To get the most out of the footer area, you should learn how to customize it. This is why, in the following sections, you will read how to do so with two different approaches. These are:
- Use the WordPress Theme Customizer
- Use a WordPress Plugin
How to Edit the WordPress Footer
Method 1: Edit the Footer With the Theme Customizer
The customizer is a dedicated WordPress feature that allows you to edit different site components. The customizer also allows you to make some changes to the footer. Here’s how.
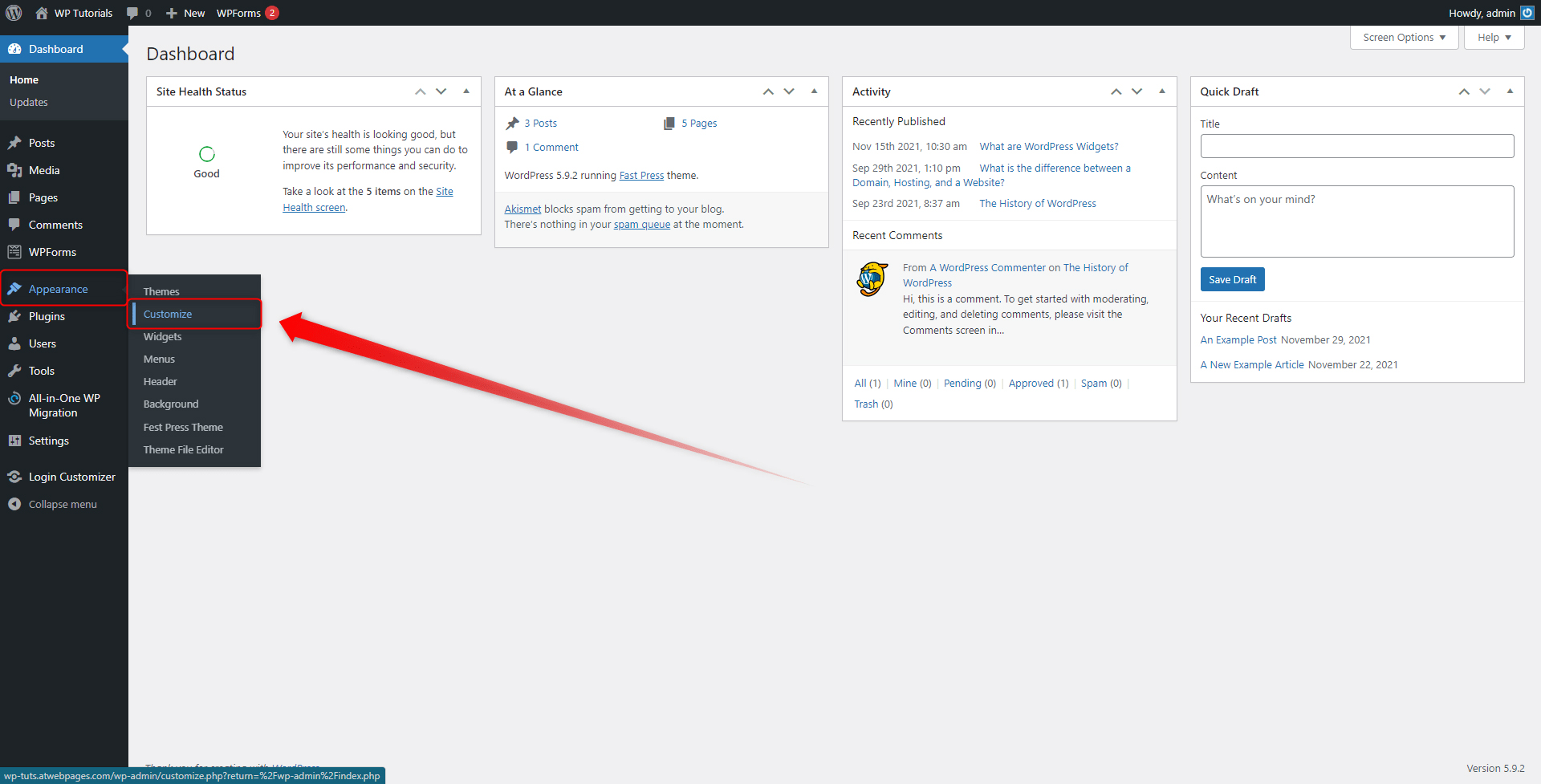
First, via your WordPress Admin Panel, go to Appearance->Customize:

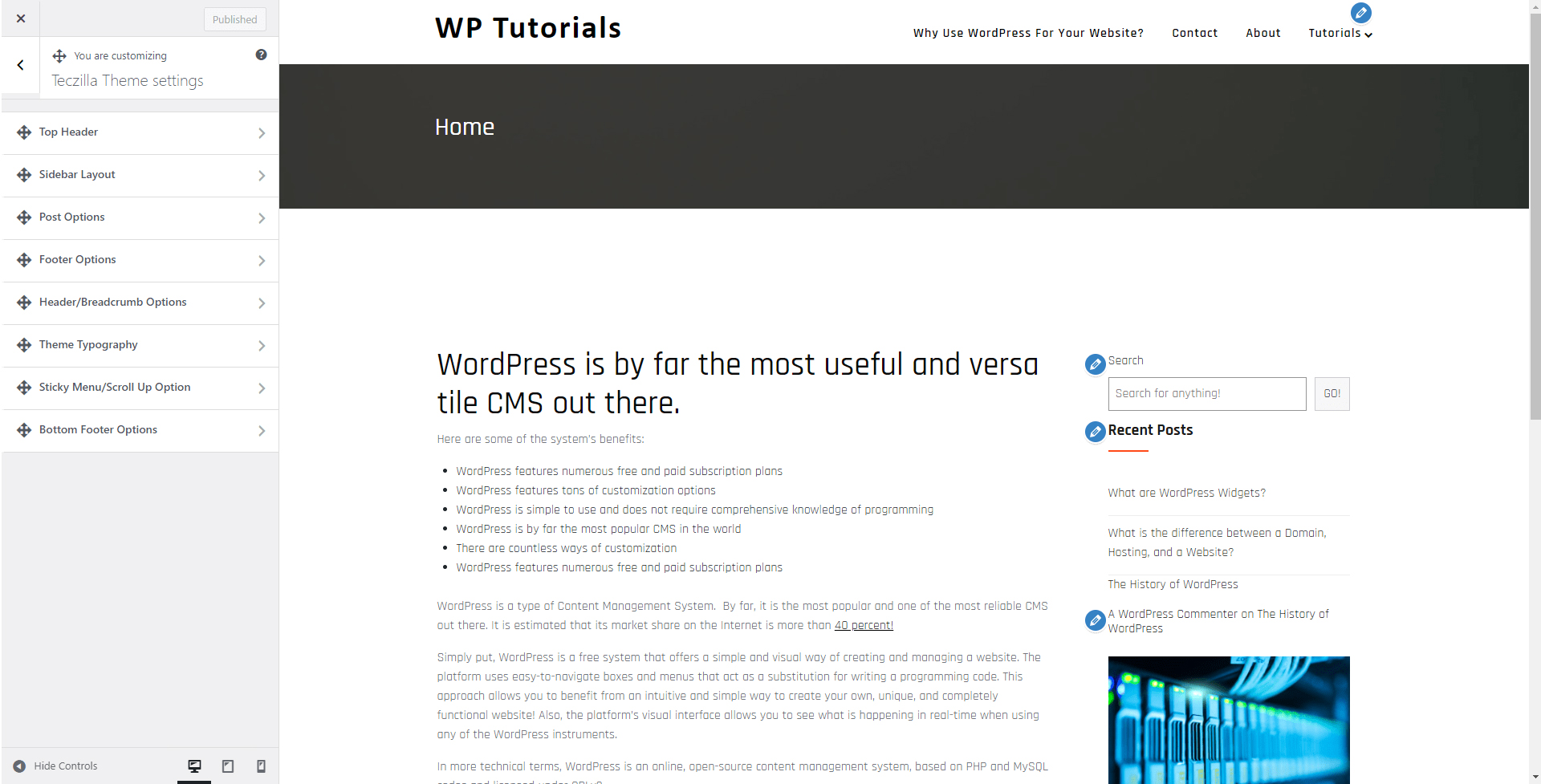
This will lead you to your theme customizer page:

Depending on the selected WordPress theme, this menu showcases a different set of options. In our case, by using the customizer, we can edit the footer menu section, add widgets, modify the texts that appear there, and change the color palette of the section.
Change the Colors of the Footer
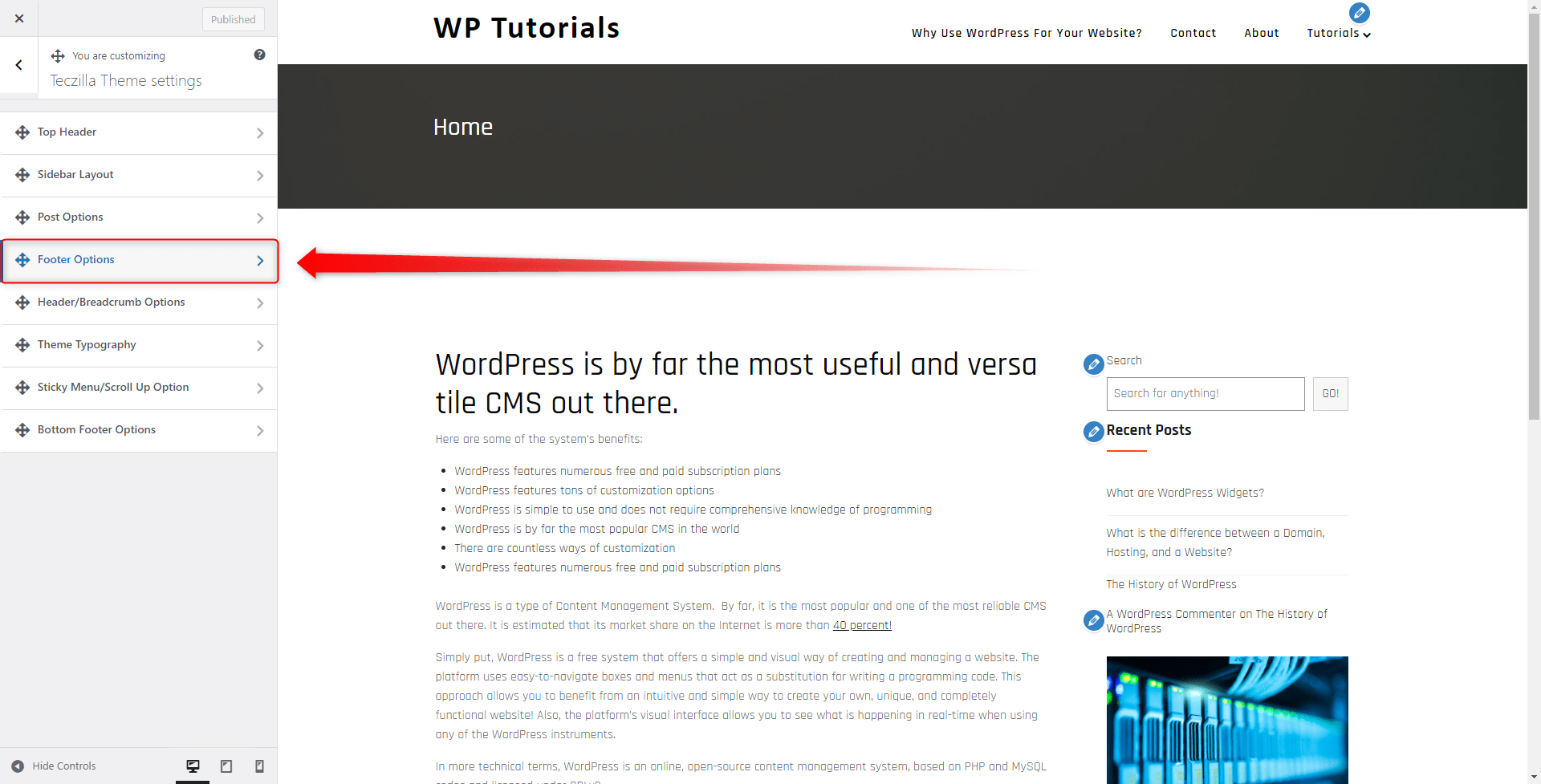
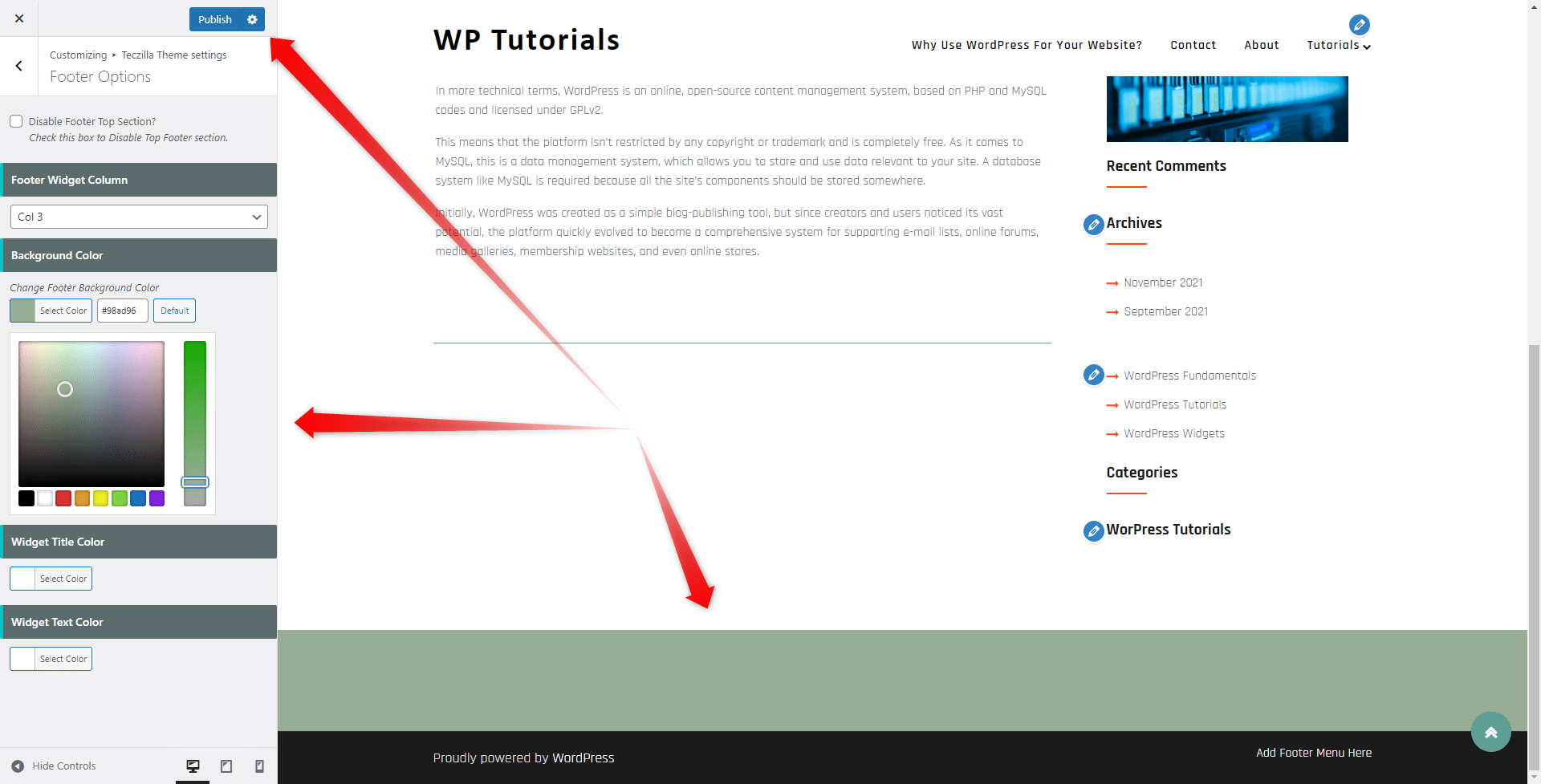
To change the color scheme and adjust it to your liking, simply go to Footer options:

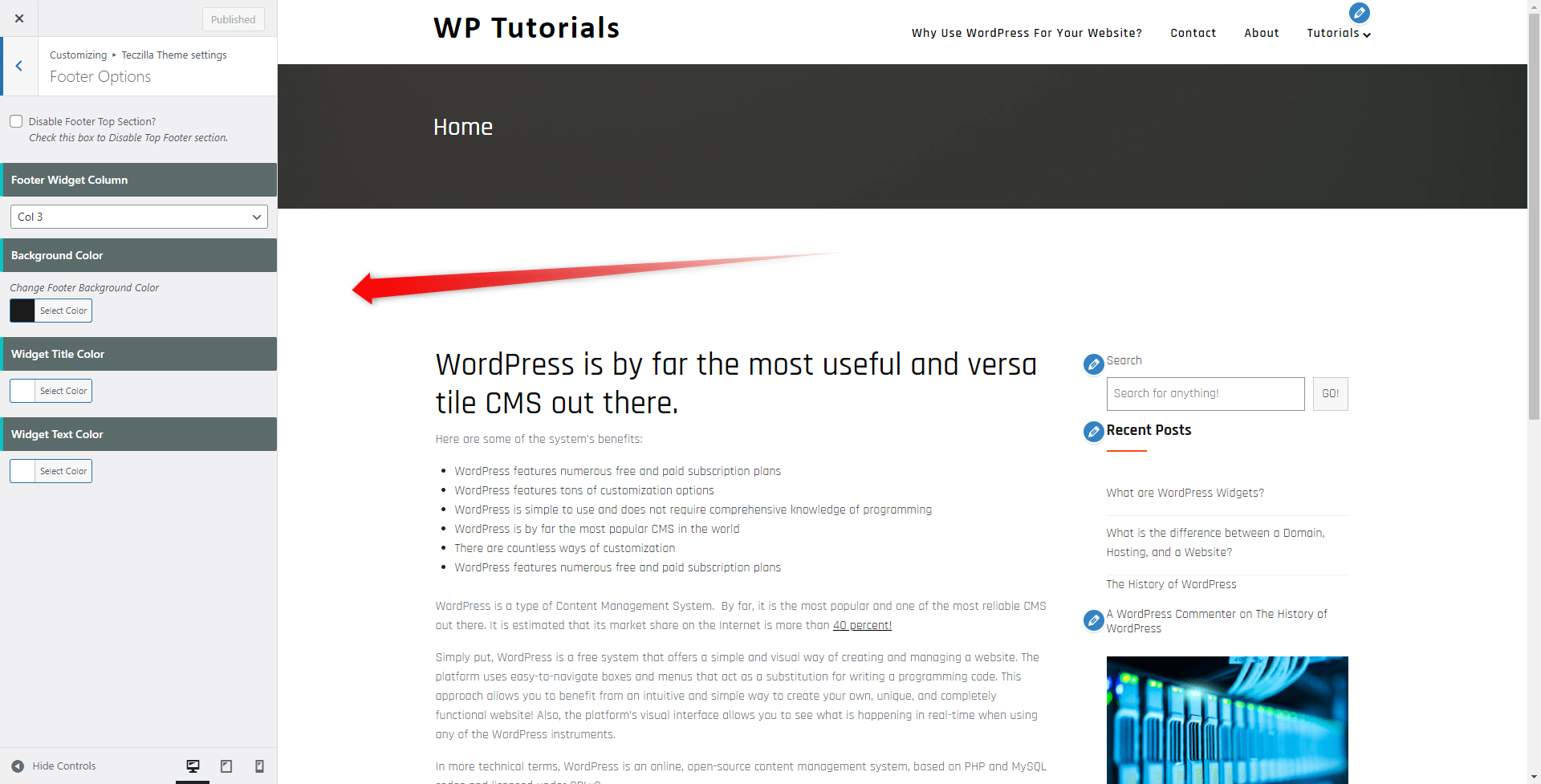
This will open a new menu with settings:

Simply change the color and then, click on the blue Publish button at the top left of the page, so you apply and save the changes:

Customize the Menu Section in Your Footer
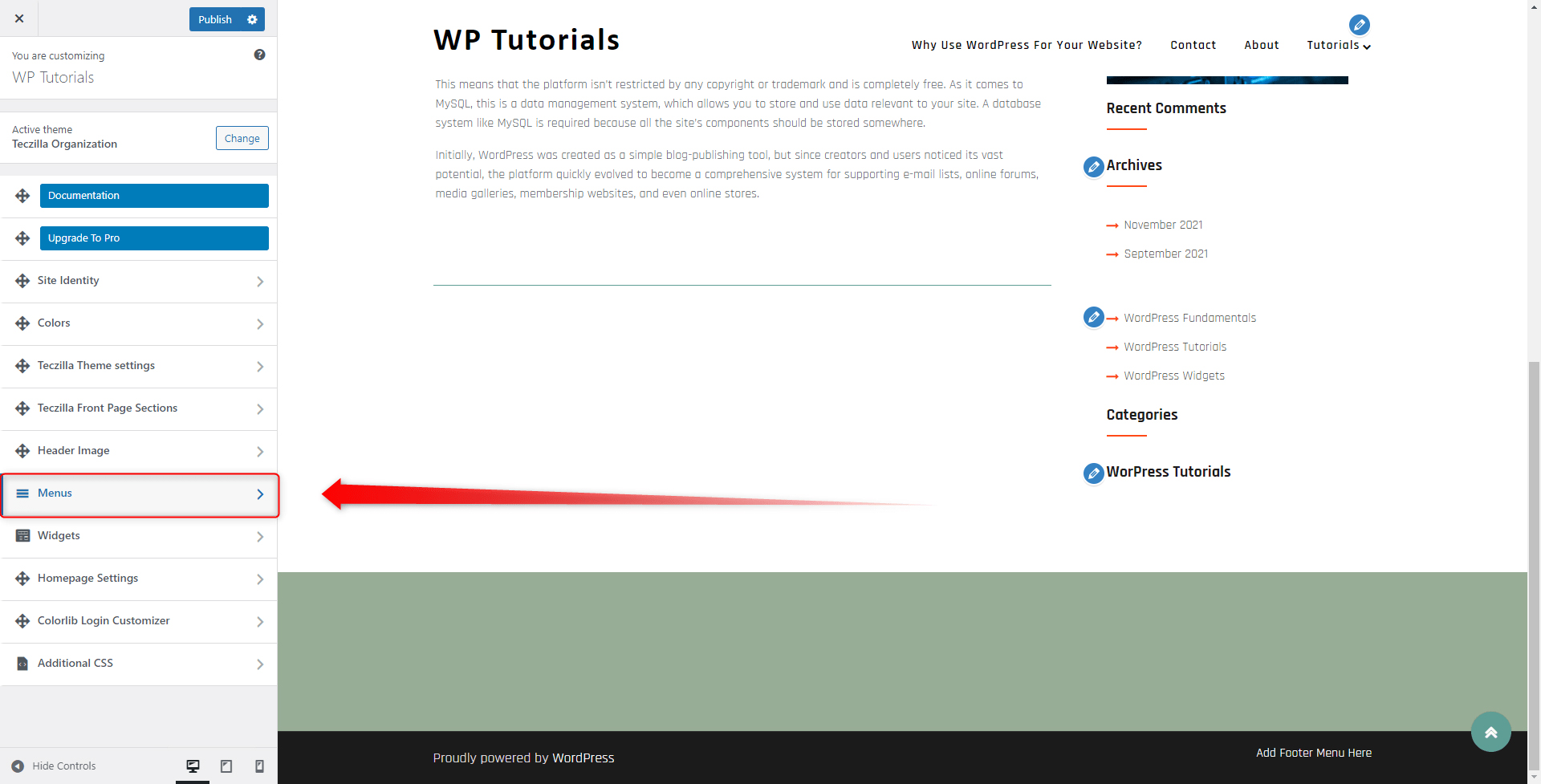
To change the menu section, from the customizer, head towards Menus:

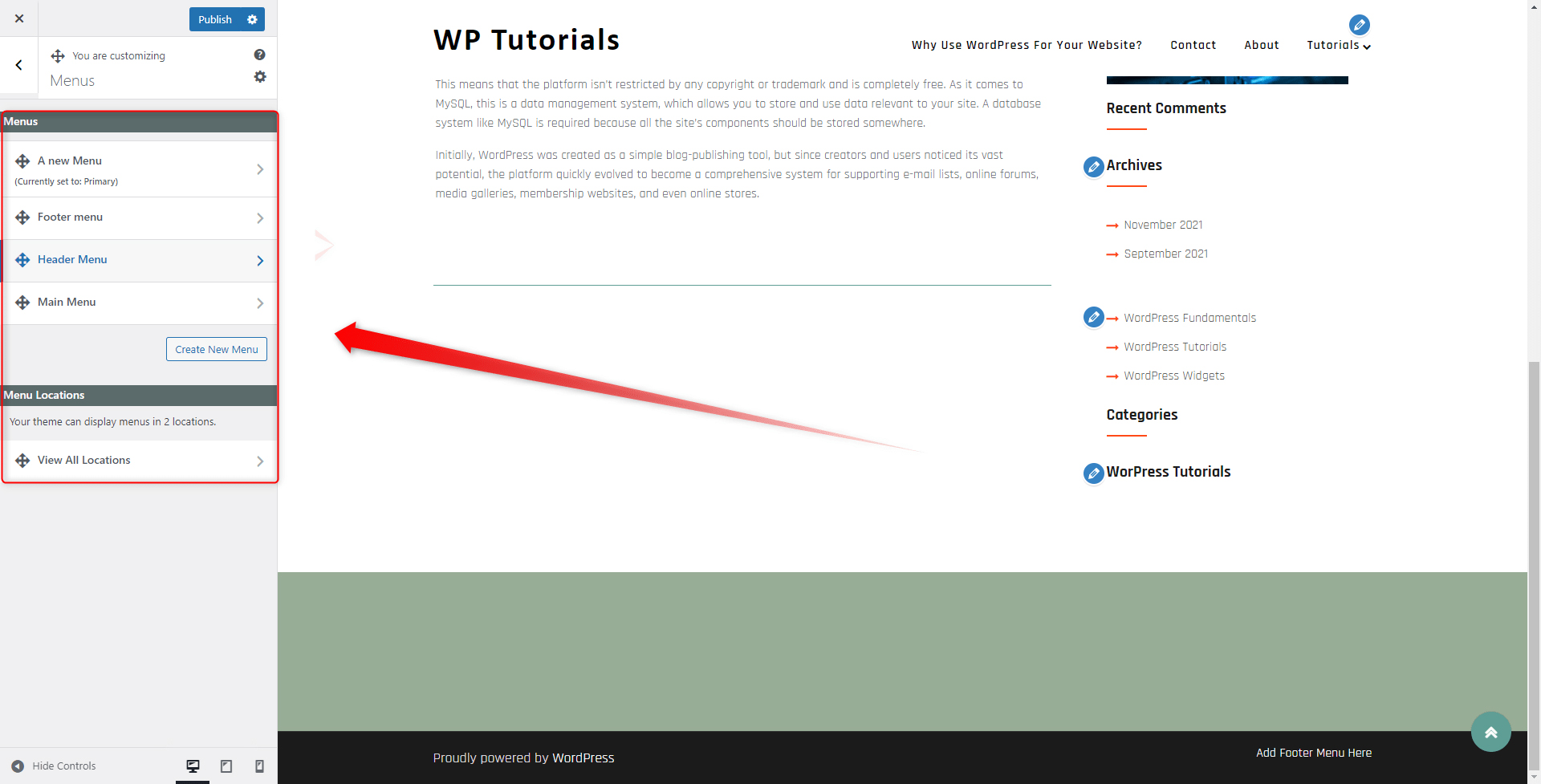
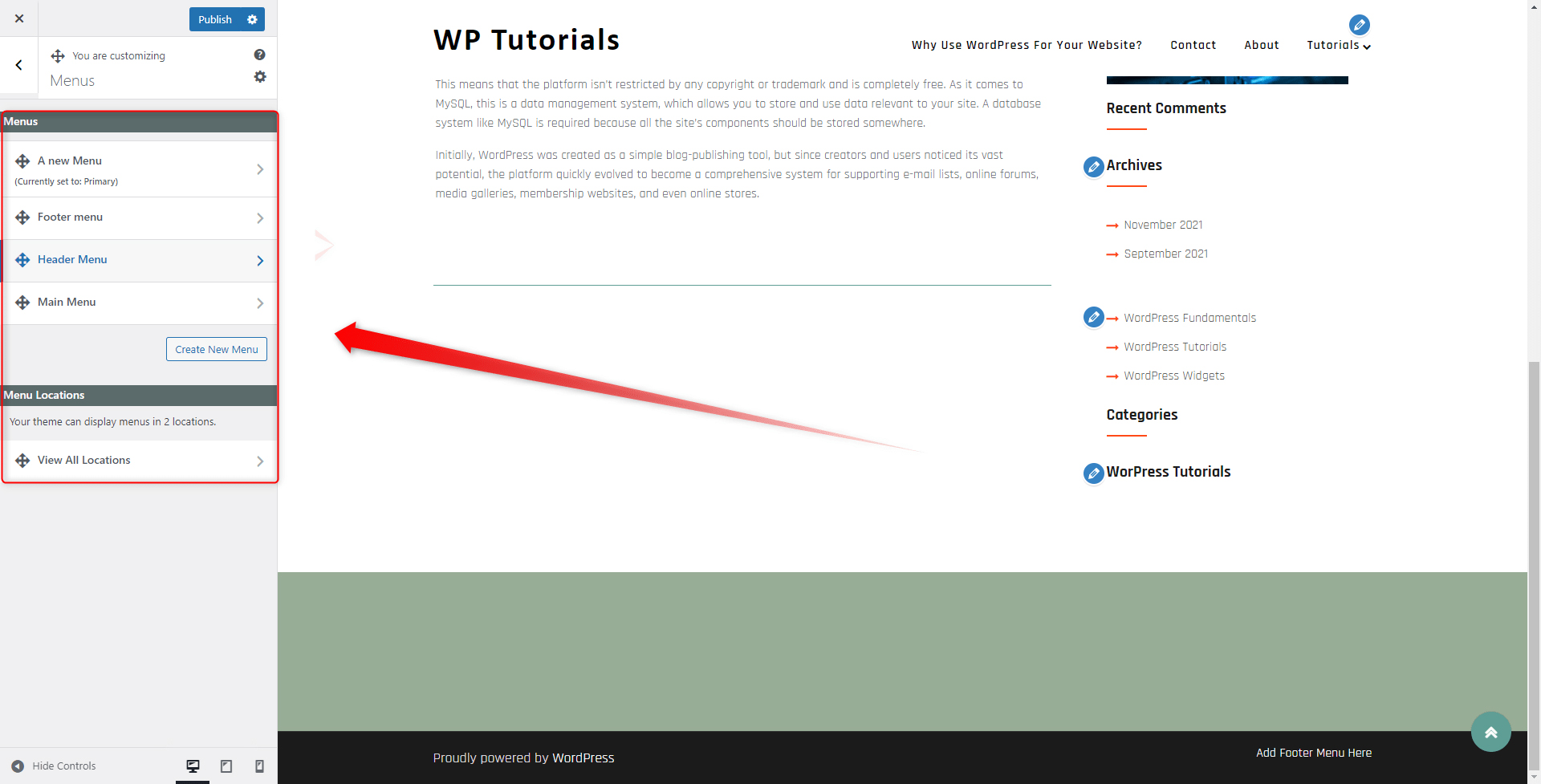
This will open the Menus options:

From here click on the Footer menu, and yet a new section with options will appear. From there you can add and remove menu items:

Use Widgets for the Footer Area
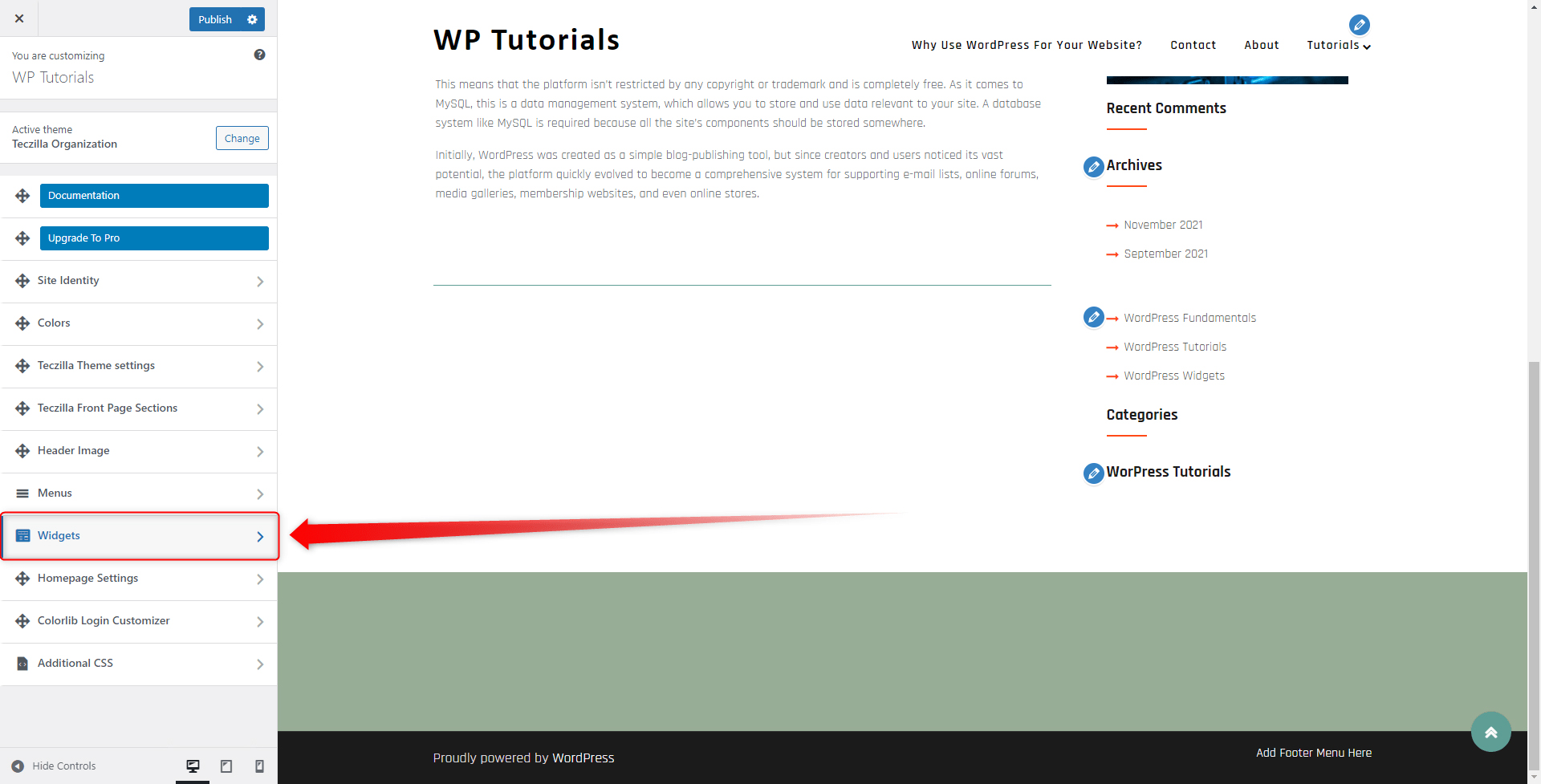
To use widgets, simply click on the Widgets menu, so the available options appear:

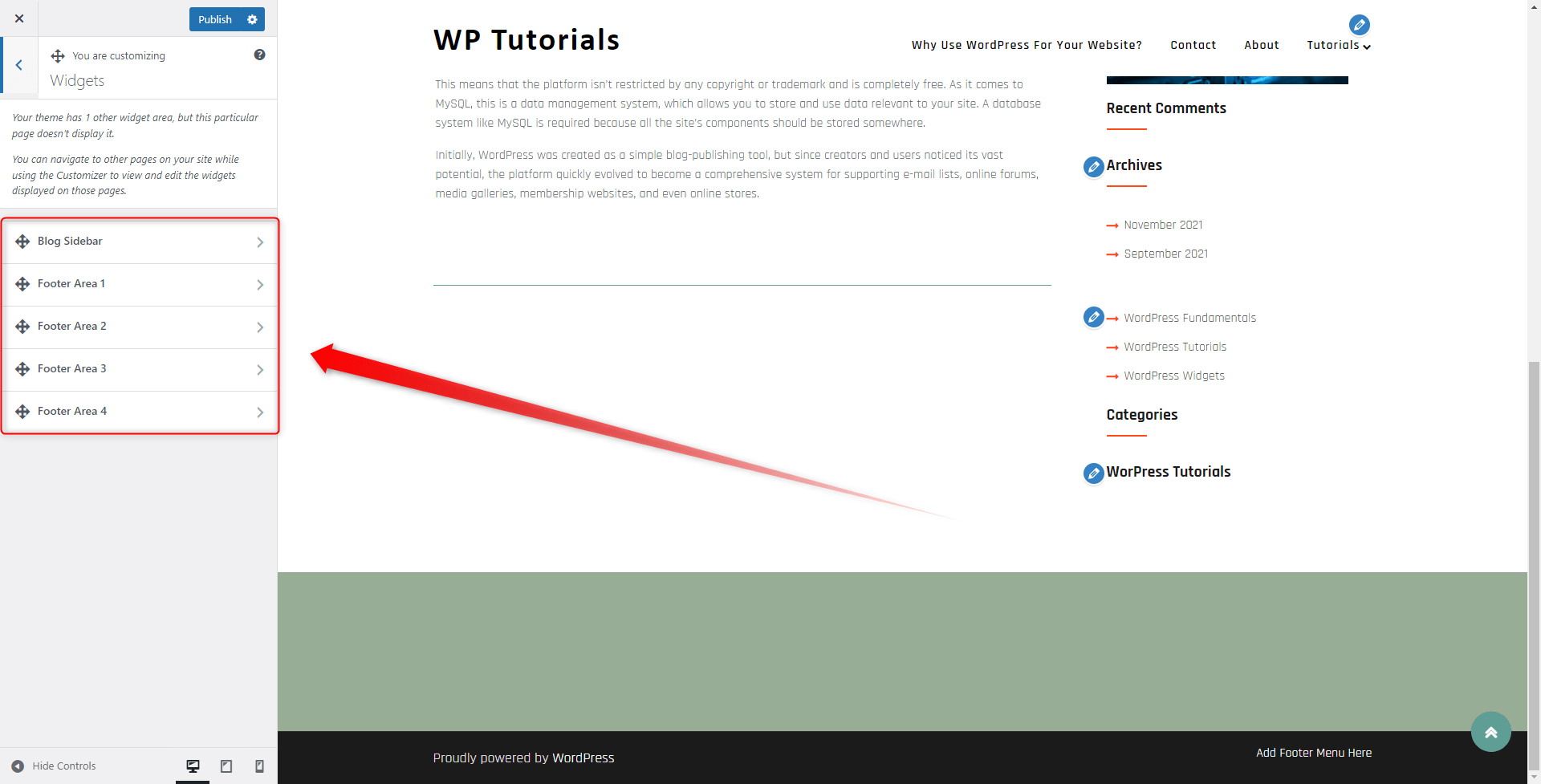
When you click on any of the options, a new window with available features will appear. From here you will select different features that would appear in the footer:

Method 2: Edit the Footer with a WordPress Plugin
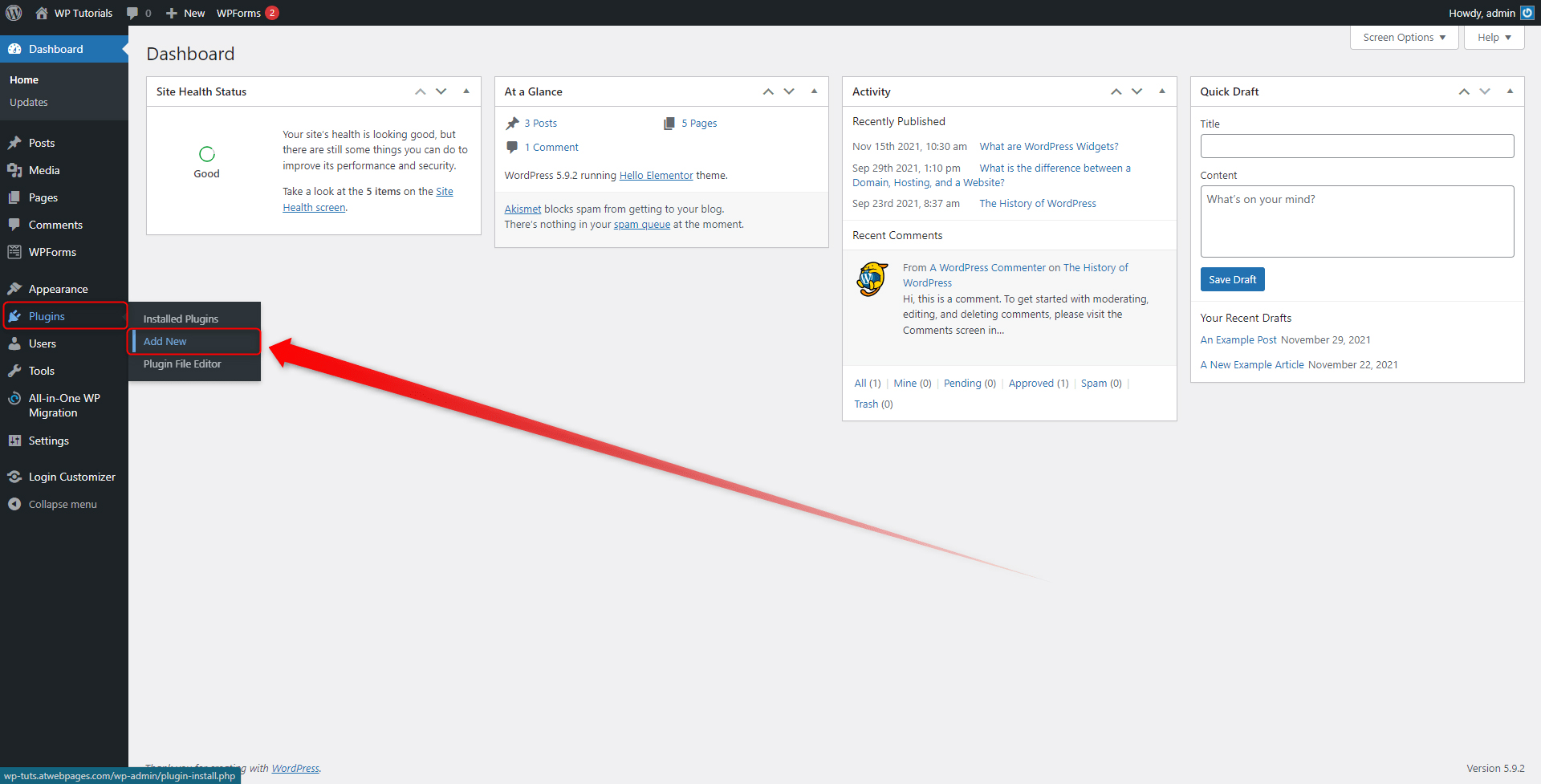
To use plugins, you must first install and activate them. To do so, To do so, go to Plugins->Add New via your Dashboard:

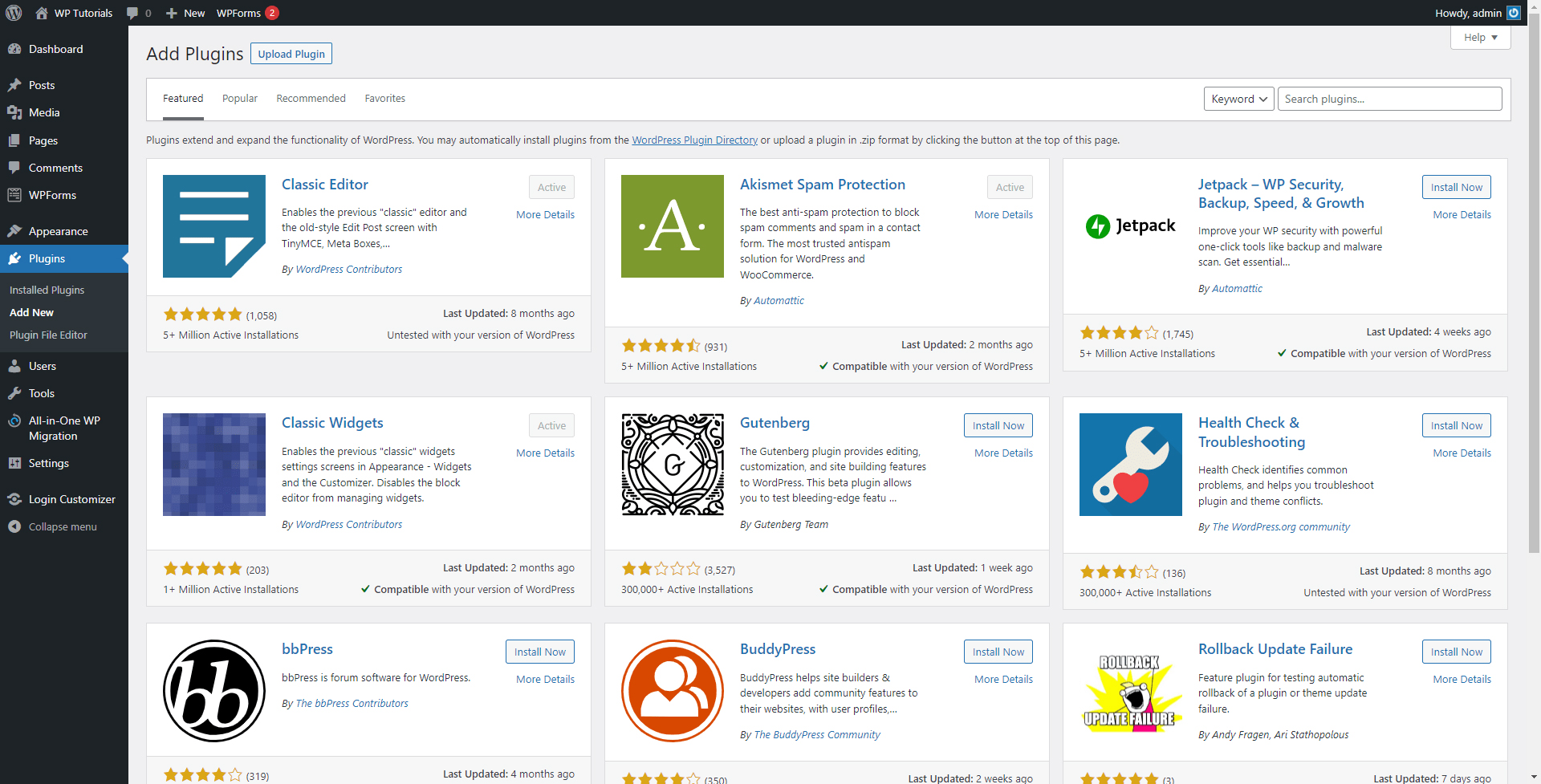
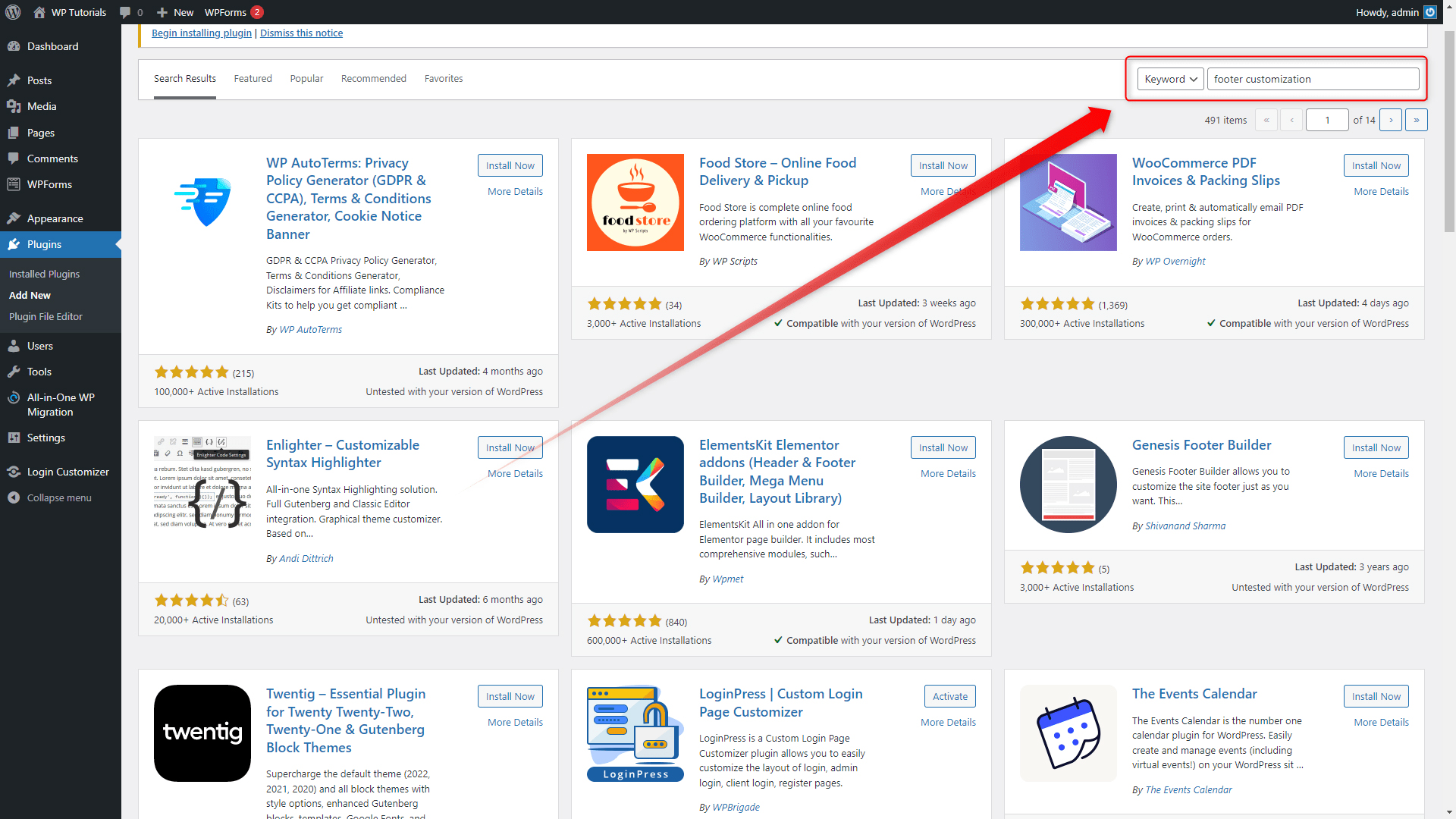
This will open the plugins library page:

You can search for a suitable plugin via the search box at the top right of the page:

Take your time and browse all the suitable plugins until you find the one that might well fit your needs. For this example, we will be using Footer Putter.
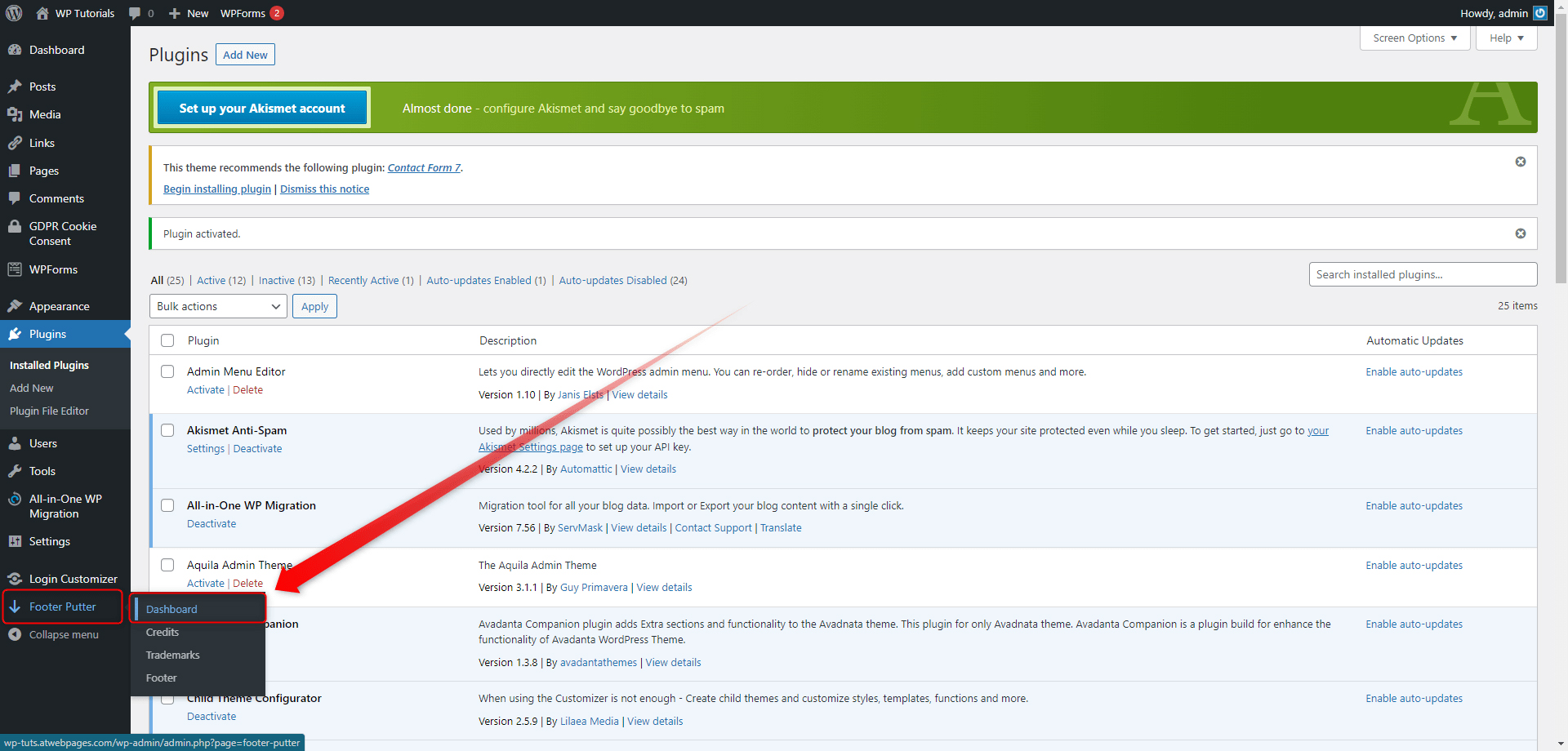
When installed and activated, the plugin can be set up and used. This particular plugin adds a menu within the WordPress dashboard from where different settings can be accessed:

If you wish to improve your WordPress skills but aren’t sure what to do first, then have a look at our WordPress guide and learn everything about the platform!
ZETTAHOST offers a wide range of hosting services such as WordPress Hosting and Free Website Hosting. Register your Domain name and start your site-building journey today!
Conclusion
As with many other WordPress components, the footer is quite versatile and can be customized in any way you find suitable.
In fact, it is advisable to spend some time editing your footer, because this section provides a great opportunity to add useful information for your visitors and greatly enhance the user experience and increase the traffic to your website.
Related: