Along with adding links that lead to different pages of your website, the menus can also point to external content.
Here is how to do that.
How to Add External Link to the WordPress Menu
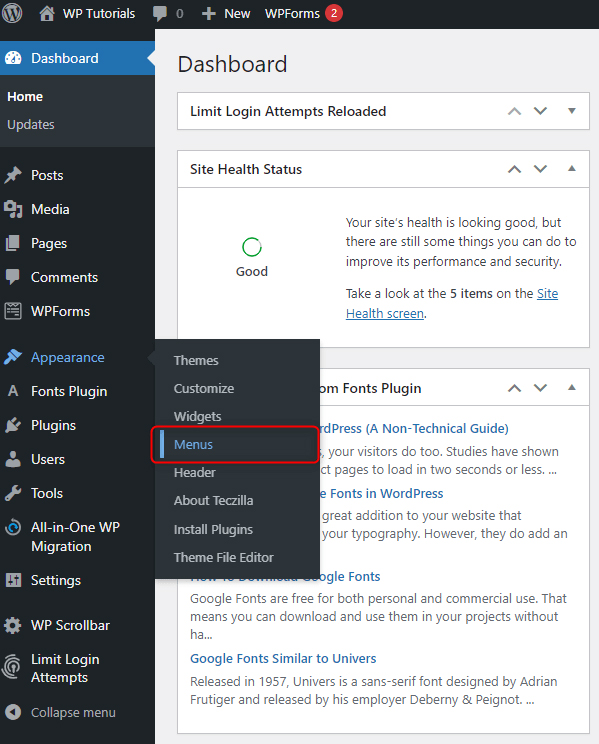
First, enter your admin dashboard and go to Appearance->Menus:

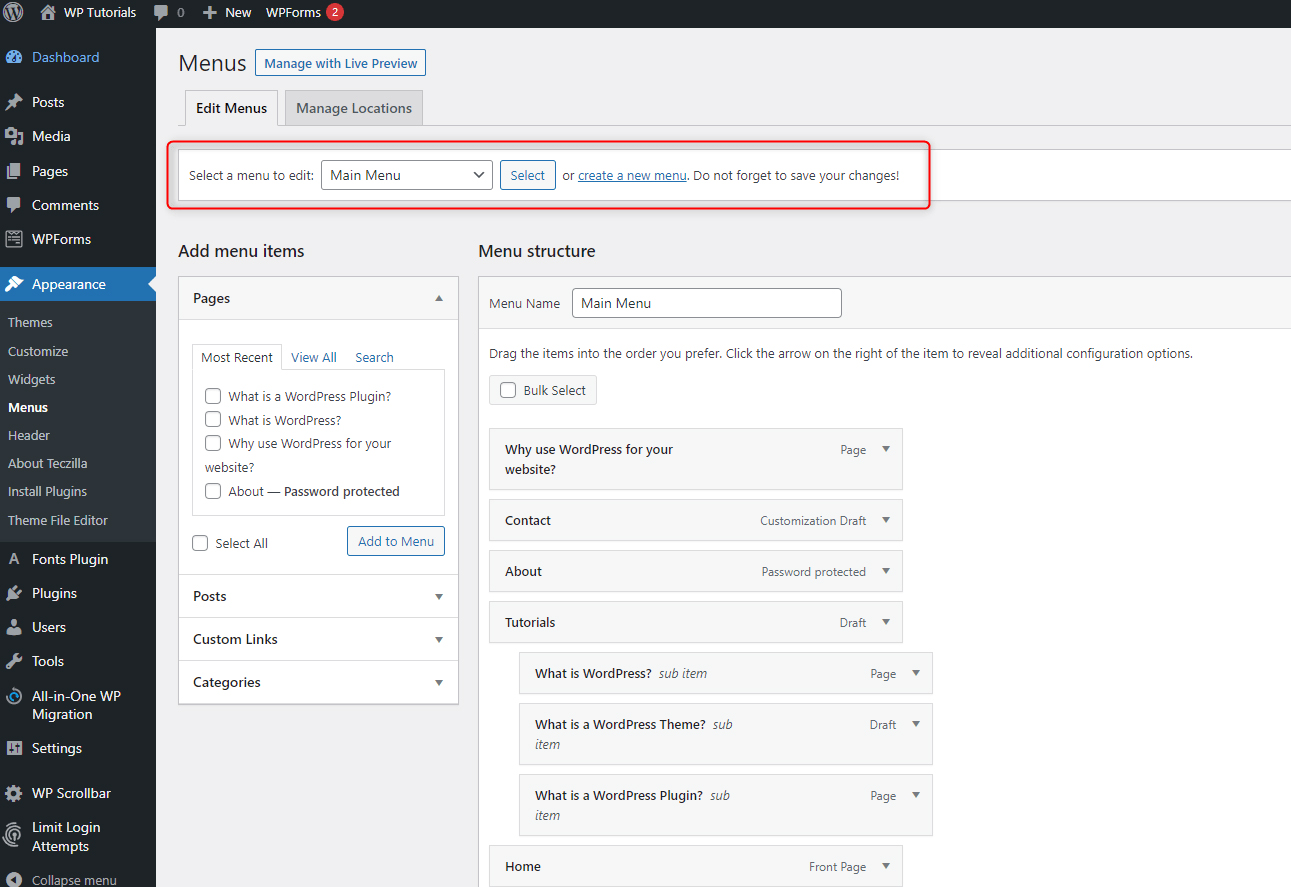
This will lead you to the Menus management page. From here choose which existing menu you will be editing. You can also start creating a new menu:

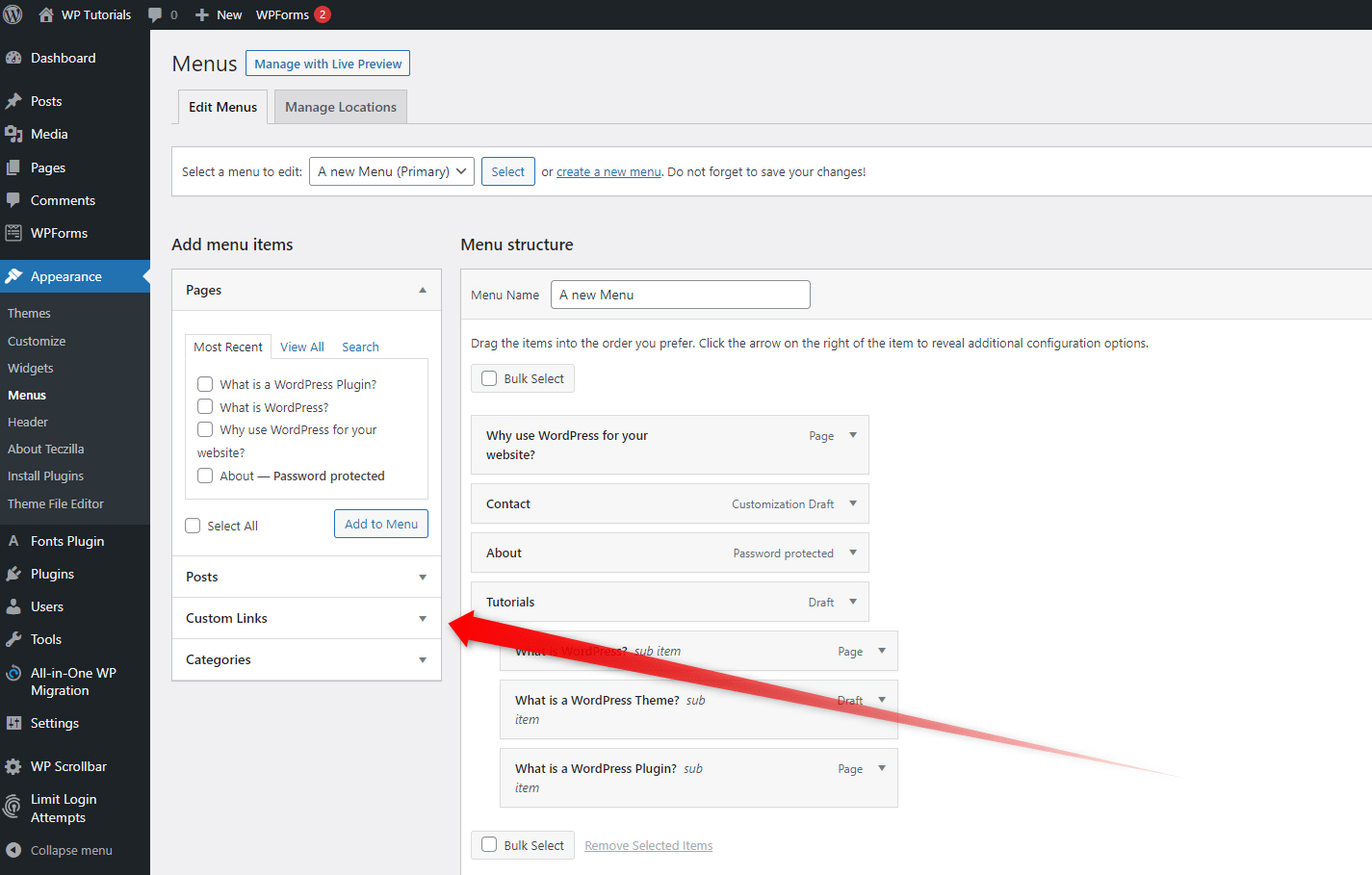
When you have chosen a menu to edit, from the Pages box on the left click on Custom Links:

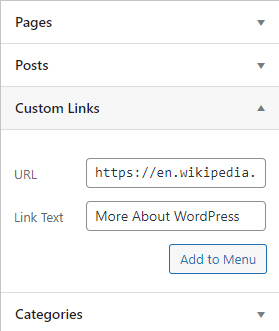
Then, add the URL of your chosen page and then type down a Link Text that will mask the URL with a word or phrase of your choice (for this example, we will be pointing toward an article on Wikipedia):

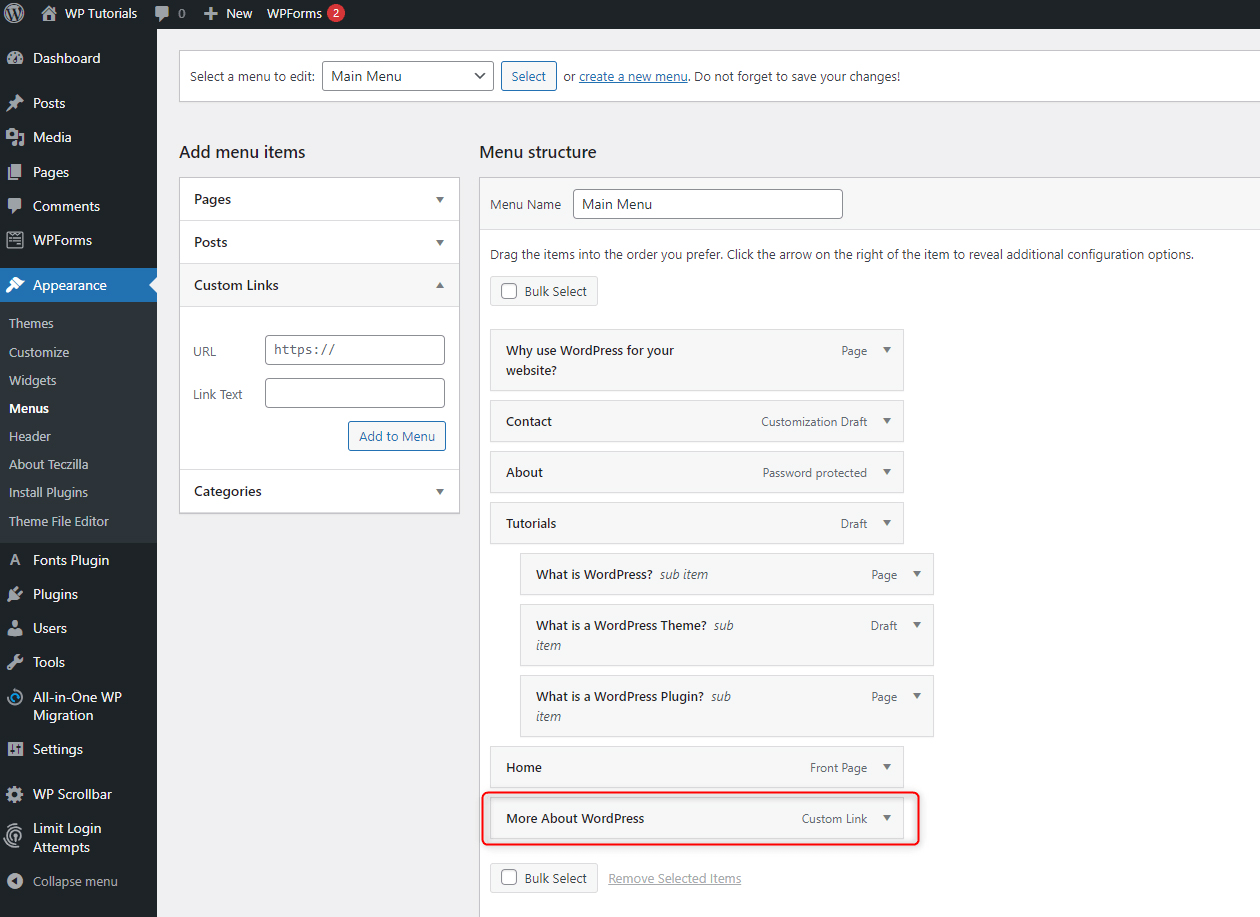
Then click on Add to Menu. This will include the link in the Menu structure box:

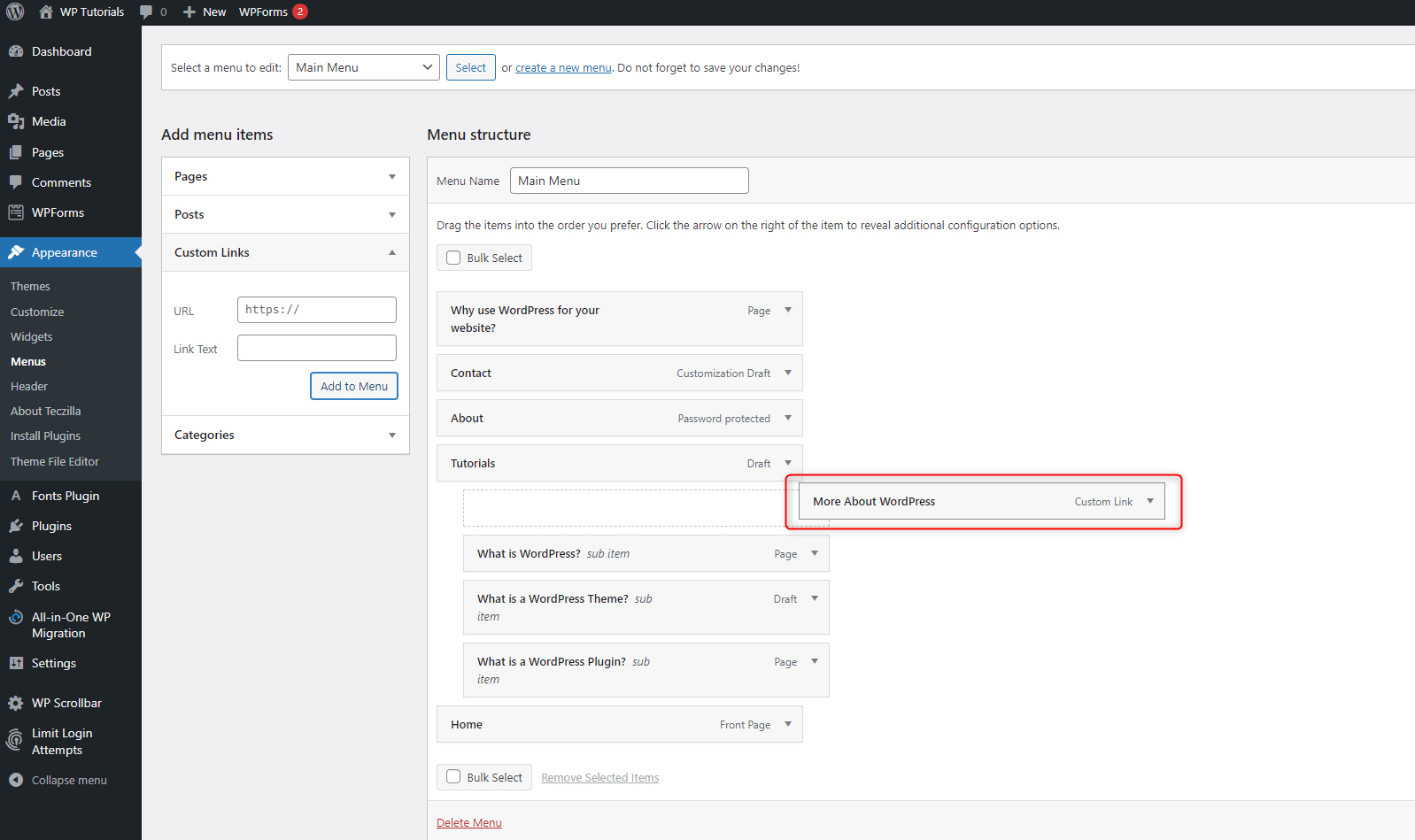
You can click and drag the item, so you place it exactly where you wish and even make it a sub-menu:

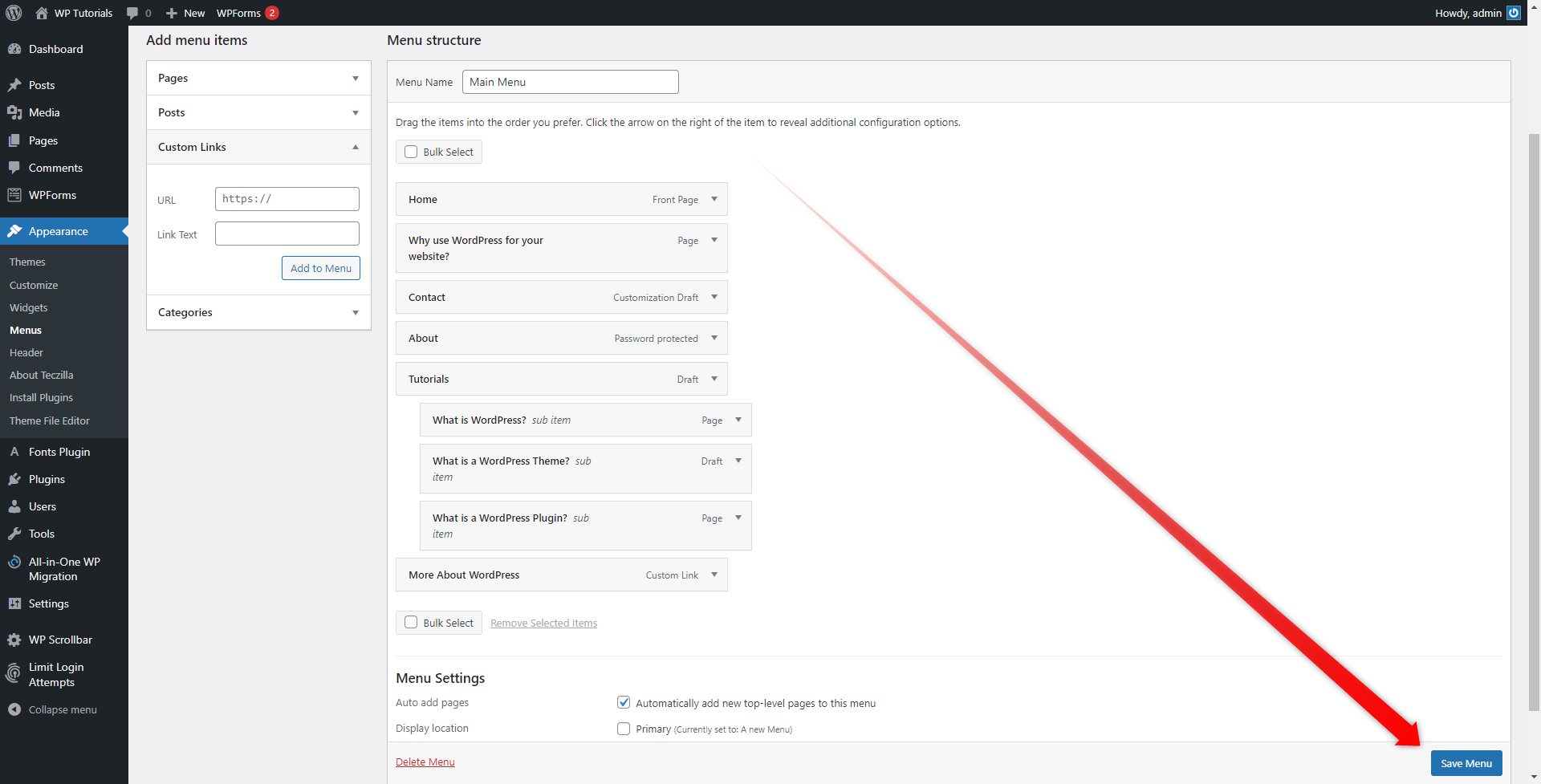
When you are ready with the adjustments, click on the blue Save Menu at the bottom right of the page, so WordPress saves and applies the changes:

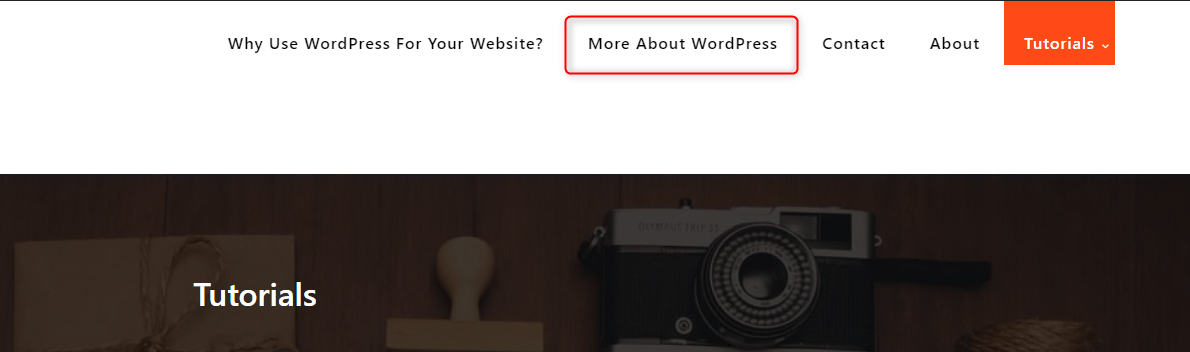
Now, open your site to see how the menu has turned out to be:

Conclusion
Although there are many ways to link to external pages, adding a URL in your menu might well be the right choice for you. WordPress includes such an option and ensures that you can modify your website and structure in any way possible.
If you are interested in knowing more about WordPress, then have a look at our free WordPress guide. There you will find everything about the platform and how to create a beautiful and functional website step by step.
Related: