The Media Library not only stores your media files but also allows you to add descriptions and gives you very useful search tools.
However, if your website features numerous media items, for example, in the case of an image-focused blog, the ample number of media files can become hard to manage. In this case, you might want to expand the organizational features of your media library.
One of the most effective ways to do so is to sort your media content into folders.
How to Create Folders in WordPress Media Library
To create folders in your media library, you will need to install a dedicated plugin. To do so, follow these simple steps:
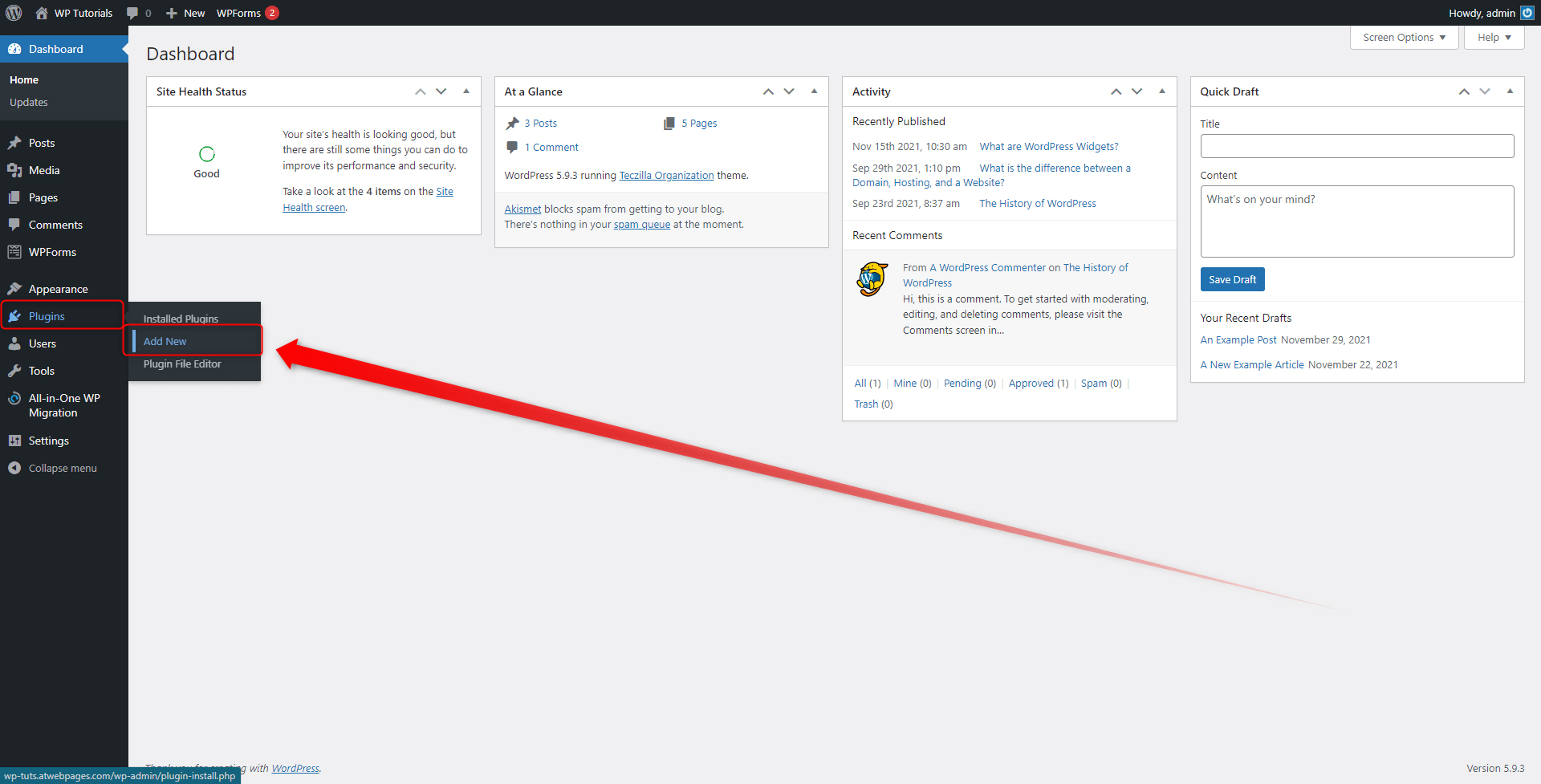
- Go to the Add Plugins page via the Plugins menu in your WordPress dashboard:


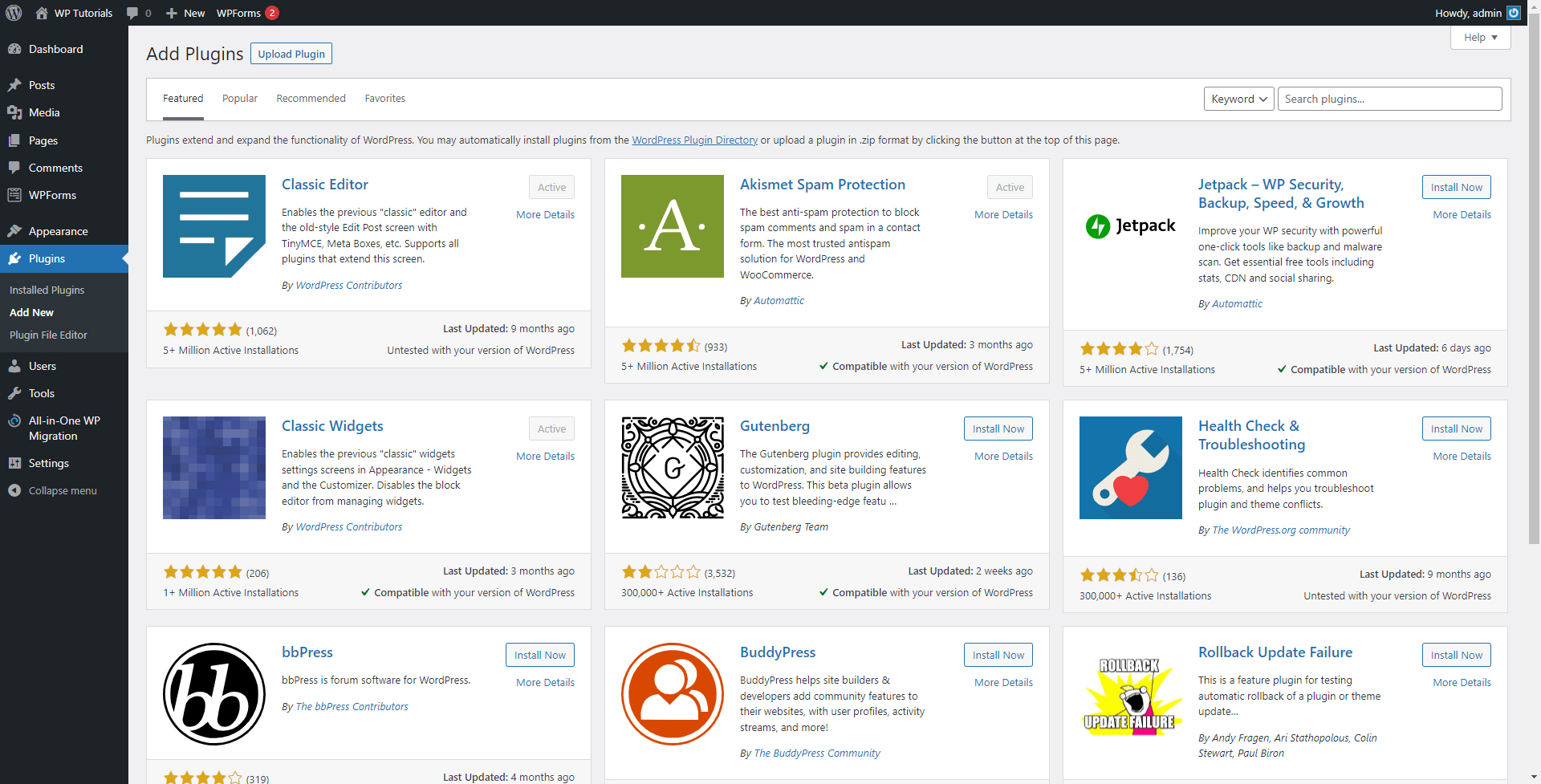
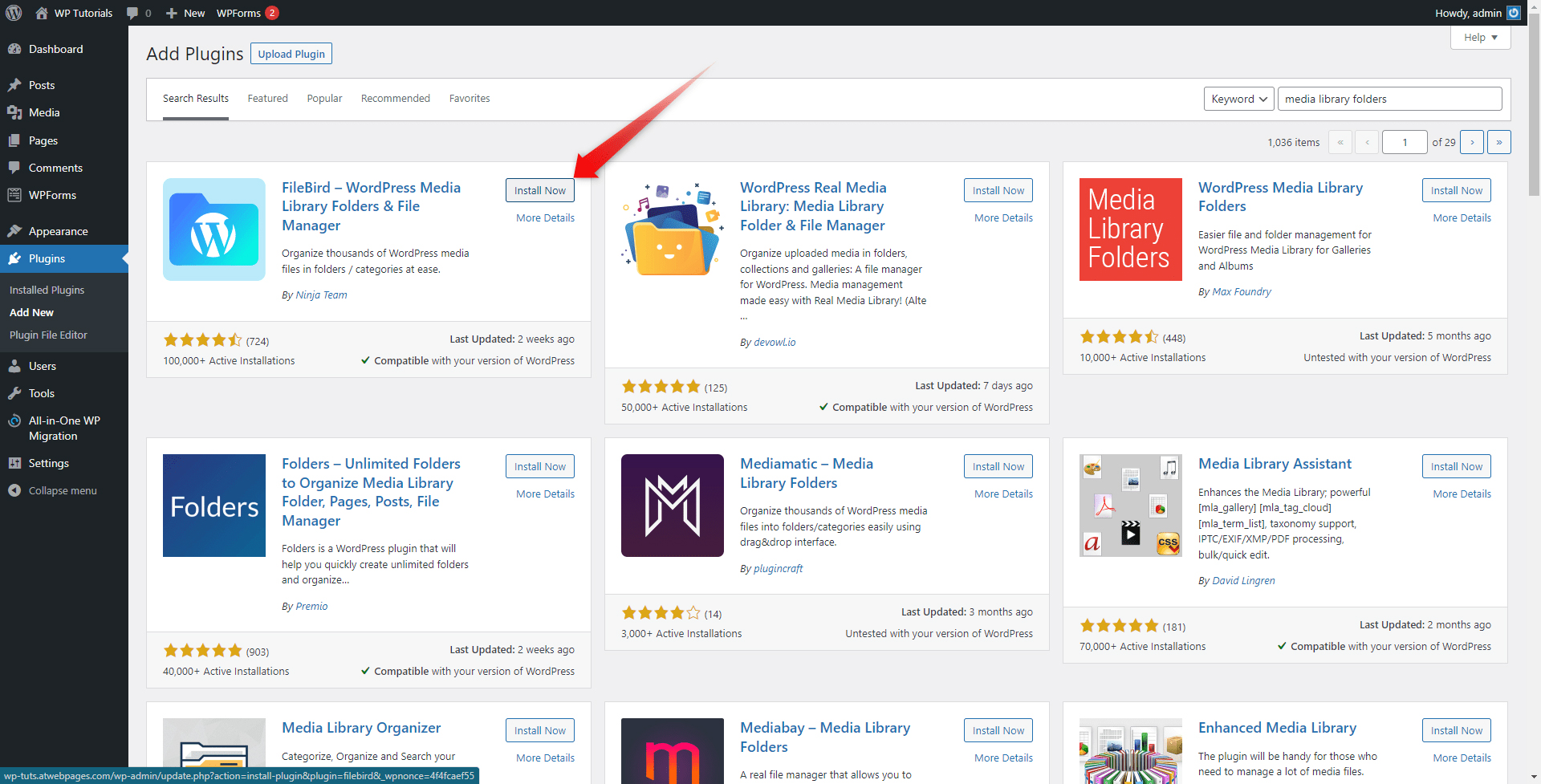
- From here search for a suitable plugin and install it. For this demonstration, we will use FileBird – WordPress Media Library Folders & File Manager:

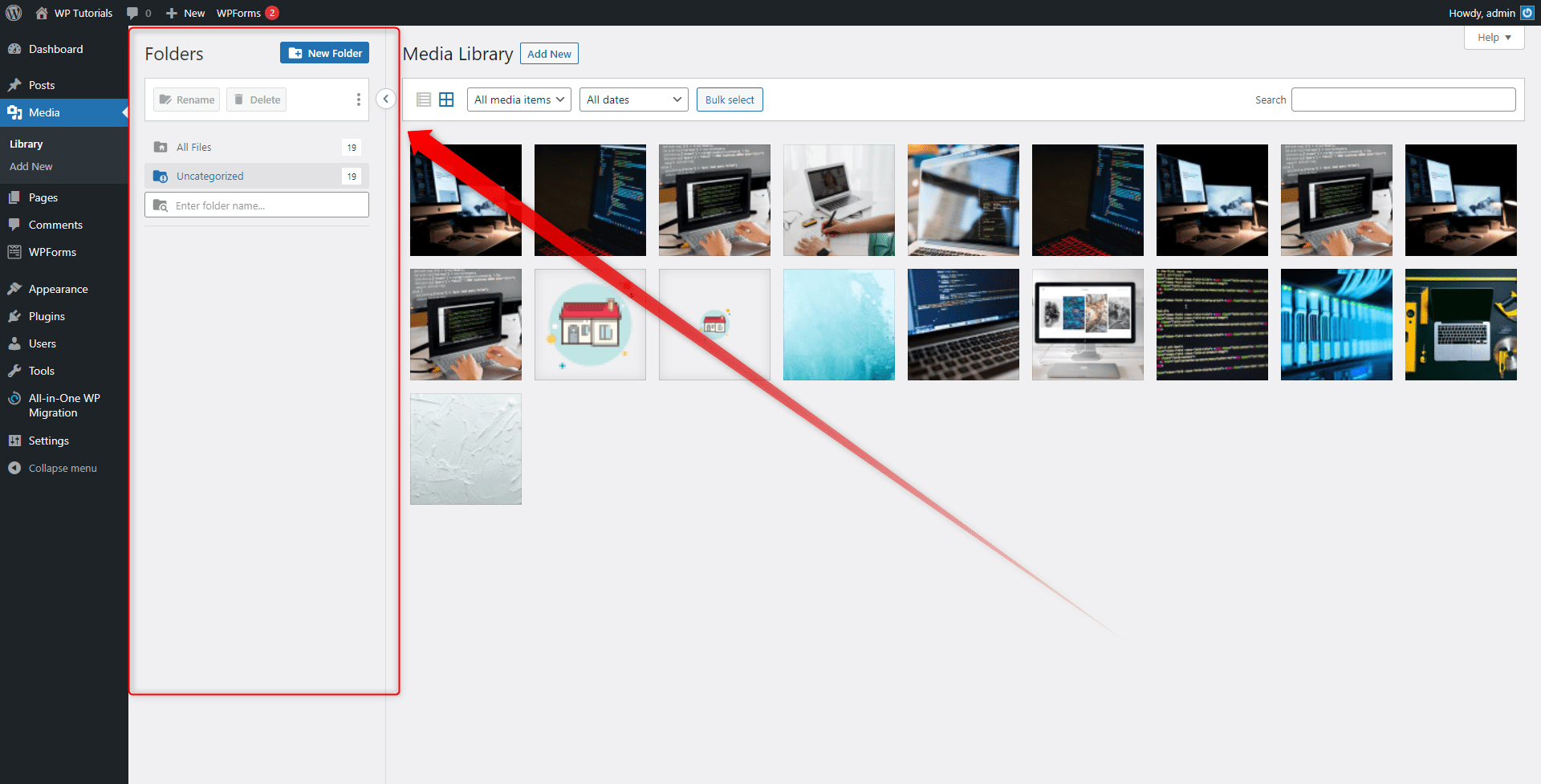
- When you have installed and activated the plugin, go to your Media Library. There you will see the new interface that will help you sort your content in folders:

Depending on the plugin you’ve selected, different kinds of features will be added to WordPress.
If you are new to the topic of plugins, then have a look at what a plugin is and how to use one.
Tips and Tricks to Use When Creating Folders
You can use the folder feature in any way you find useful. However, we share some rules of thumb that might well help you sort your media content:
- Name your folders after the media items’ purpose – Featured Images, Promotional Audio Files, Review Videos, and similar.
- Give your folders a comprehensive description – this will help you find and use your content easier in the long run.
- For more clarity and better organization, use sub-folders.
- Distribute your content based on different categories – years, type of media, type of purpose, etc.
Conclusion
Creating folders is an easy and effective way to organize your WordPress media library. Distributing your content in logical groups will not only help you search and manage your media easier and faster but can also be of great advantage in the long run when your library becomes larger and larger.
Luckily, with the aid of some handy plugins, you can quickly benefit from such features and make your work with WordPress even easier.
Related: