As we have discussed in another article, the featured image (the thumbnail) is a very useful part of the components of your blog. It not only helps your site become more visually appealing but also helps to brand and can even increase traffic to your pages.
When learning how to build a WordPress website, you will read how to use the featured images, and it is highly likely that you would want to know more about how to change the size of the thumbnails, so they fit your design concept and represent your site content even more effectively.
In this article, you will learn more about the featured images’ sizes and how you can change them.
How to Change the WordPress Featured Image Size
Your selected WordPress theme defines the default size of thumbnails. In the majority of cases, this size is 1200×628 pixels.
You can change your preferences with only a few clicks.
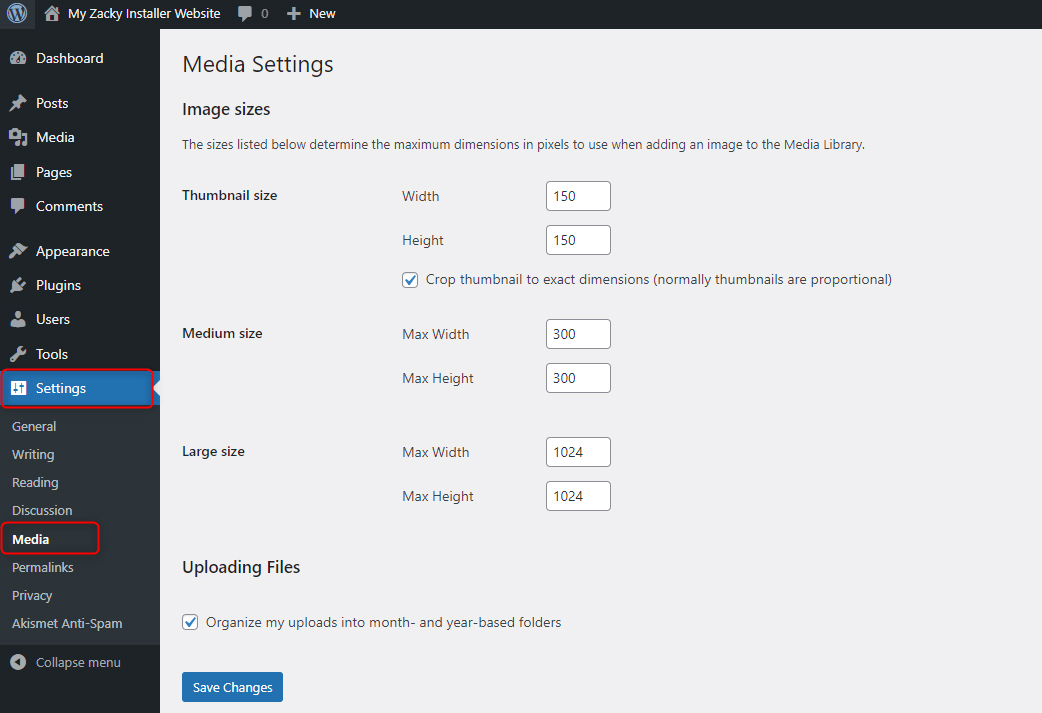
To do so, via your WordPress dashboard go to Settings->Media. There you will find the default settings for the three main sizes of images:

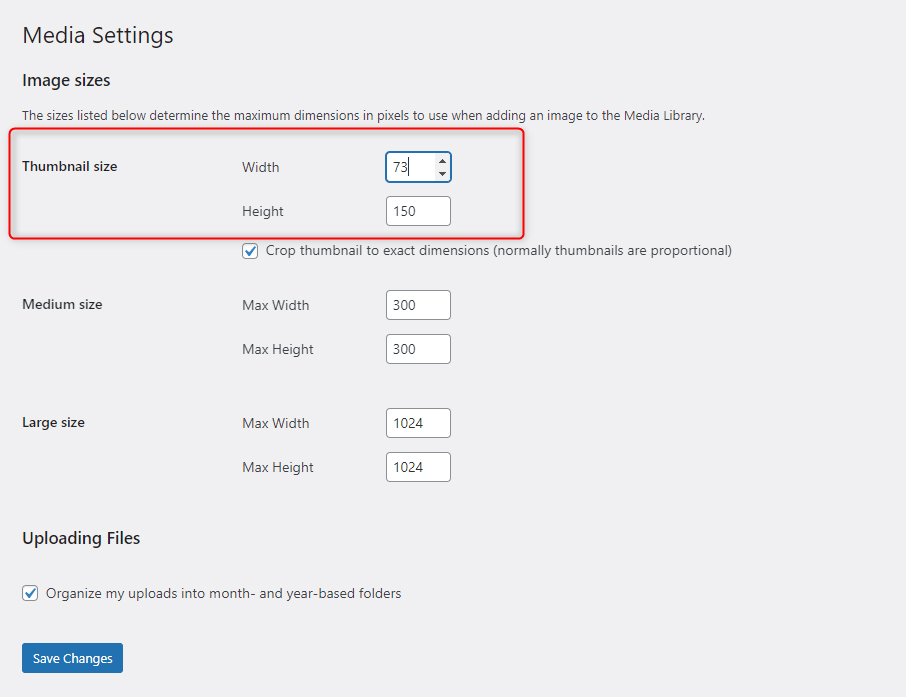
While in this page, in the Thumbnail size section, click on the suggested numbers and select the ones you prefer:

When you have decided on the width and height of your featured images, click on Save Changes at the bottom of the page.
Now, any time you select a featured image for either a page or a blog post, it will be resized to the size you selected.
If you are not sure how to use media on your site, then read more about what Media in WordPress is and how you can use it.
How to Add More Size Options for Your Featured Images
If the default settings are not satisfying your needs, you can always use a suitable plugin. There are many useful ones that can get the job done.
One such is Simple Image Sizes. For this demonstration this will be the one we will be using, however, you can use whichever you find most beneficial for your own needs.
Once you’ve made your choice, install and activate the plugin.
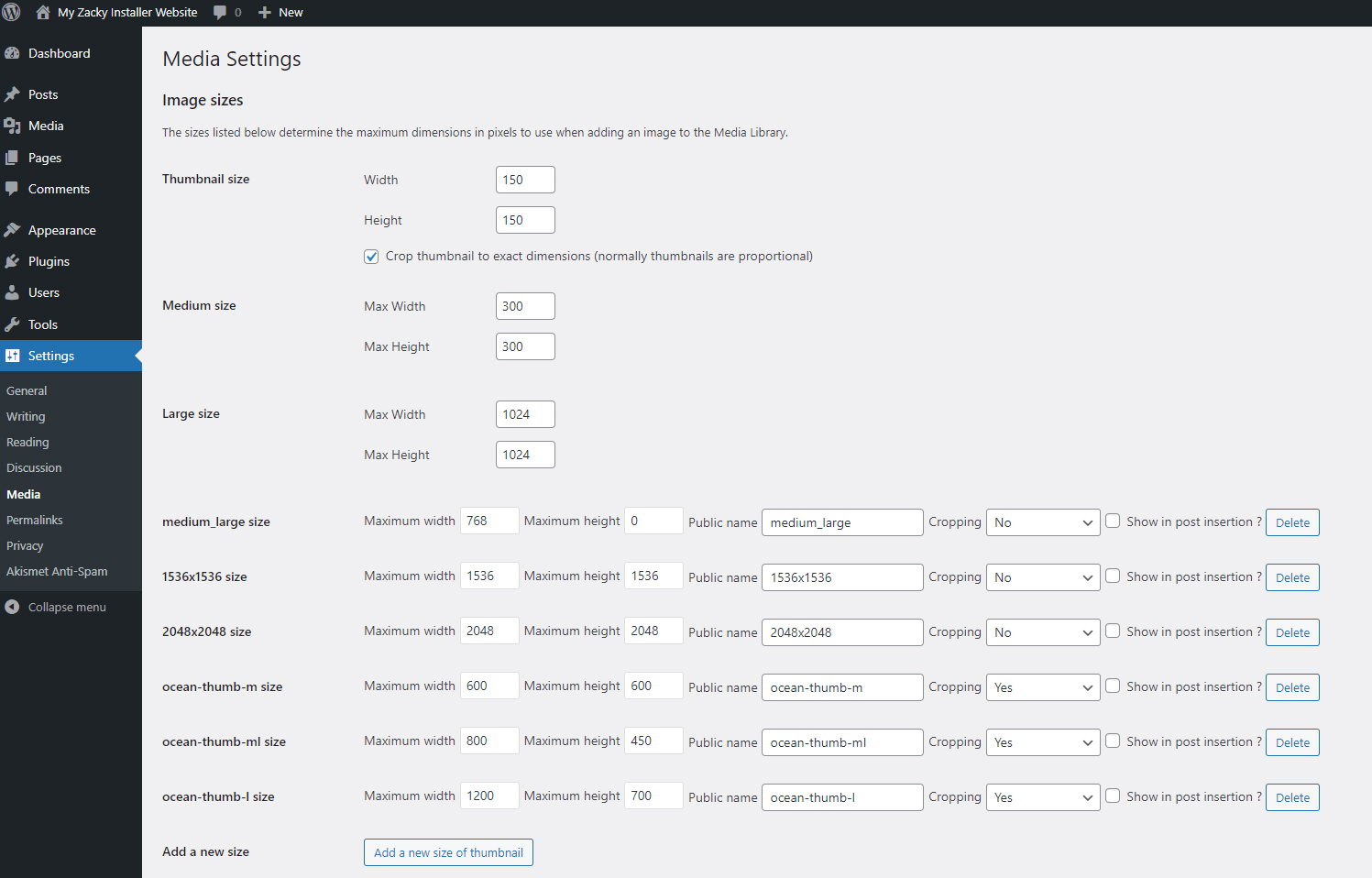
After that, you can once again enter the Media settings. With Simple Image Sizes activated, the page now looks like this:

With such ample options, you can fully customize the size of your images and adjust them to fit the overall design of your pages.
Conclusion
Changing the size of featured images is a simple process in WordPress and you can quickly adjust the size of any image with only a few clicks here and there.
Also, if the default settings are not enough for you, then you can use various plugins that expand the settings you can work with and customize each image you use in such a way that it perfectly fits your design preferences.
Related: