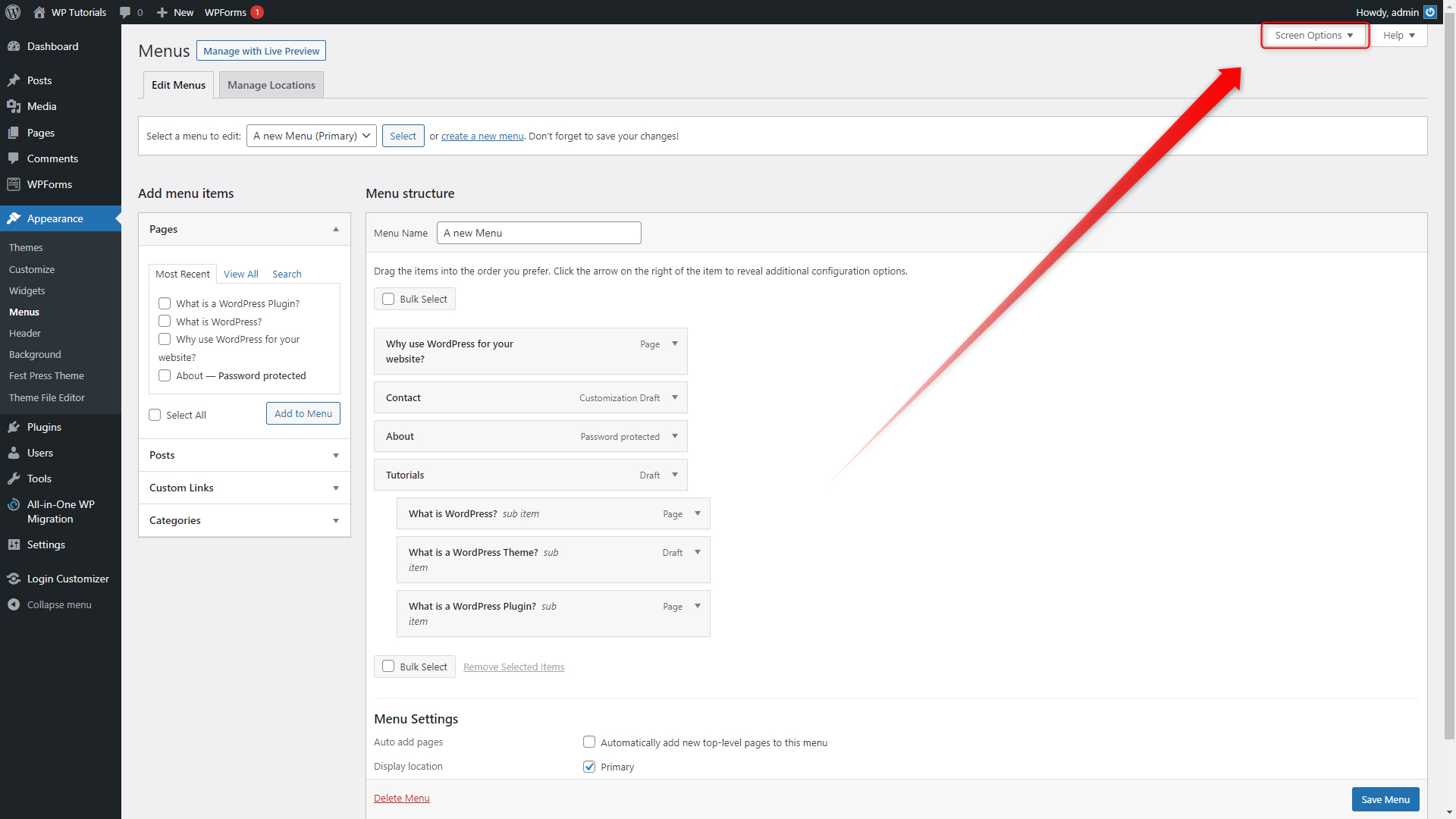
First, to enable the “open in new tab” option, you should first open the Screen Options. To do so, click on the dedicated button at the top right of the page:

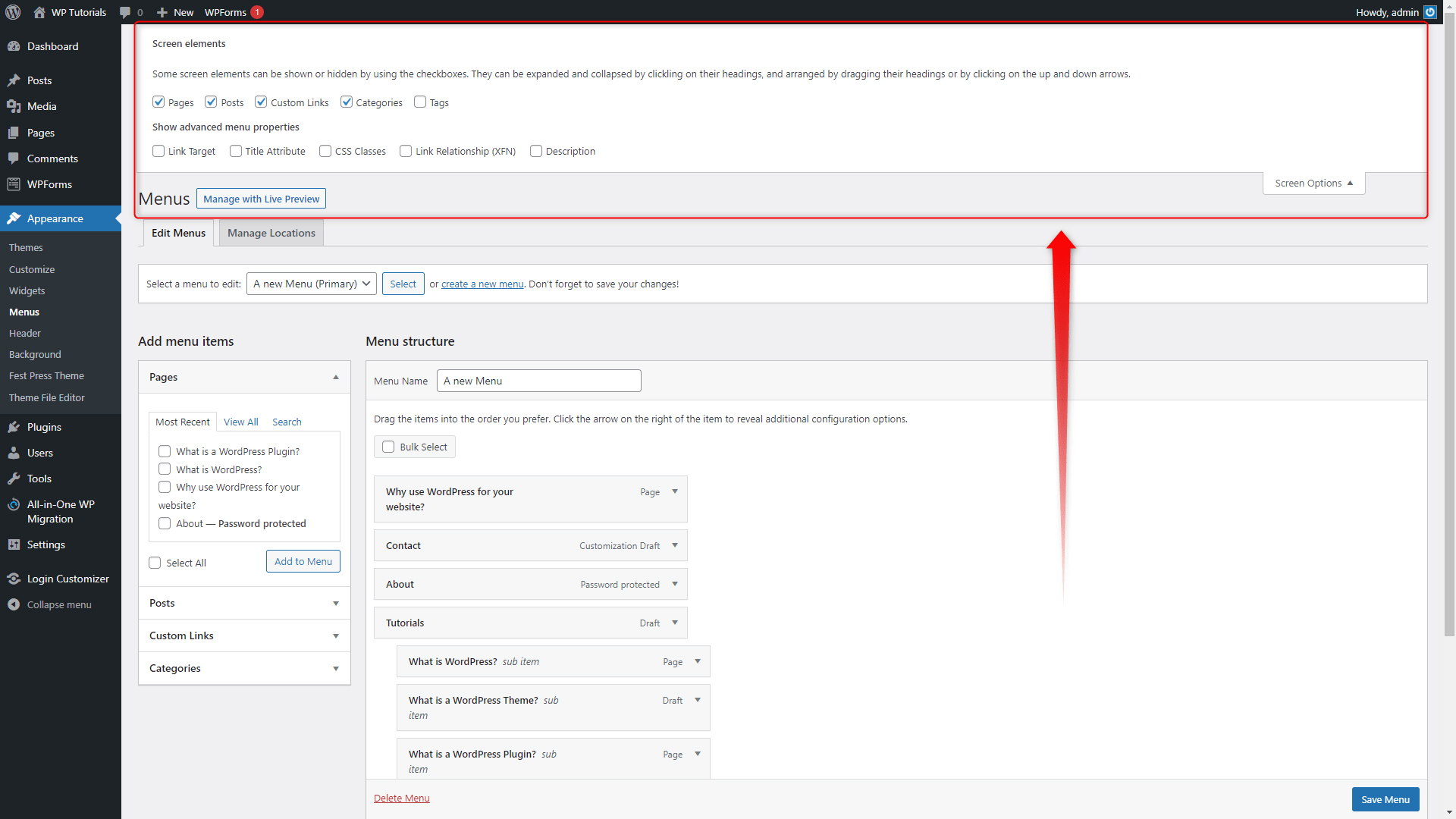
A new window with settings will appear:

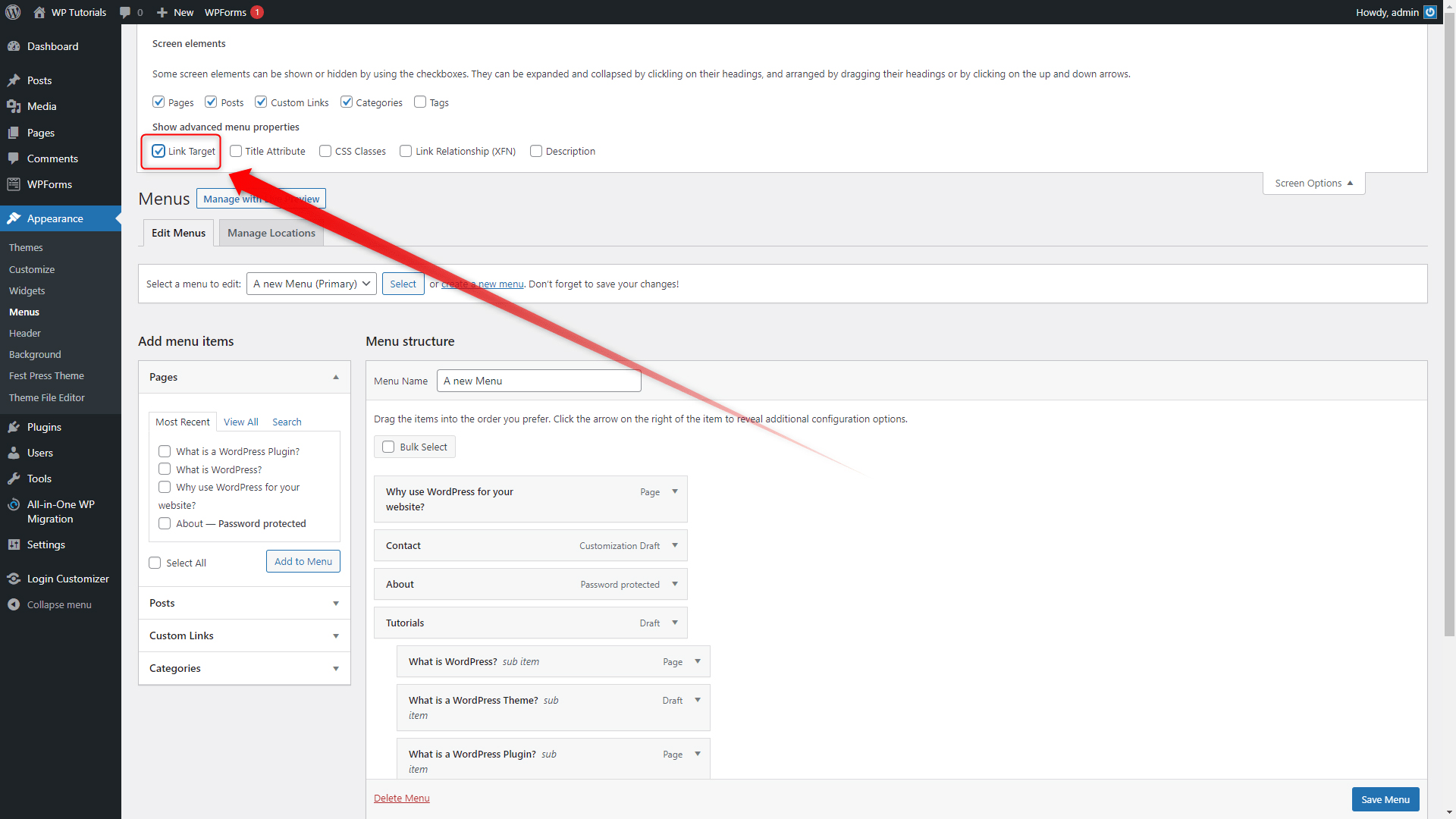
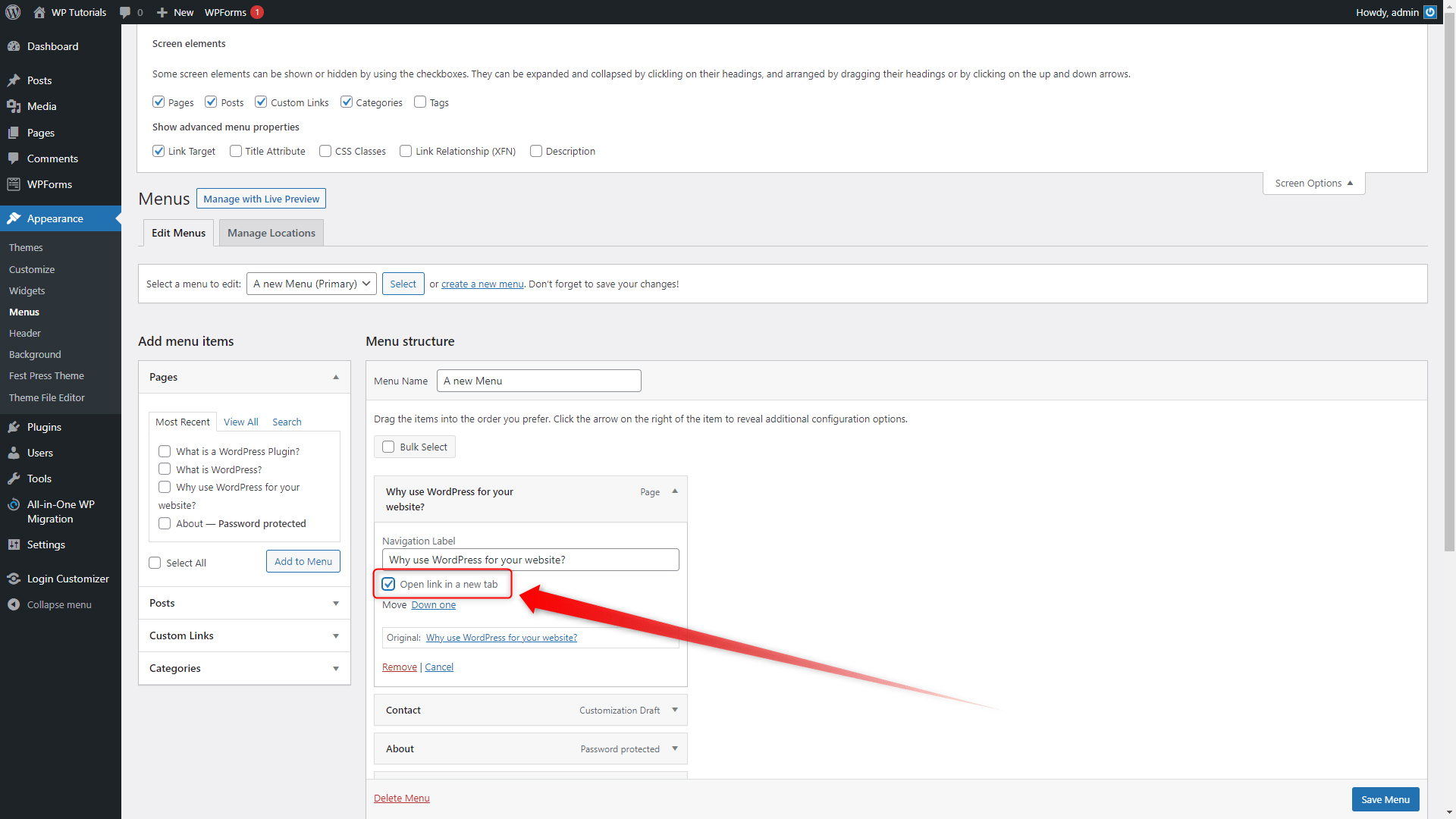
In this box, below Show advanced menu properties, locate the Link Target checkbox and add a tick:

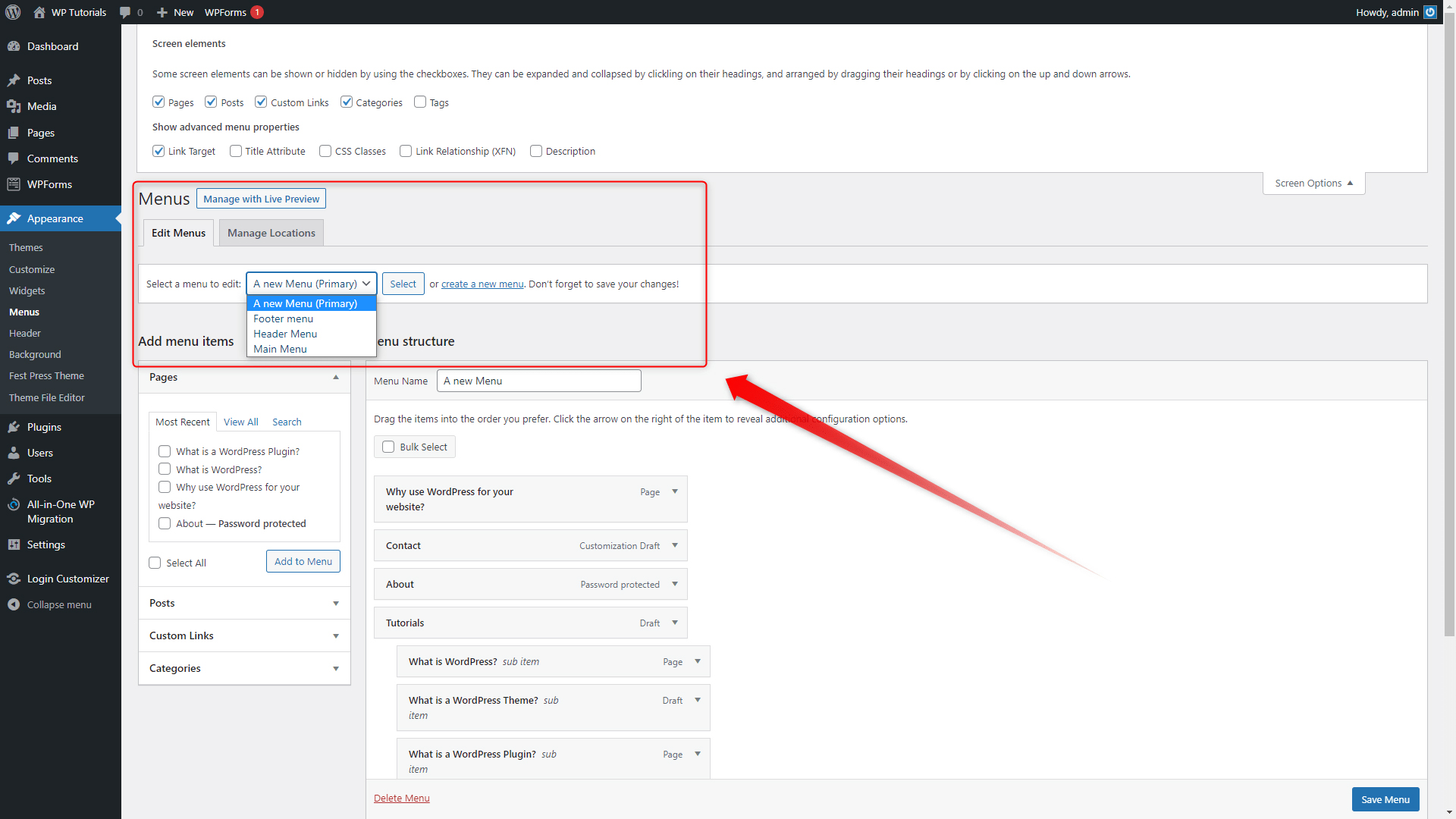
Now, select a menu you wish to edit via the dedicated drop-down menu:

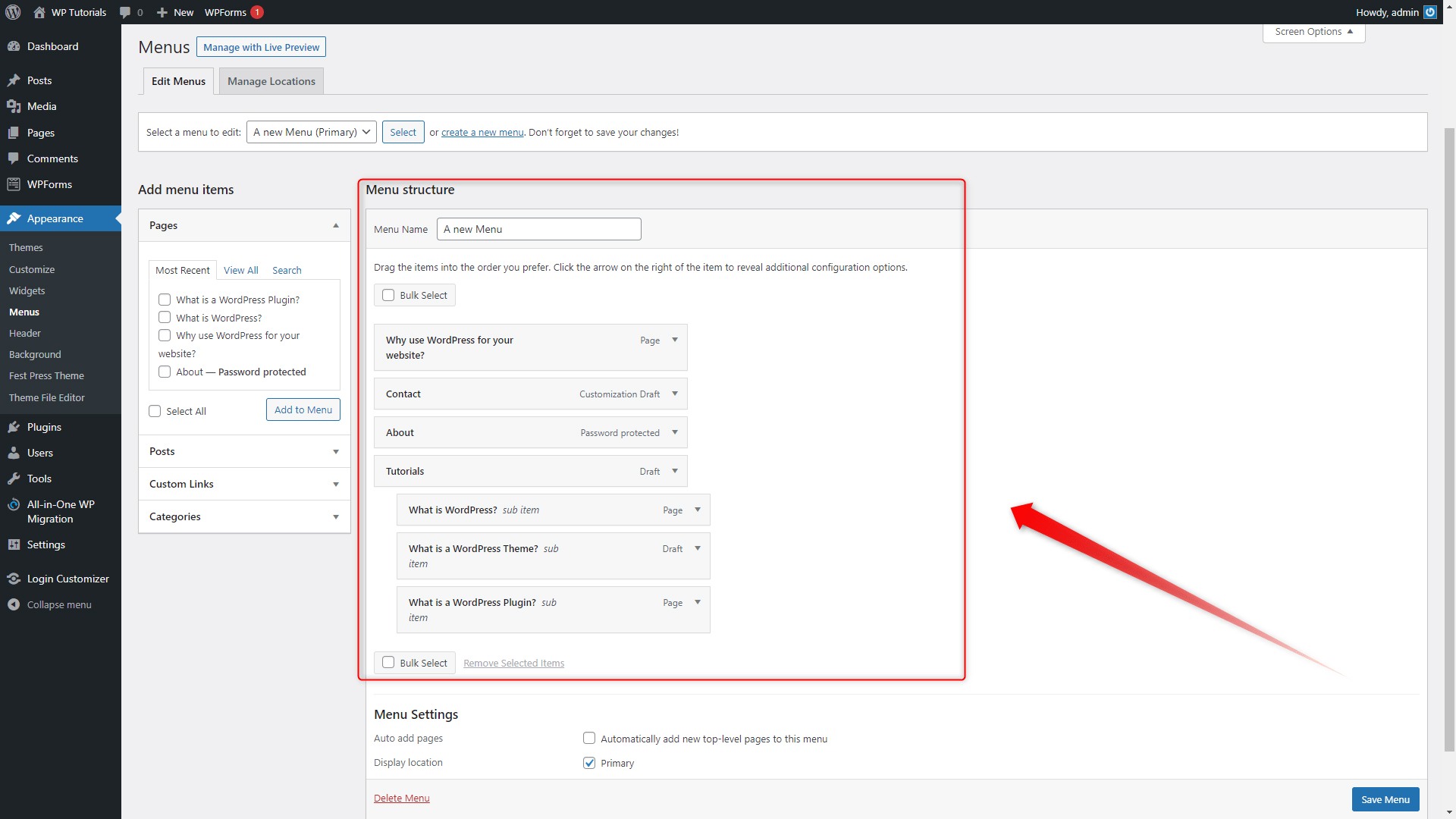
Then, on the right side of the page, within the Menu Structure box, locate the menu element you wish to open a new tap upon clicking:

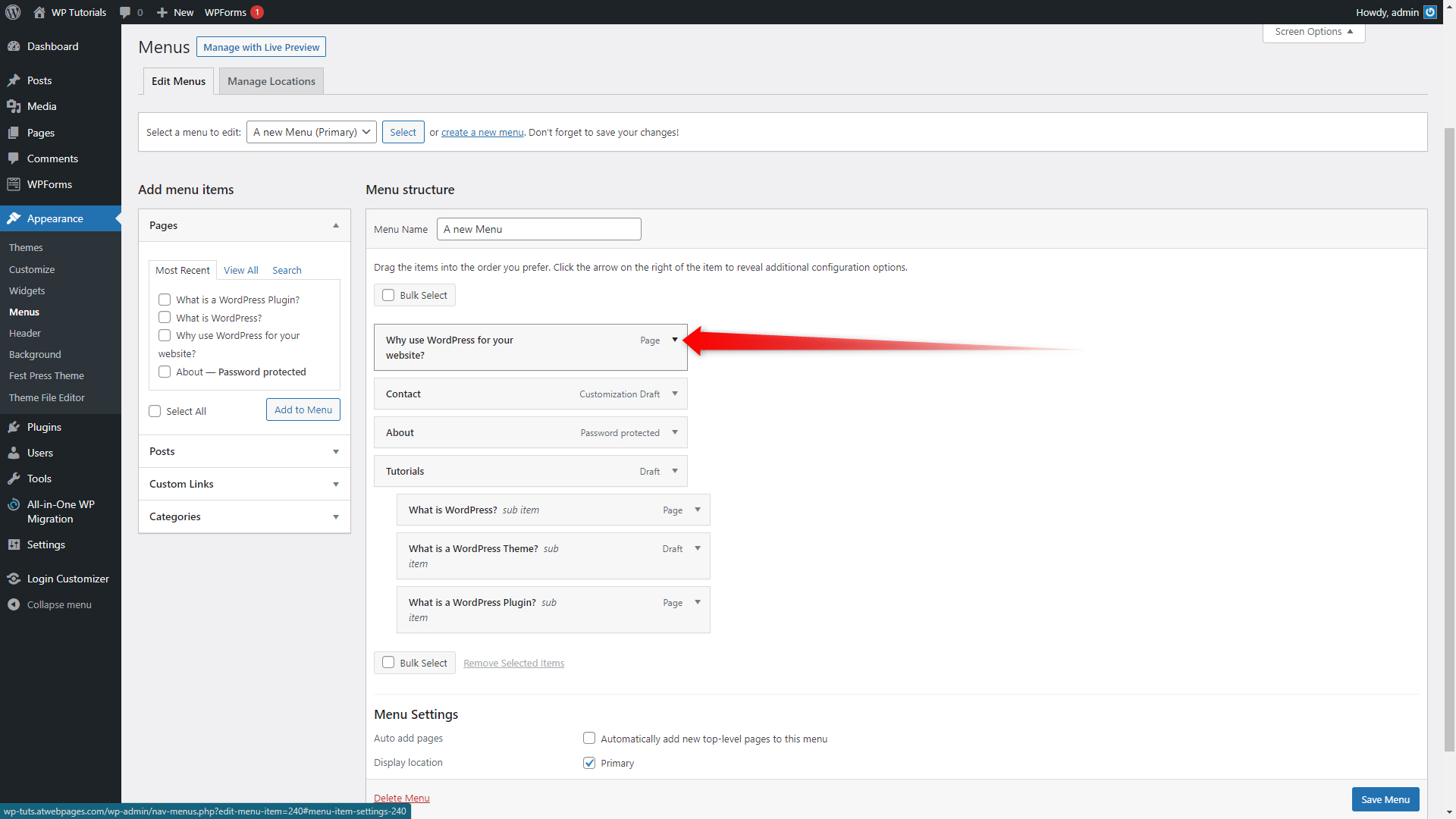
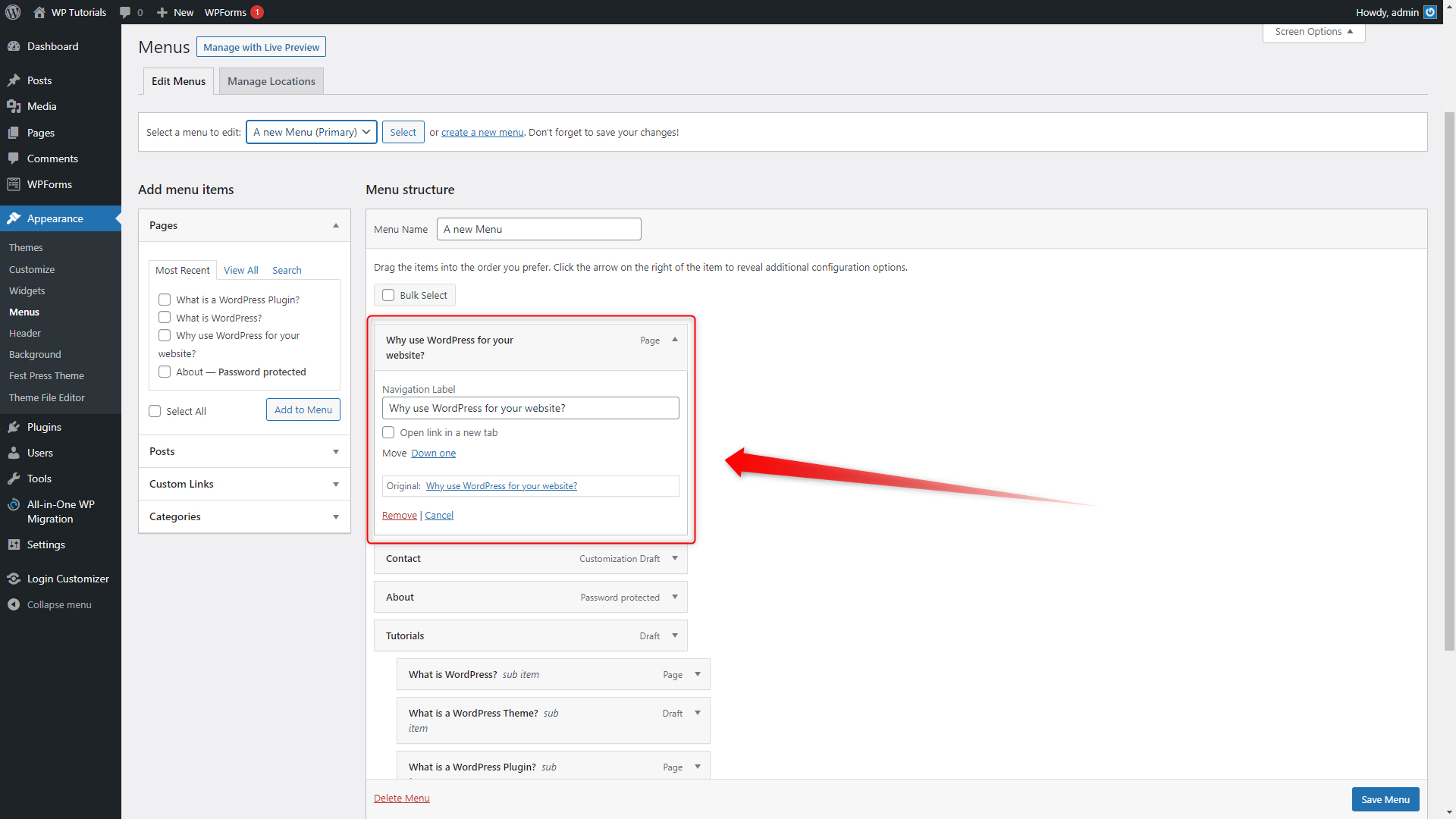
Once you’ve located the link that should open a new tab upon clicking, click on the small arrow located on the right of the box:

This will expand the box and show new options:

Within the box, search for the Open link in a new tab checkbox and add a tick. Remember that this option will appear ONLY after you’ve added a tick to the Link Target checkbox in the Screen Options section:

This will ensure that the selected menu hyperlink will open in a new Internet browser tab once it is activated.
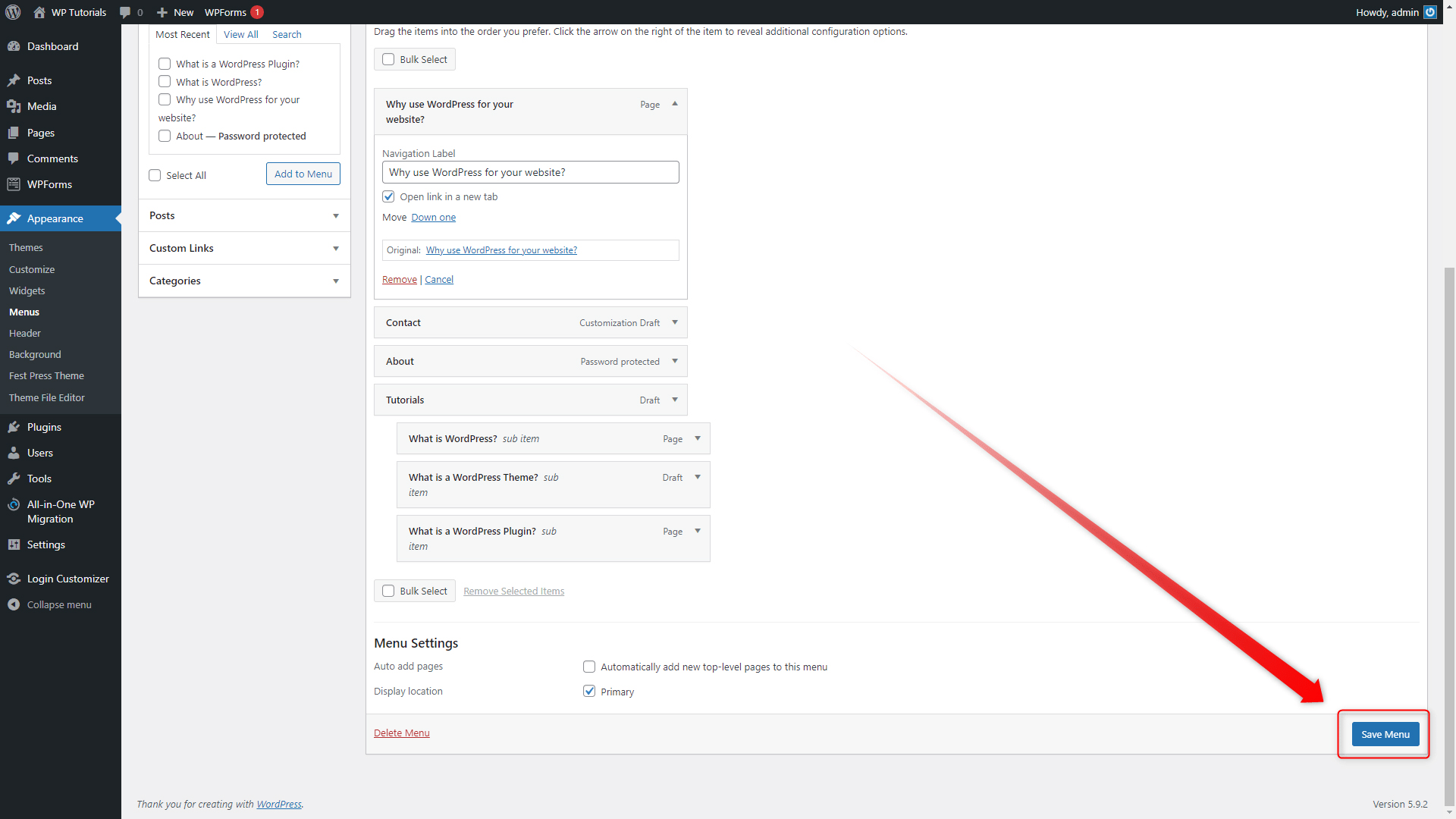
When you are ready, don’t forget to click on the blue Save Menu button, located at the corner right of the page. This will apply and save your changes:

Menus in WordPress are highly customizable and you can modify them in such a way that they precisely resemble your personal requirements and design preferences. Along with providing you with tons of customization options, WordPress also comes with a specific feature, which is particularly handy – opening the page the menu leads to in a new browser tab.
Although this option may seem redundant at first, there are situations in which such an approach is useful:
- Opening such an external link allows your visitors to browse other websites without the need to constantly click on the “back” button in order to get back to your website.
- You have included a link that leads to your business partner’s website. In this scenario, it is feasible to open the menu hyperlink in a new tab.
- You wish to highlight a piece of particular content, which deserves more attention than normal.
There are numerous more situations that would require an external link.
If you wish to learn how to craft beautiful websites without delving too much into programming and learning code, then check out our comprehensive and step-by-step WordPress Guide. You will learn about all the fundamental WordPress features and in no time you will have created the website of your dreams!
Conclusion
By making your menus open in a new tab in your browser, you ensure that your site visitors benefit from the convenience to browse different pages without putting too much effort into doing so. This can help you boost their engagement and can have a positive effect on your site’s SEO.
Making menus open in a new tab is an easy process and requires only a few minutes and several clicks here and there.