When building a website with WordPress, it is a good idea to include a blog section. This is important for several different reasons:
- Adding a blog section can greatly enhance your visitors’ browsing experience.
- The blog section adds а new channel for promoting your business.
- Blogs are very important for SEO and give a great kick to your site’s higher search ranking.
In the next paragraphs, you will understand how to do so.
How and Why to Set Up a WordPress Blog Page
After you have finished the WordPress installation process, choosing a theme, installing some plugins, setting up your Homepage, and adding a title tag, it is time to focus on your Blog section.
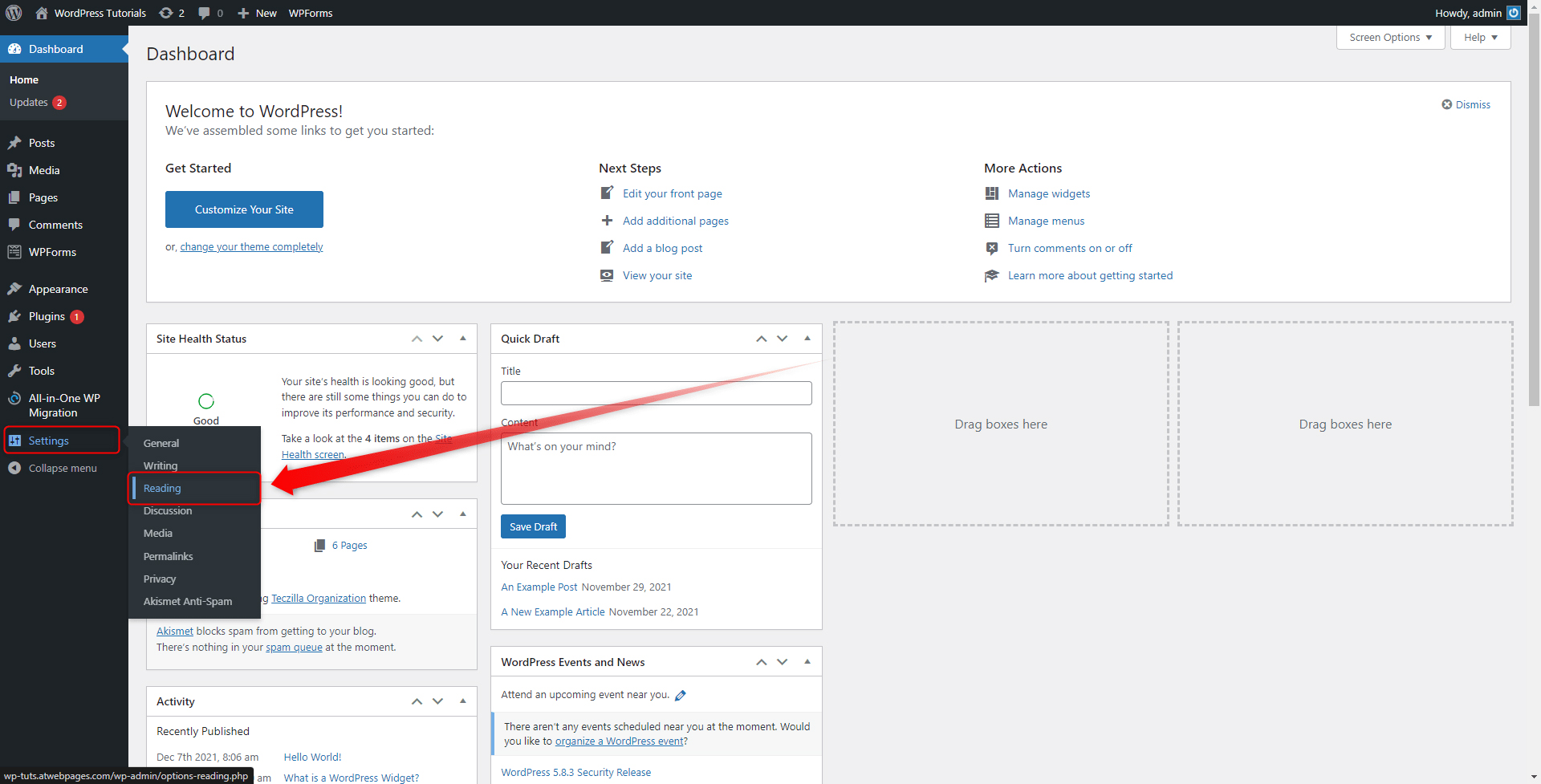
To open the general settings, from your Admin Panel, go to Settings->Reading:

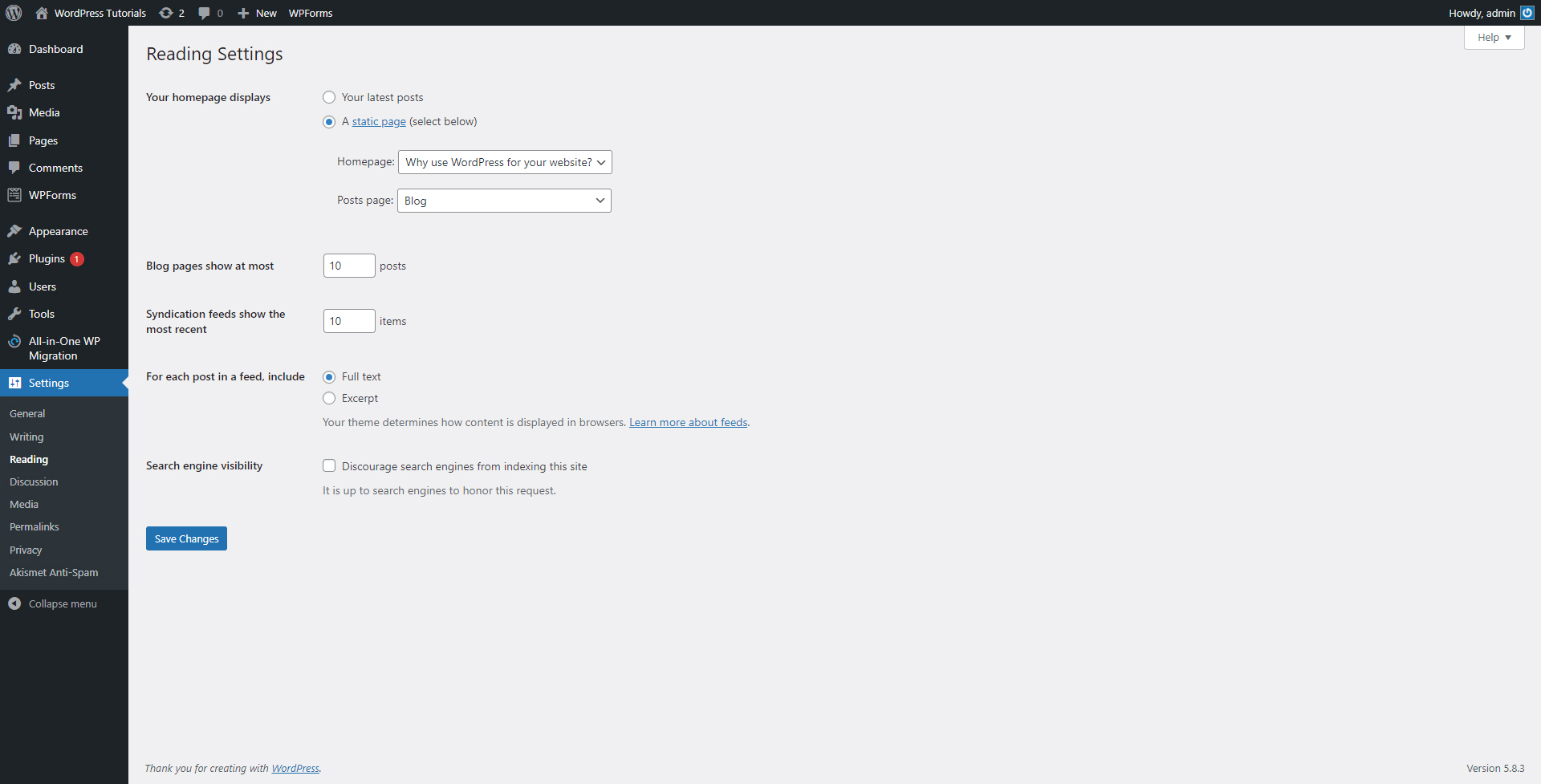
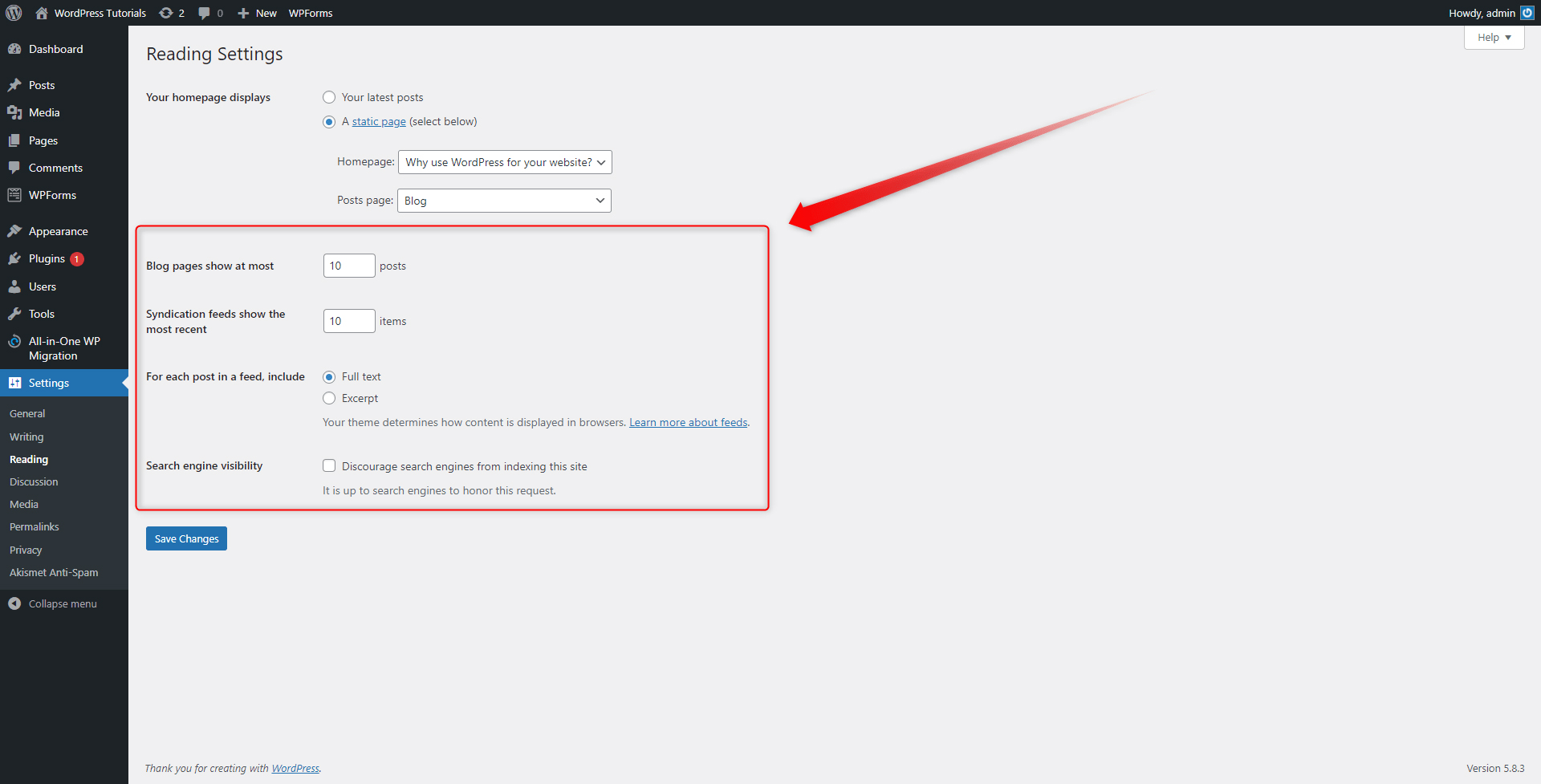
This will open the Reading Settings page:

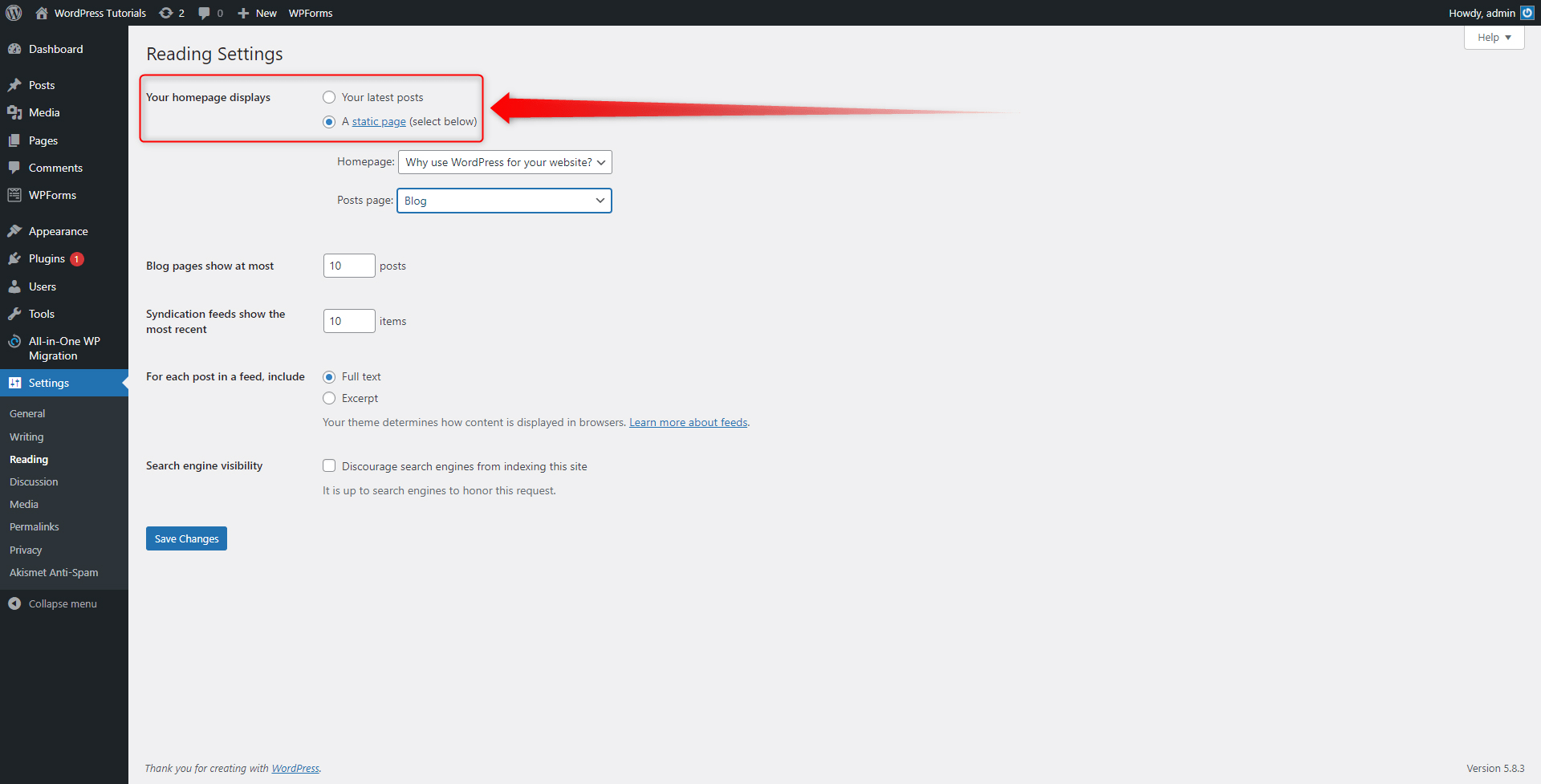
From here you can make some quick Homepage and Post Page setup, as well as some further adjustments to your new Blog section. First, choose what will your homepage display – your latest posts, or a page with some static content:

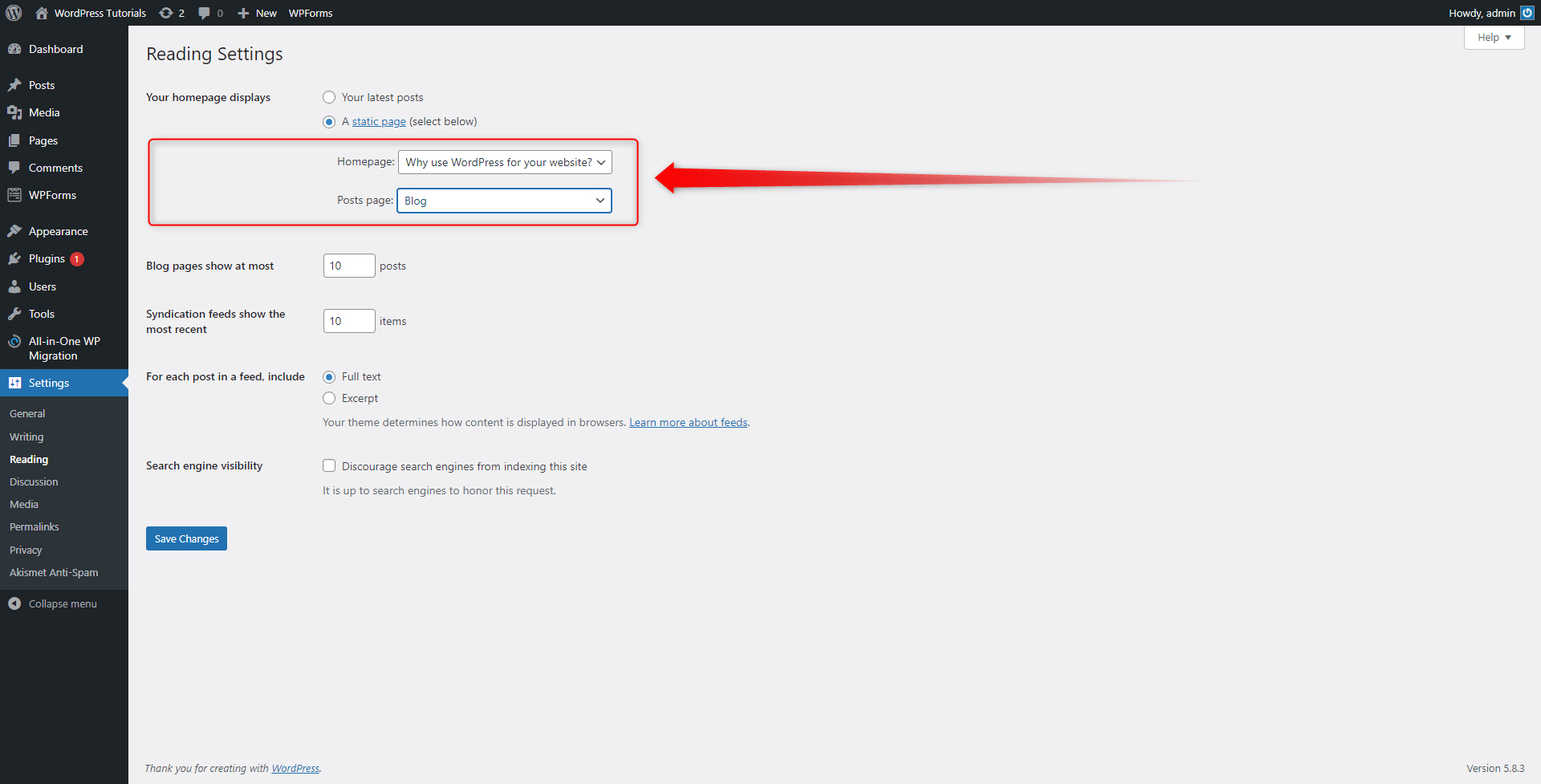
Then, choose which particular pages will become your Homepage and Blog page:

After that, make some more adjustments that would meet your preferences with the rest of the available options:

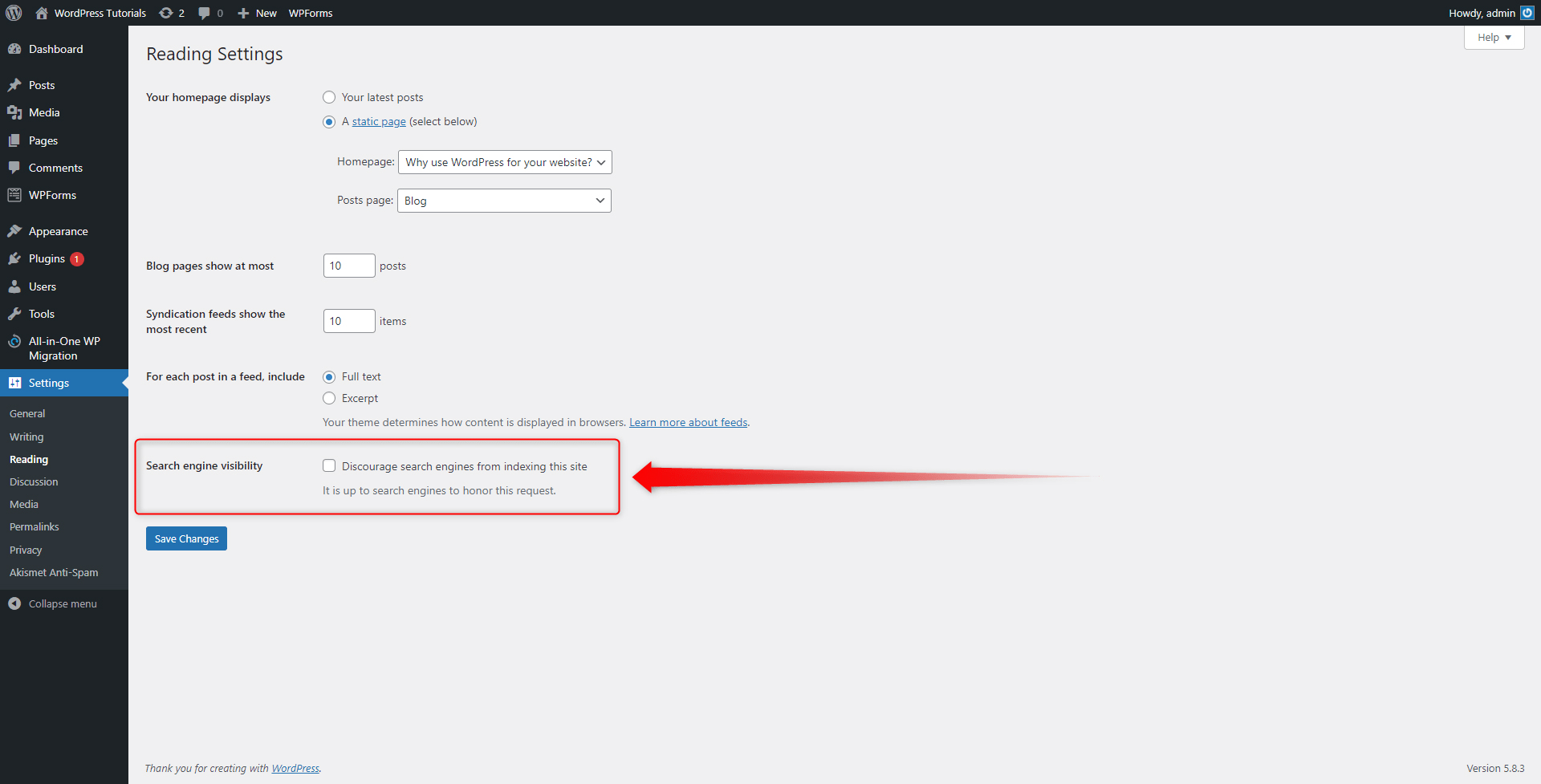
As mentioned, WordPress Blogs are among other things, a great tool for boosting SEO, so if you would wish to add search engine-friendly content, avoid adding a tick to the Search Engine Visibility option:

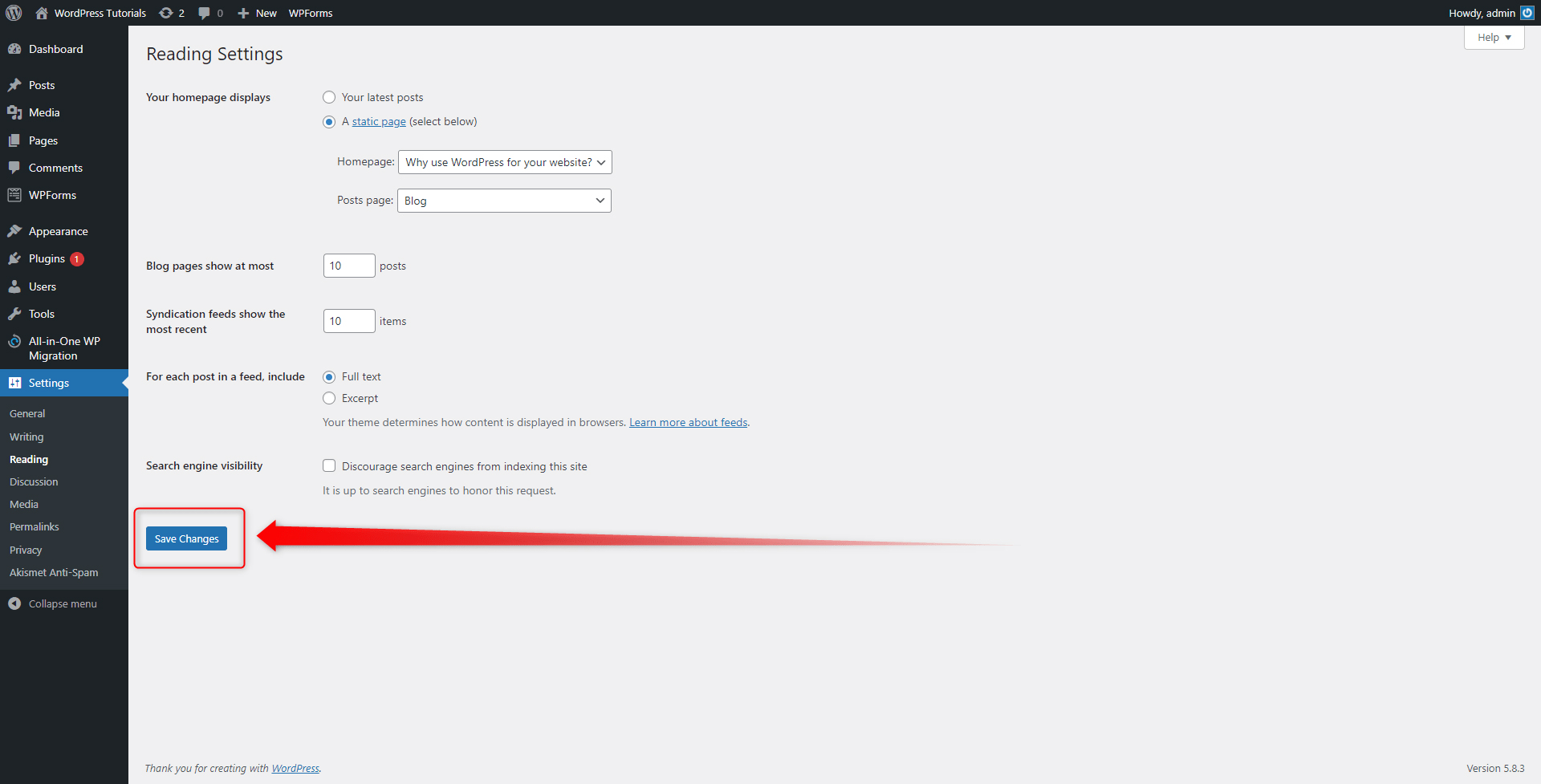
After you are done with your setup, click on the blue Save Changes button at the bottom of the screen. This will make sure that WordPress will save and apply all the changes you’ve just made:

Conclusion
Blogs are very useful for any kind of WordPress site. Learn how to set up yours and benefit from better search engine ranking, more traffic, more satisfied customers, and a better-crafted website with elegant design and improved functionality.
If you wish to improve your WordPress skills, then definitely have a look at our full and comprehensive WordPress guide, where you will find everything you need to create the website of your dreams!
Also, if you are focusing on publishing more evergreen content, it is a good idea to avoid using dates in your post URLs. If you have included such, read how to remove them.