Adding the Blog Page to your Main Menu will ensure that your visitors can quickly and easily access your blog content.
How to Add the Blog Page to Your Main Menu
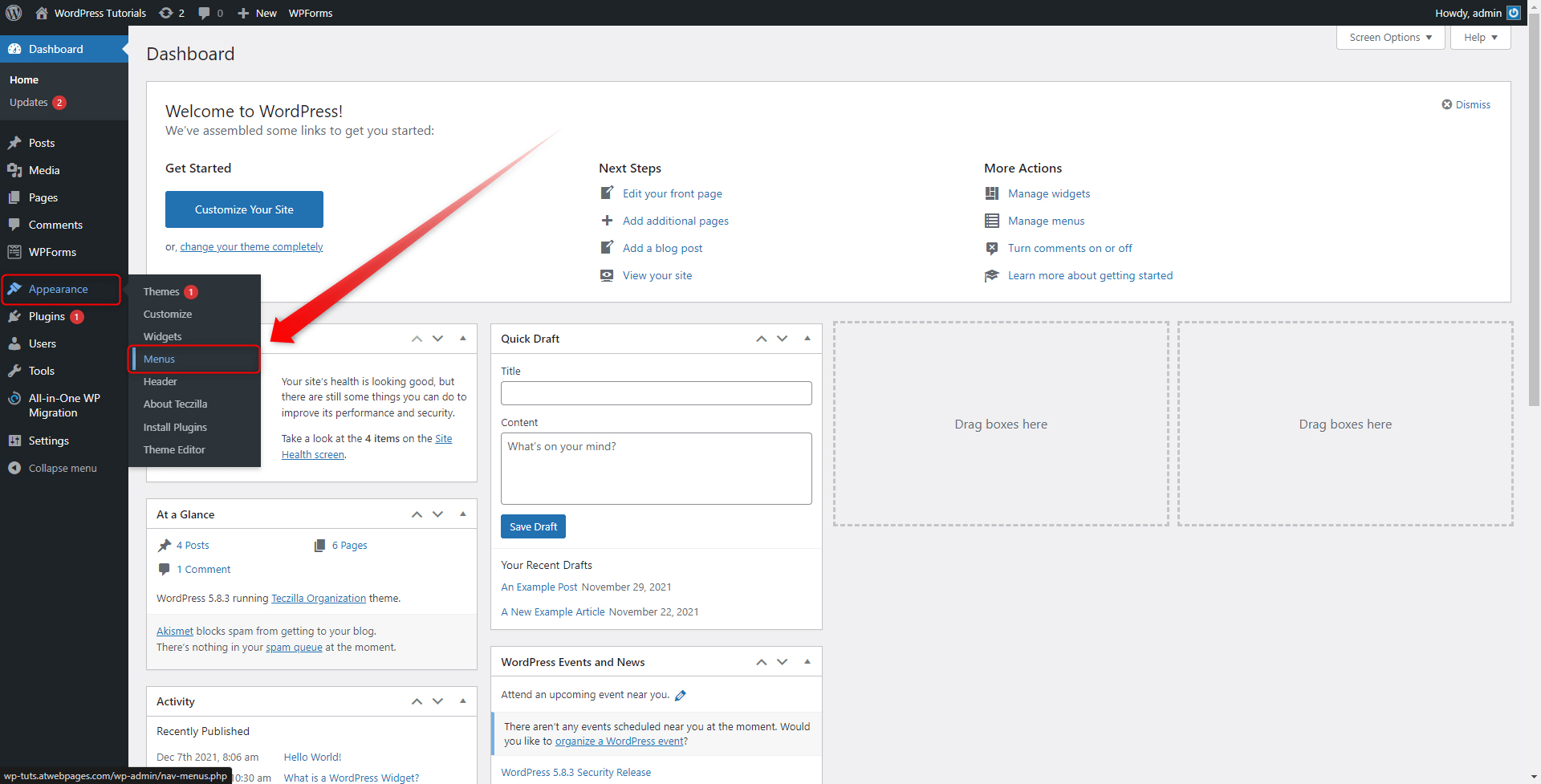
To add your blog page to your main menu, go to Appearance->Menus from your WordPress admin panel:

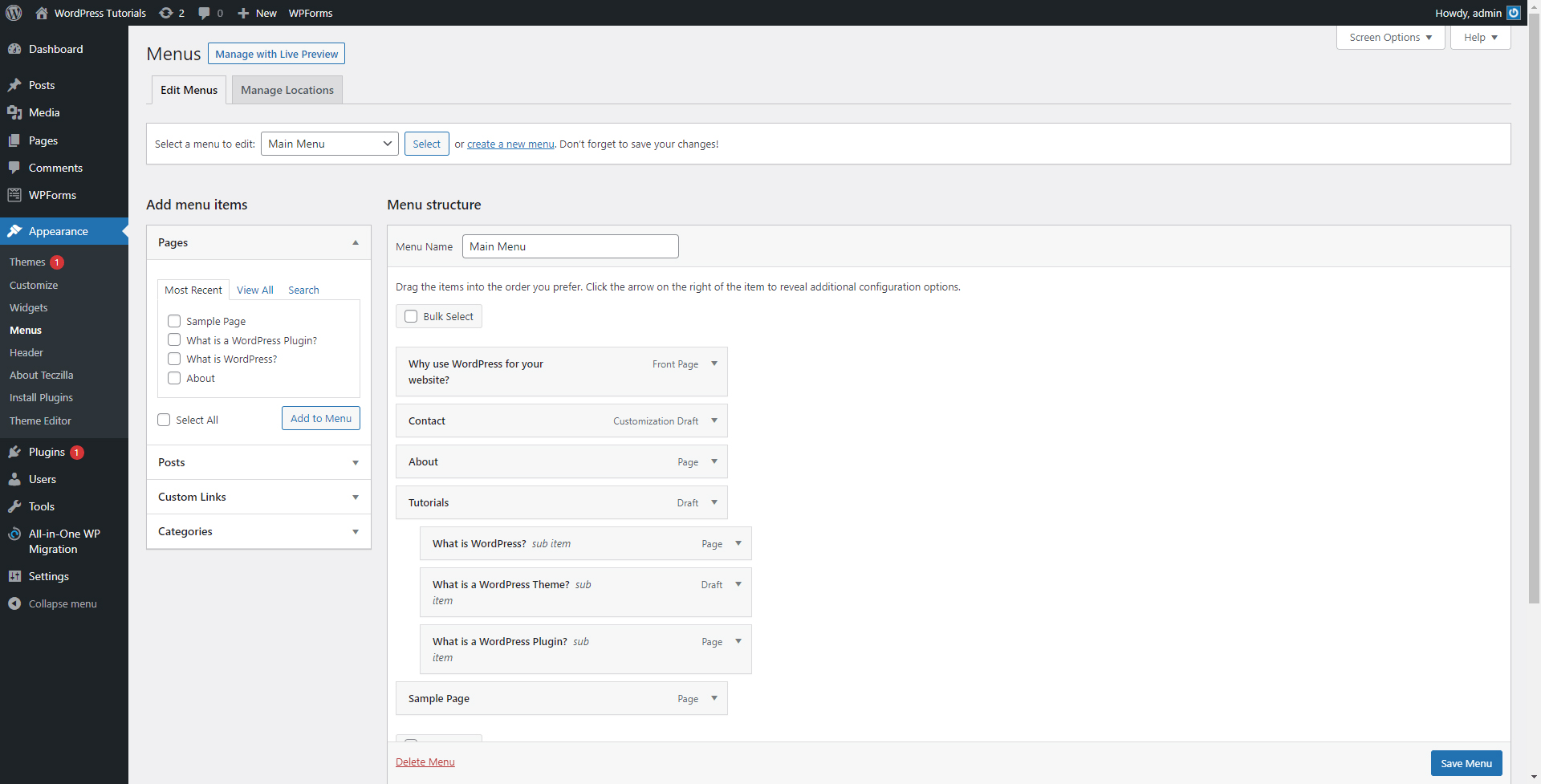
This will open the Menus Options page:

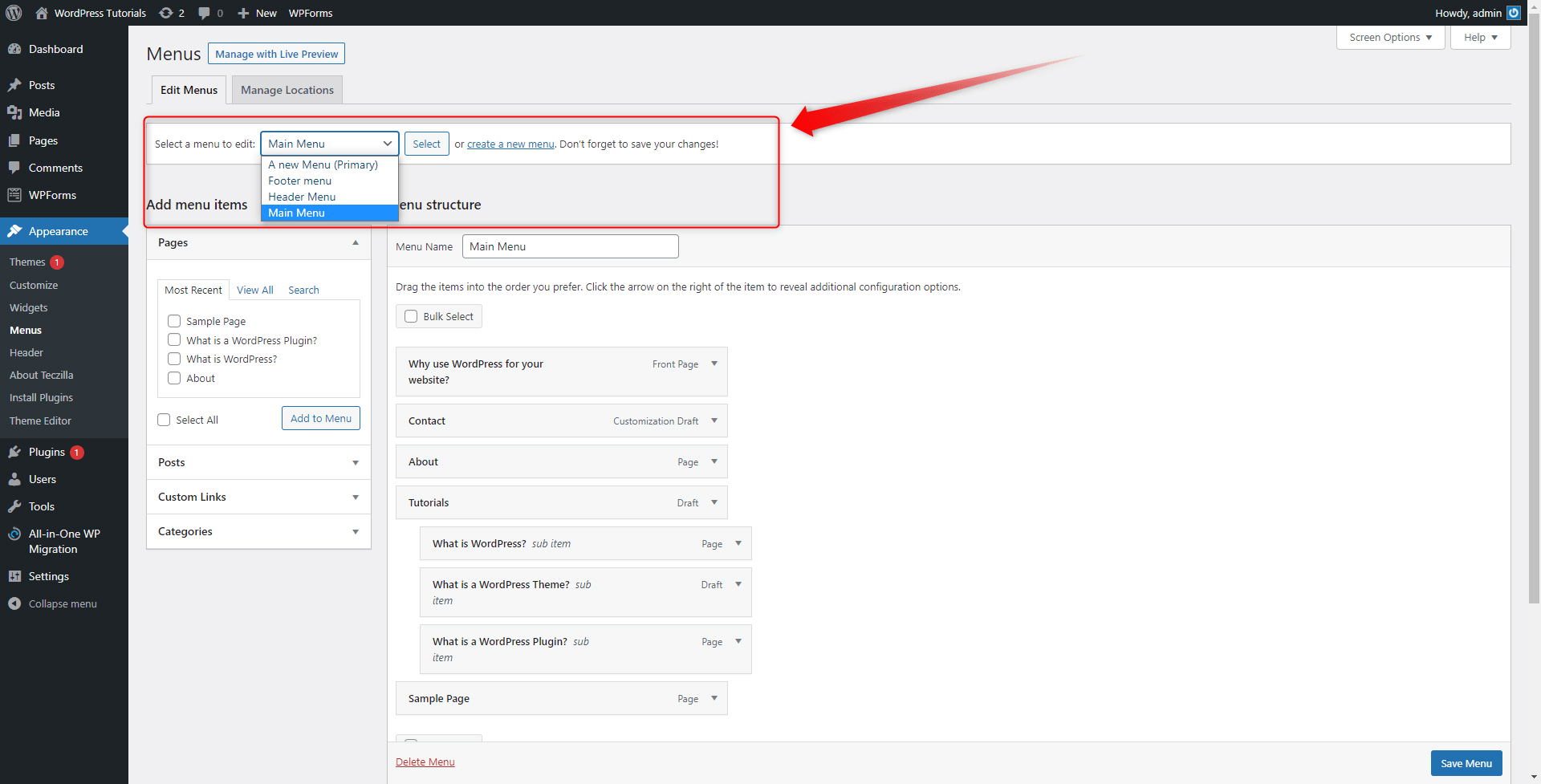
To add your blog page to your menus, first, select a menu you wish to edit from the top section of the page:

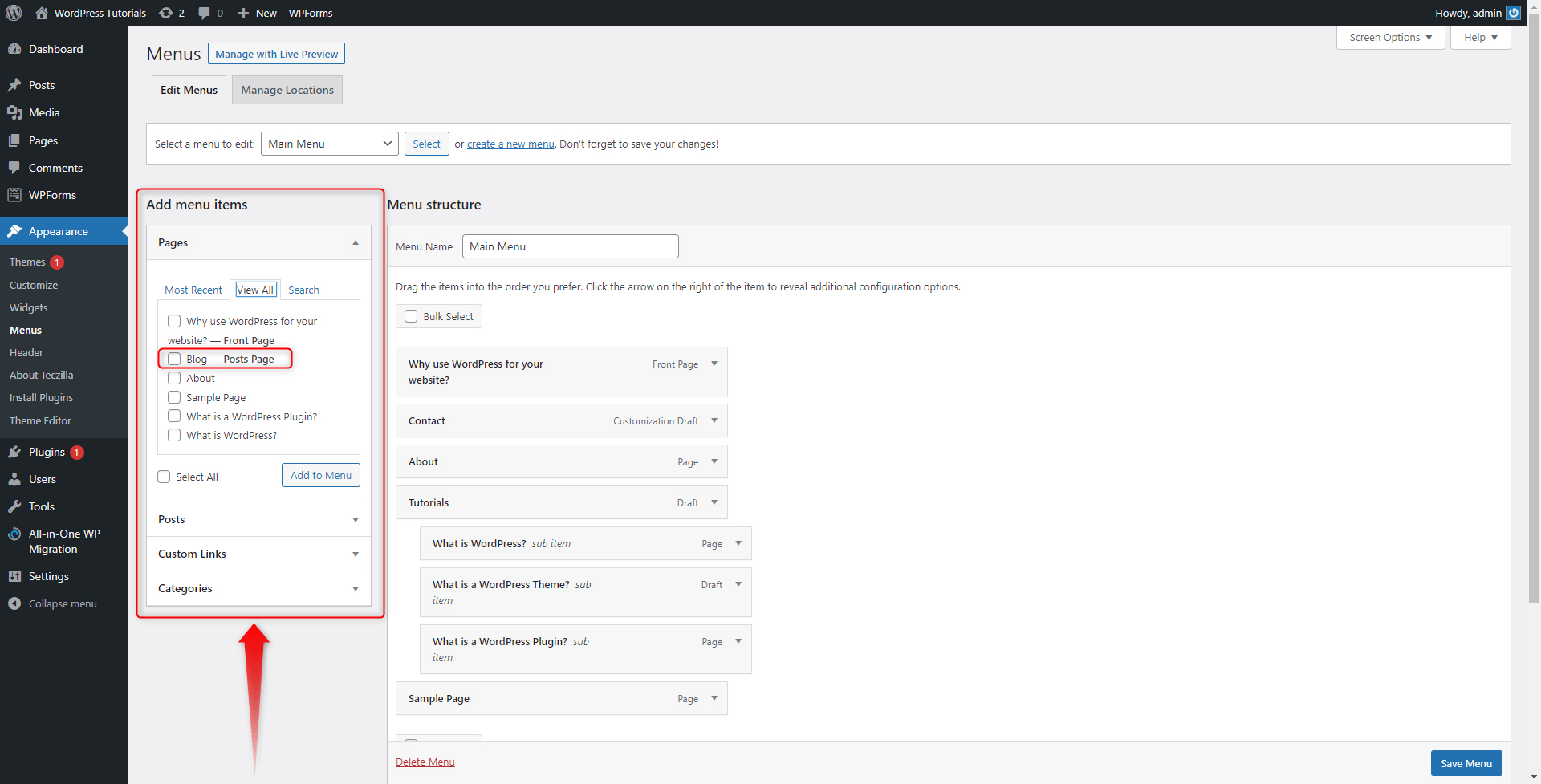
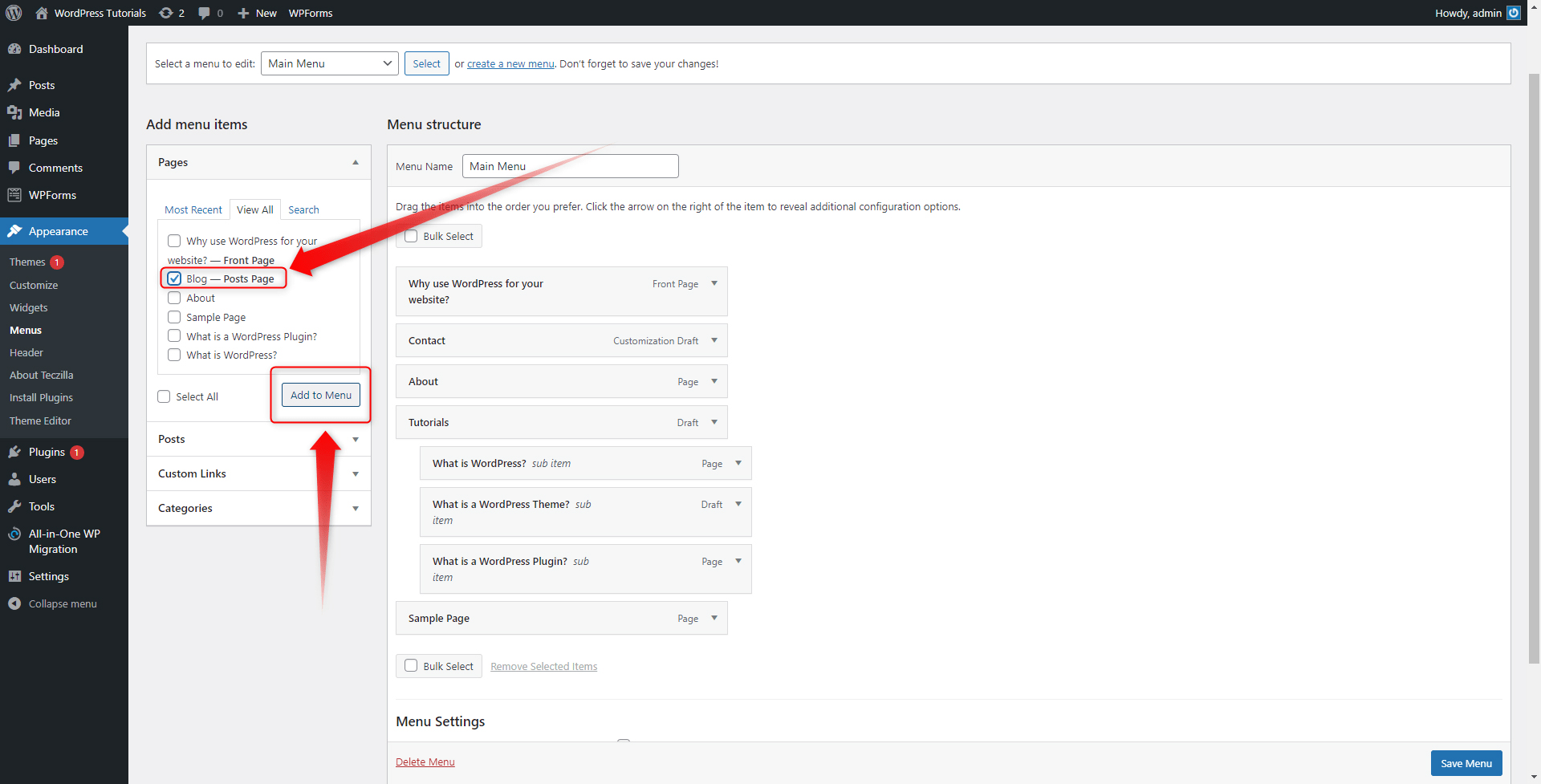
Then, search for your blog page from the dedicated Pages box:

Select it and then click on Add to Menu:

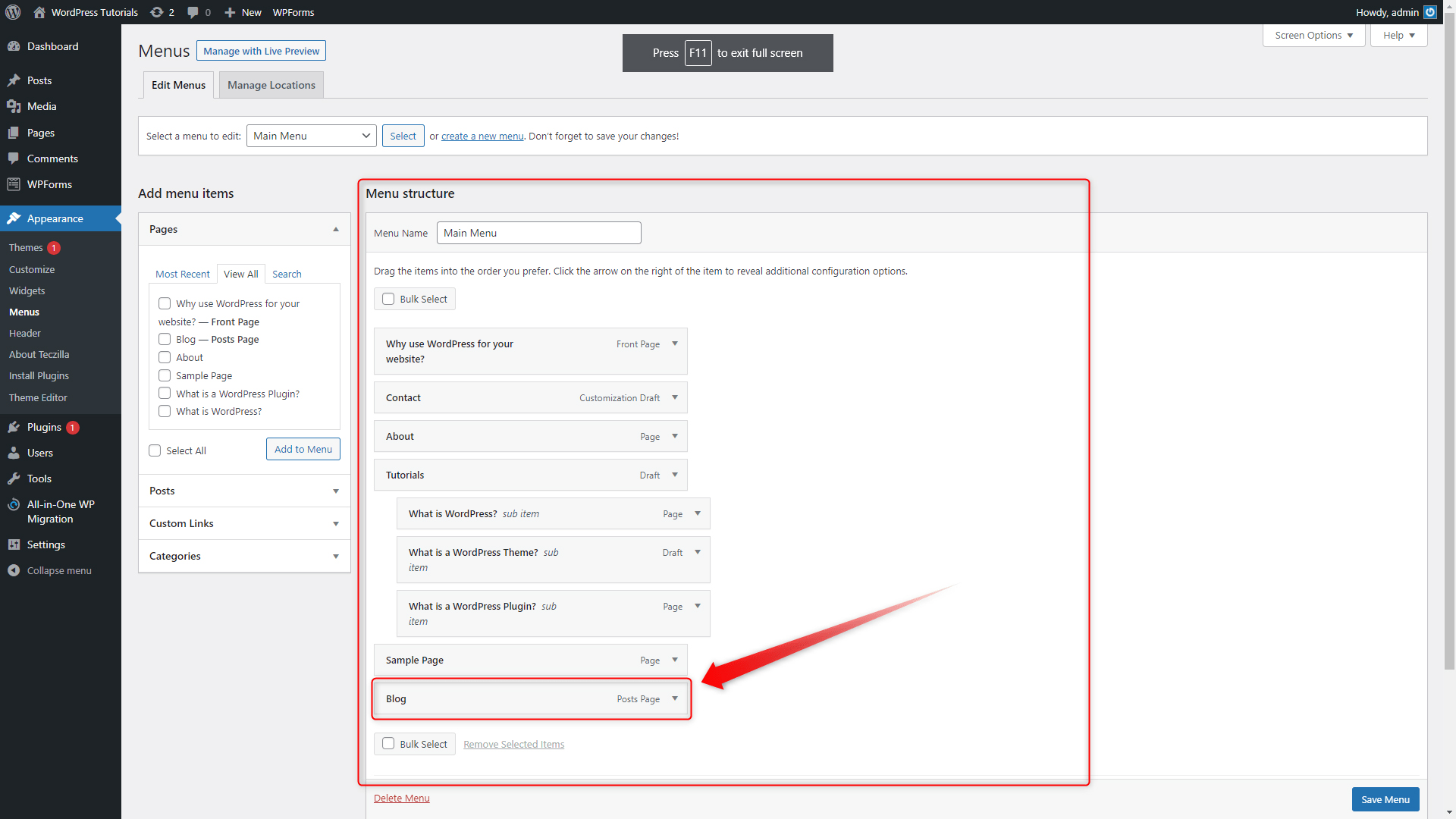
When you do so, WordPress will automatically add the selected page to the selected menu. You will be able to see the page at the bottom of the list in the right section of the page:

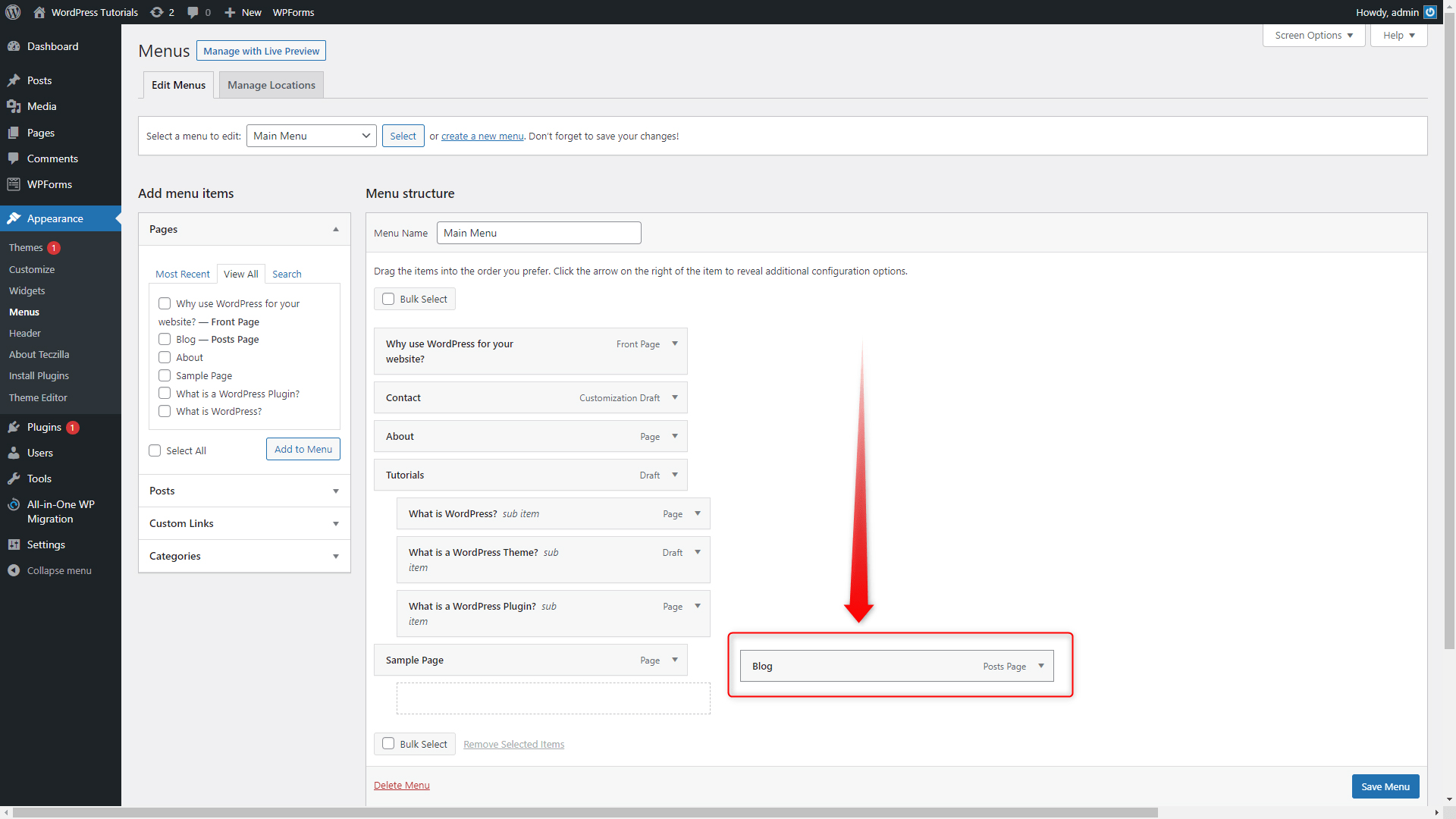
Keep in mind that you can change the position of the page within the selected menu by simply clicking and dragging the dedicated box around:

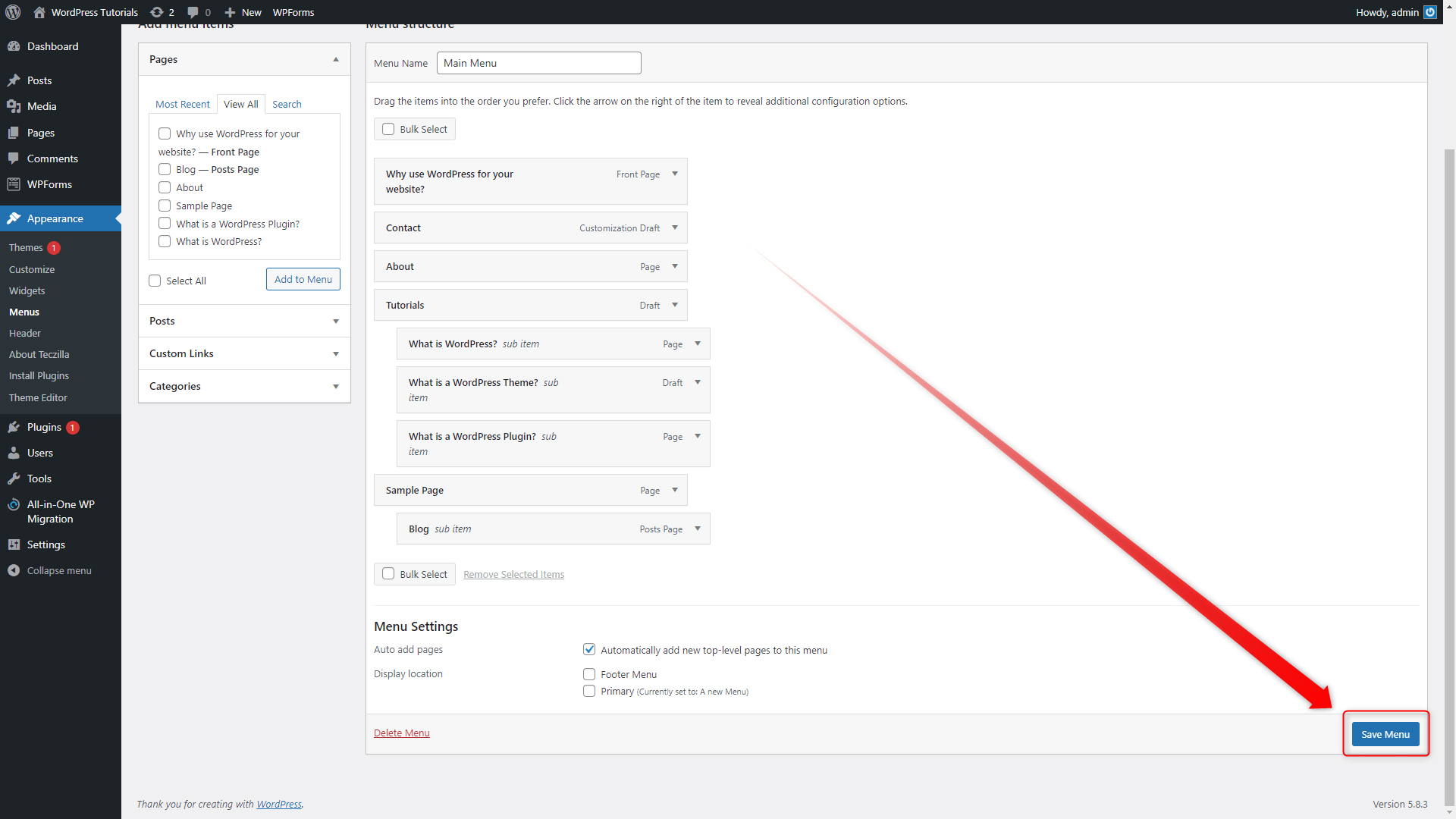
When you are done with your setup, simply click on the blue Save Menu button at the bottom right corner of the screen:

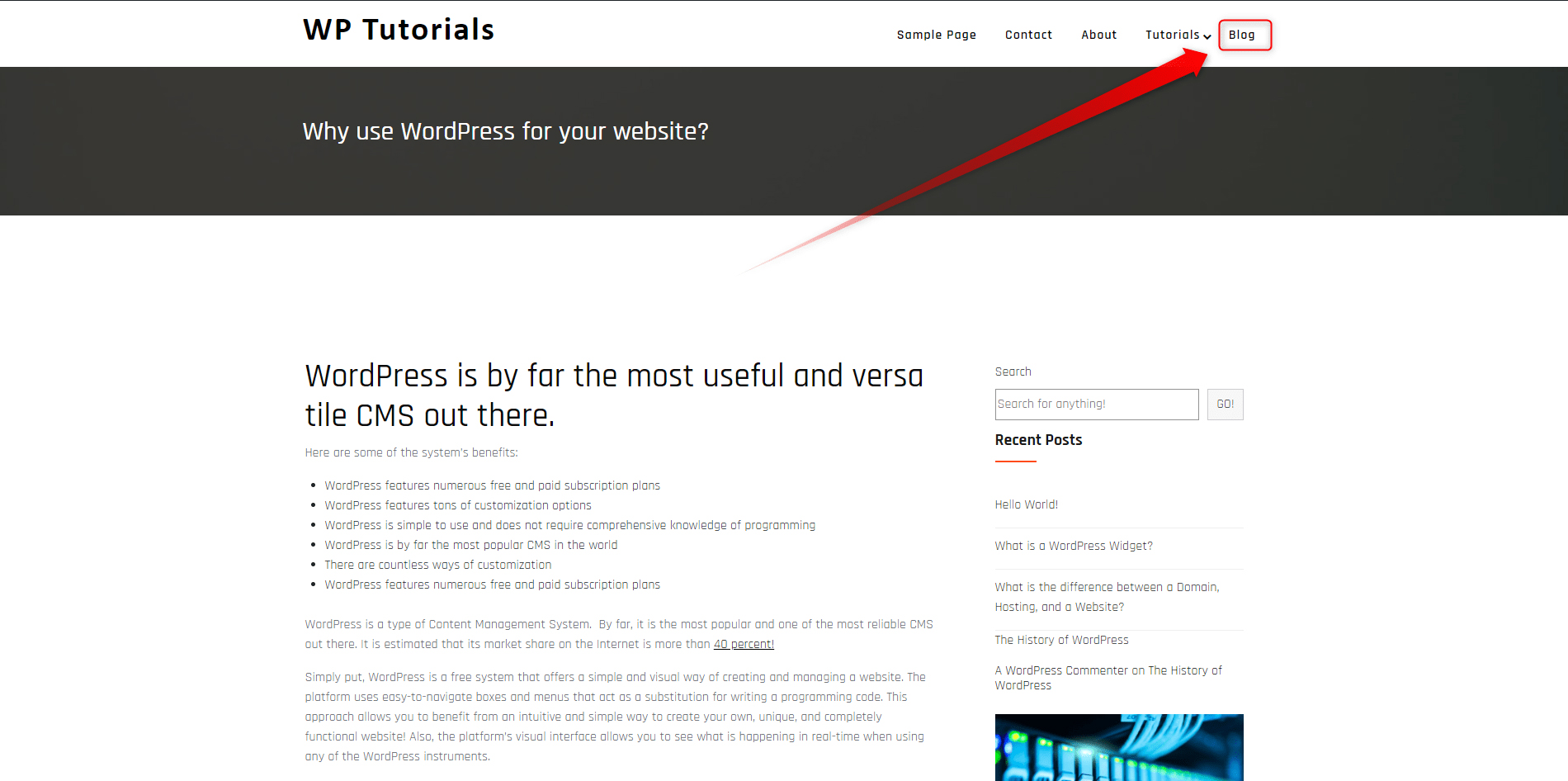
Now, load your site and see how the final result has turned out to be:

Conclusion
Adding the blog page to your menu is a great way to redirect your site traffic to the blog and therefore improve user engagement and contribute to more conversions and customers. Also, adding your blog page to the menu can add a kick to SEO and can greatly enhance the functionality of your entire website.
Related: