Media is a broad term and is widely used in the site-building process. Embedding videos, and adding pictures and audio to your pages means that you use media in some way or another. In this article, you will read more about the term what it means in technicality and why is it so popular in today’s world.
What is Media in WordPress
Media is a term that encompasses specific types of computer files: images and photos, videos, music, other audio items, and different types of documents. These files are encoded in your computer and can be run with different applications, depending on the particular media file. This kind of encoding is named a format and each format requires special software to display the file’s content.
For example, a video format can be opened with a video player app, while your audio files – with an audio player. Although such an approach sounds quite apparent, it is a good idea to know more about the media file formats, as this would help you choose the most suitable one for your site and avoid technical errors and other inconveniences.
The most popular media file formats are:
- Photos and other images: JPEG, GIF, PNG, and others
- Music and other audio files: MP3, WAV, FLAC, and others
- Video: MPEG-1, AVI, MOV, MP4, MKV and others
In most cases, you can quickly identify any file’s format by its extension – by looking at the part of the file’s name after the dot. For example, in the case of flowers.jpeg, the file is an image/photo, whereas the file flowers.mp3 is an audio file, and flowers.mp4 is a video file.
When it comes to WordPress, all these files are stored in a dedicated directory, named WordPress Media Library. You will learn more about it in the next section.
How to Access the WordPress Media Library
As mentioned, the WordPress Media Library is the place where all your uploaded and used media files are stored. From this directory, you add images, videos, and audio files to your static and dynamic pages. The idea behind the Media Library is to ensure convenient access and storage to all your media items and to allow you to add different kinds of descriptions to each media item.
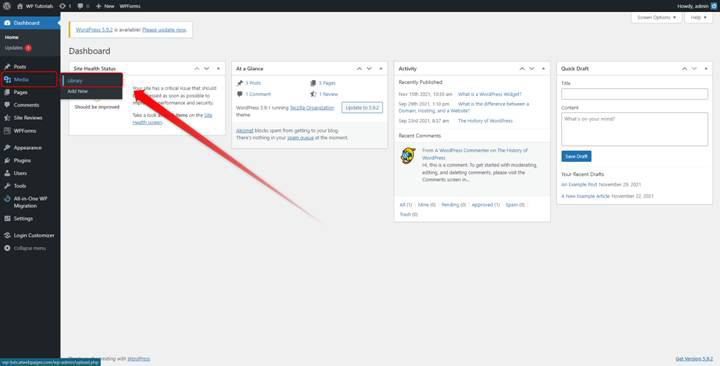
As with other WordPress features, the Media Library is very easy to use. To access the page, simply go to Media->Library via your WordPress admin panel:

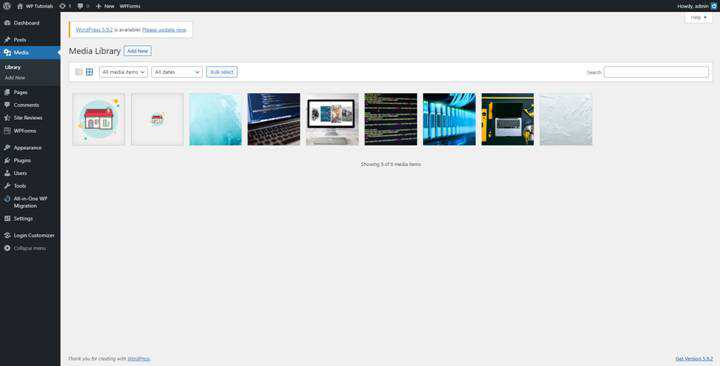
This will open your WordPress Media Library:

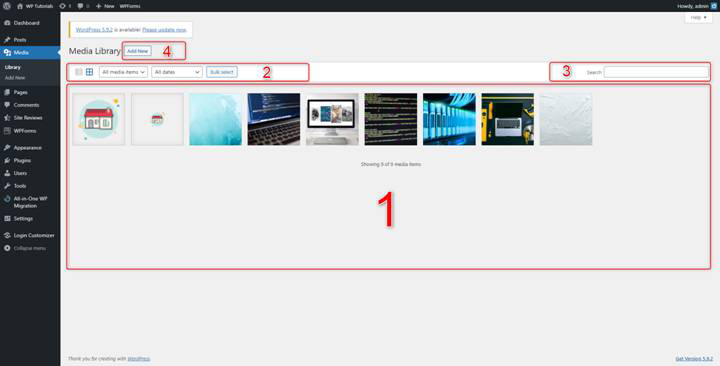
Let’s have a closer look at this page and its sections:

- This is the area where you can browse all of your uploaded media files. In our case we have uploaded a total of 9 items, ready to be included in our pages and posts, however, it is completely natural for a Media Library to contain hundreds and even thousands of files. From this area, you can select, use and add descriptions to your media files.
- This is a dedicated filter feature, which helps you quickly find what you are looking for. You can use it to filter different types of media files. Also, you can sort your media in different date orders. This tool is especially handy and effective when dealing with large numbers of media files.
- Search area – a dedicated search tool, which can quickly find a media item by simply typing down the file’s name.
- Add New button – with this button you can upload new media files to your WordPress Media Library.
Conclusion
The Media Library offers quite handy instruments to make your pages more appealing and benefitting from such options can greatly enhance the traffic to your site and can also ensure many satisfied visitors and customers.
If you are new to WordPress and want to learn more about the platform, then do so with our beginner’s guide.
Also, ZETTAHOST offers a wide range of hosting and domain services – check out our free hosting plans, register your domain name, and start your site-building project today!
Related: