Alt tags, known as image alt tags, alt descriptions, or alt attributes are pieces of text that are a part of your website images.
Alt tags are used for two main reasons:
- Google can’t really “see” images the way people see them. To understand what site pictures represent, search engines read the alt descriptions and decypher their context.
- Alt tags appear in the case when an image on your website can’t load. This is a convenient way to reveal to your site visitors what this image represents.
In the following paragraphs, you will read how to add alt tags to your site images.
How to Add Alt Tags to Images in WordPress
There are three main ways of adding alt tags to your images in WordPress:
Add Alt Tags via the WordPress Media Library
To use this method, you should first log in to your WordPress admin panel.
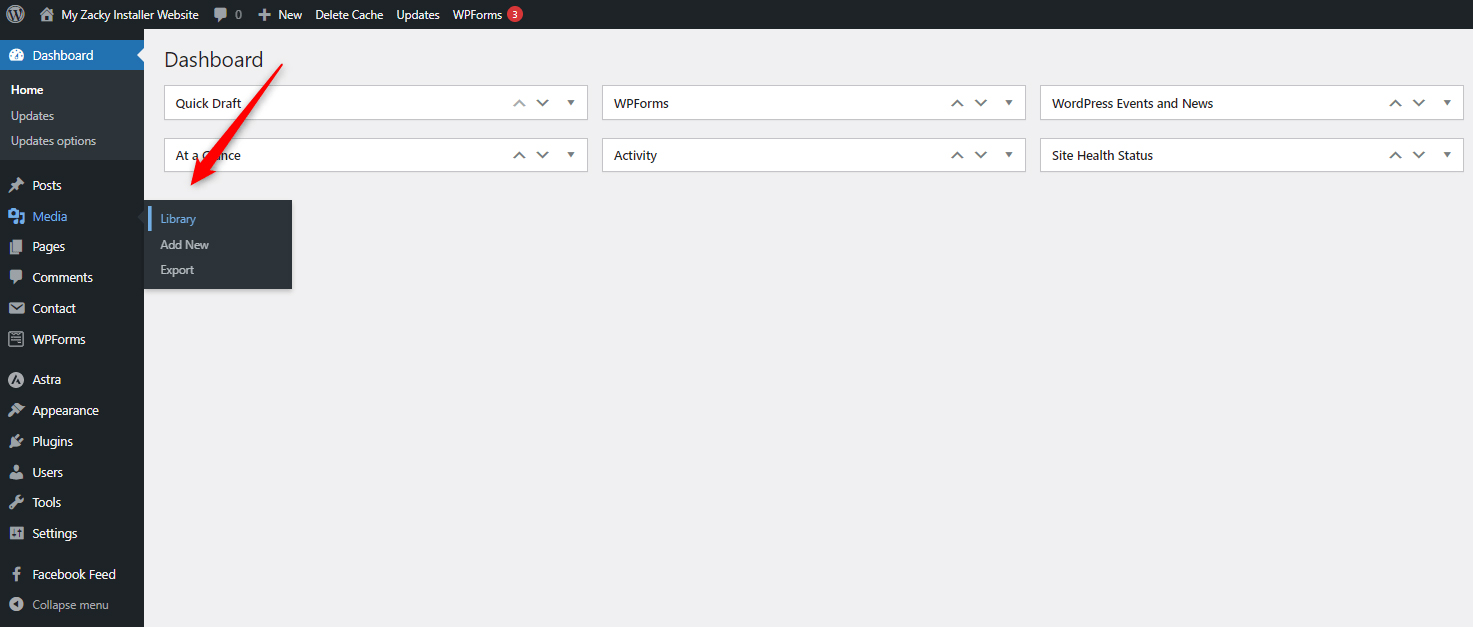
Then, go to Media-> Library:

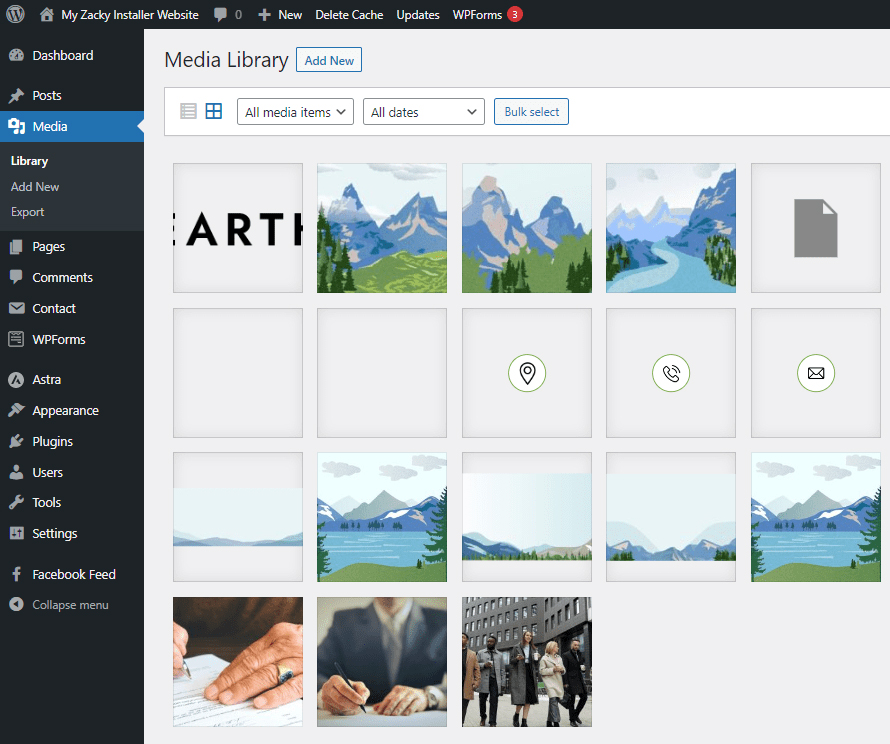
Once within the WordPress media library, click on the image to which you wish to add an alt tag:

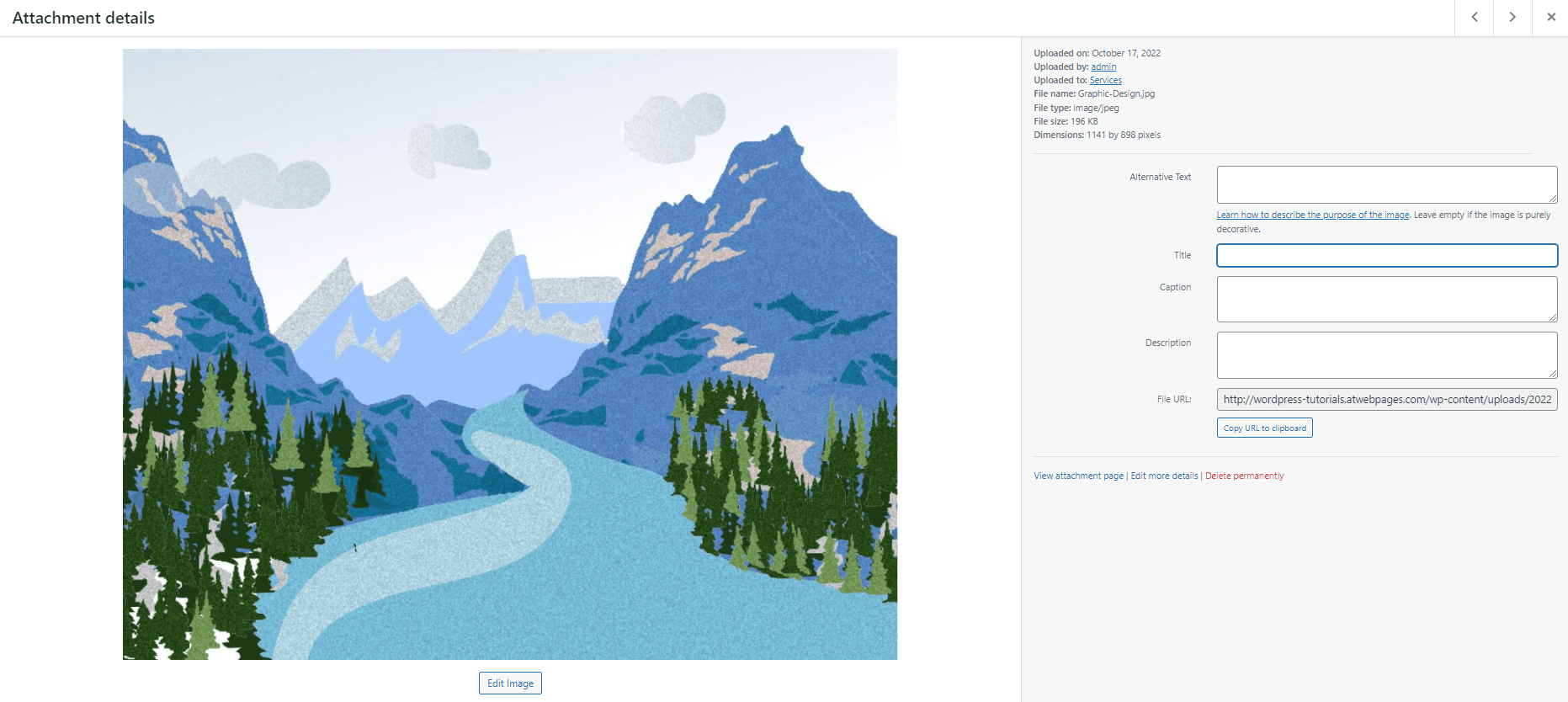
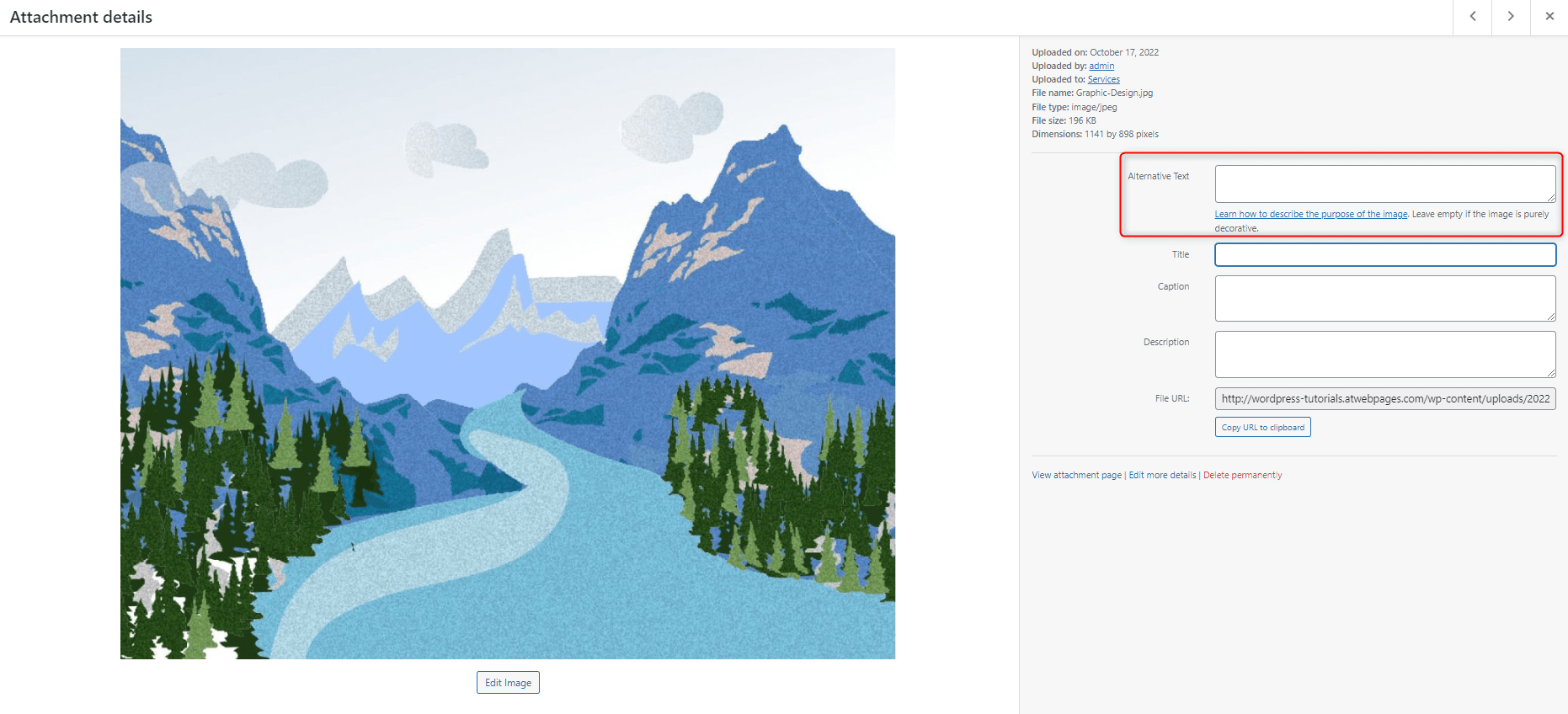
When you click on any of your uploaded images, a pop-up window with various image options will appear:

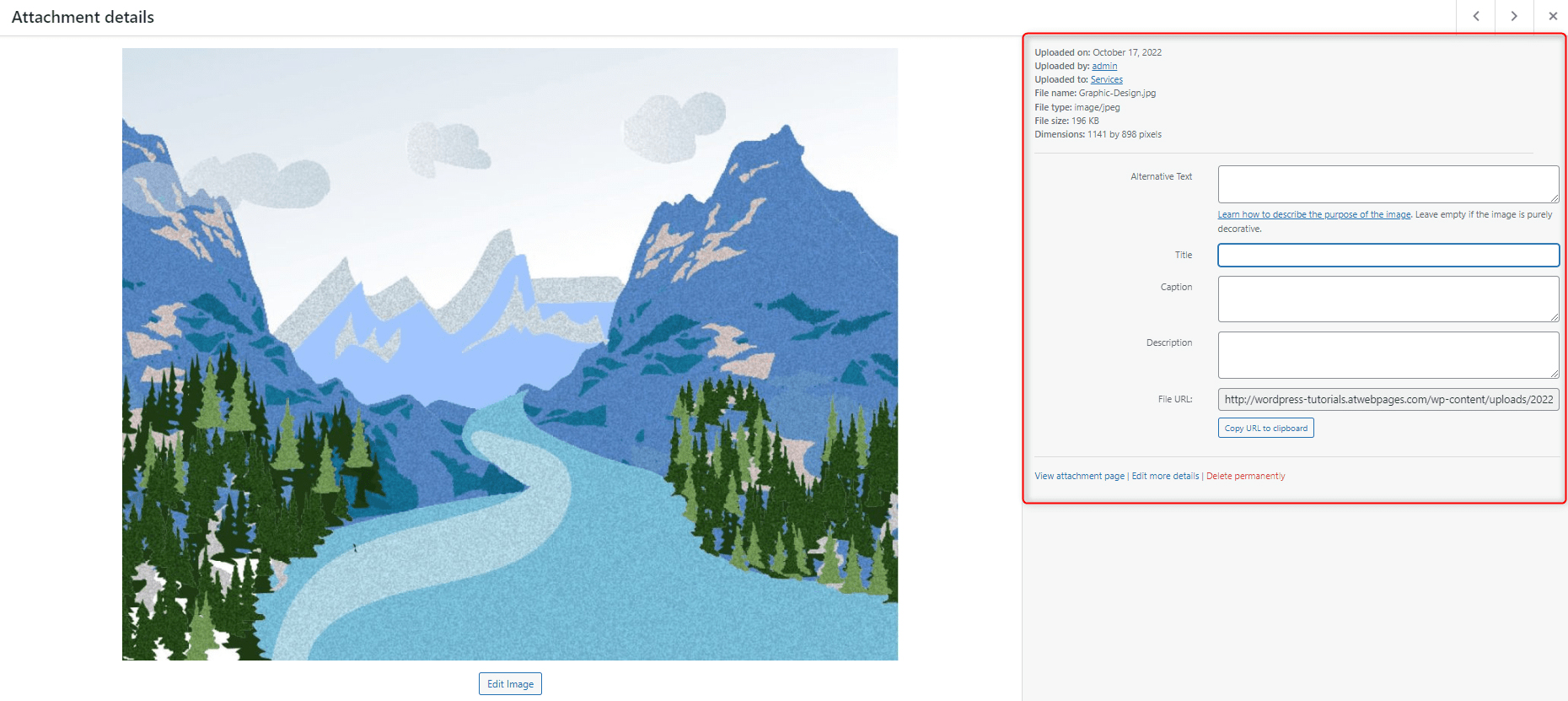
Now, while the window is opened, look at its right side:

This area allows you to add various types of alt attributes, such as text, title, caption, and description.
You can add your alt text in the Alternative Text field:

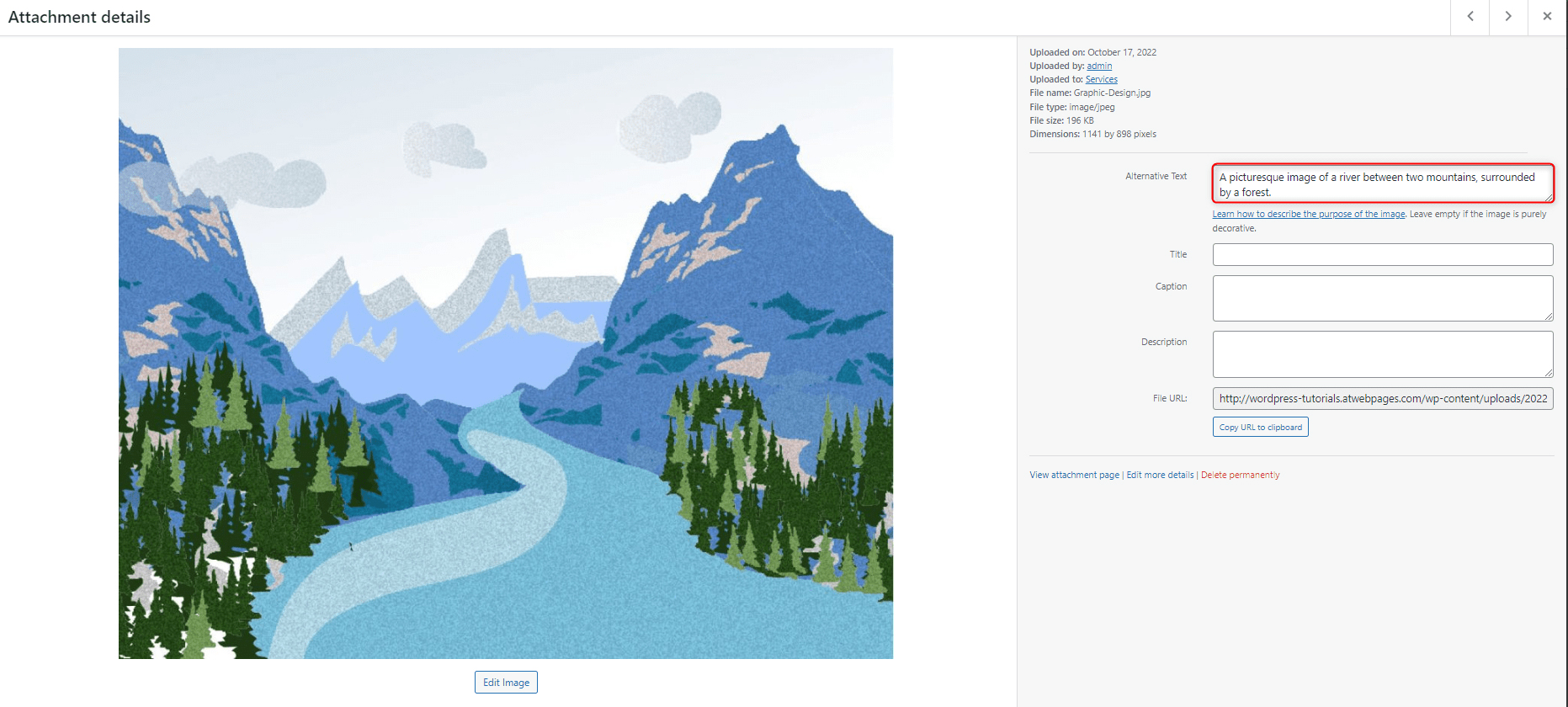
To add your alt text, simply click on the white field and start typing your text:

To save your changes, once you finished typing down your text in the Alternative Text area, click with your mouse button somewhere outside the field and WordPress will automatically save and apply your changes.
Now, when search engines crawl your website, they will read the alt text and will have a better idea of what your site content is about.
Also, time the image cannot load, WordPress will display this text.
Add Alt Tags to Images via WordPress Via Gutenberg Block Editor
If you are using WordPress Gutenberg Editor, you should do the following to add alt text to your images:
The first thing you should do is open the blog post or webpage that contains the image you wish to edit.
For this demonstration, we will edit a blog post, but keep in mind that the process is the same for editing images within your pages.
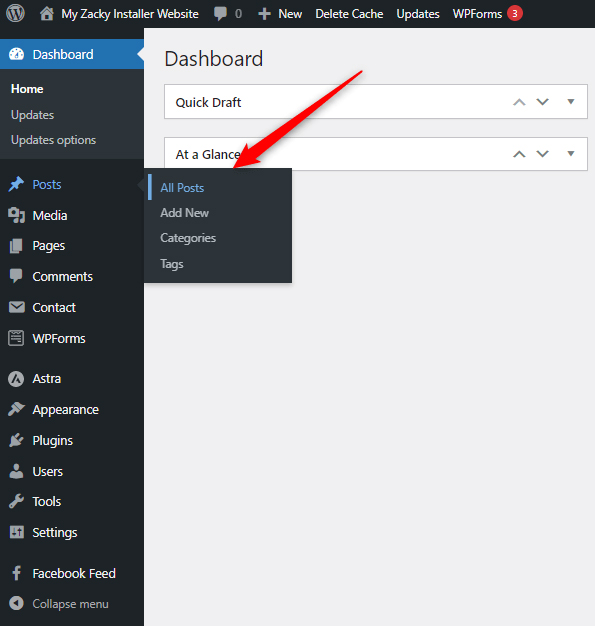
To open a blog post, go to Posts->All Posts via your WordPress dashboard:

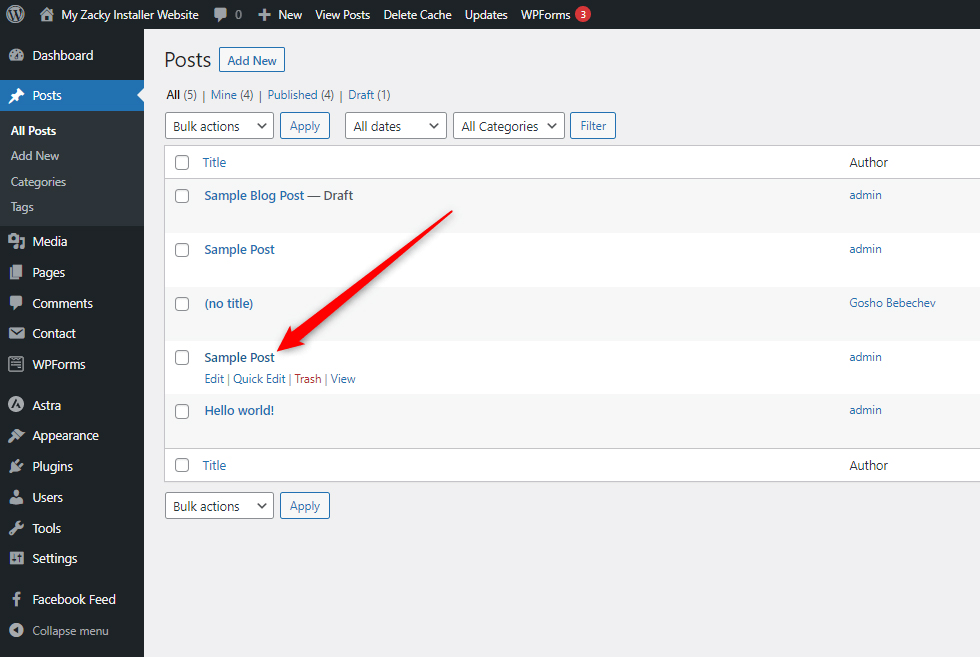
After that, click on the heading of the blog post you wish to edit. This will open the Gutenberg editor:

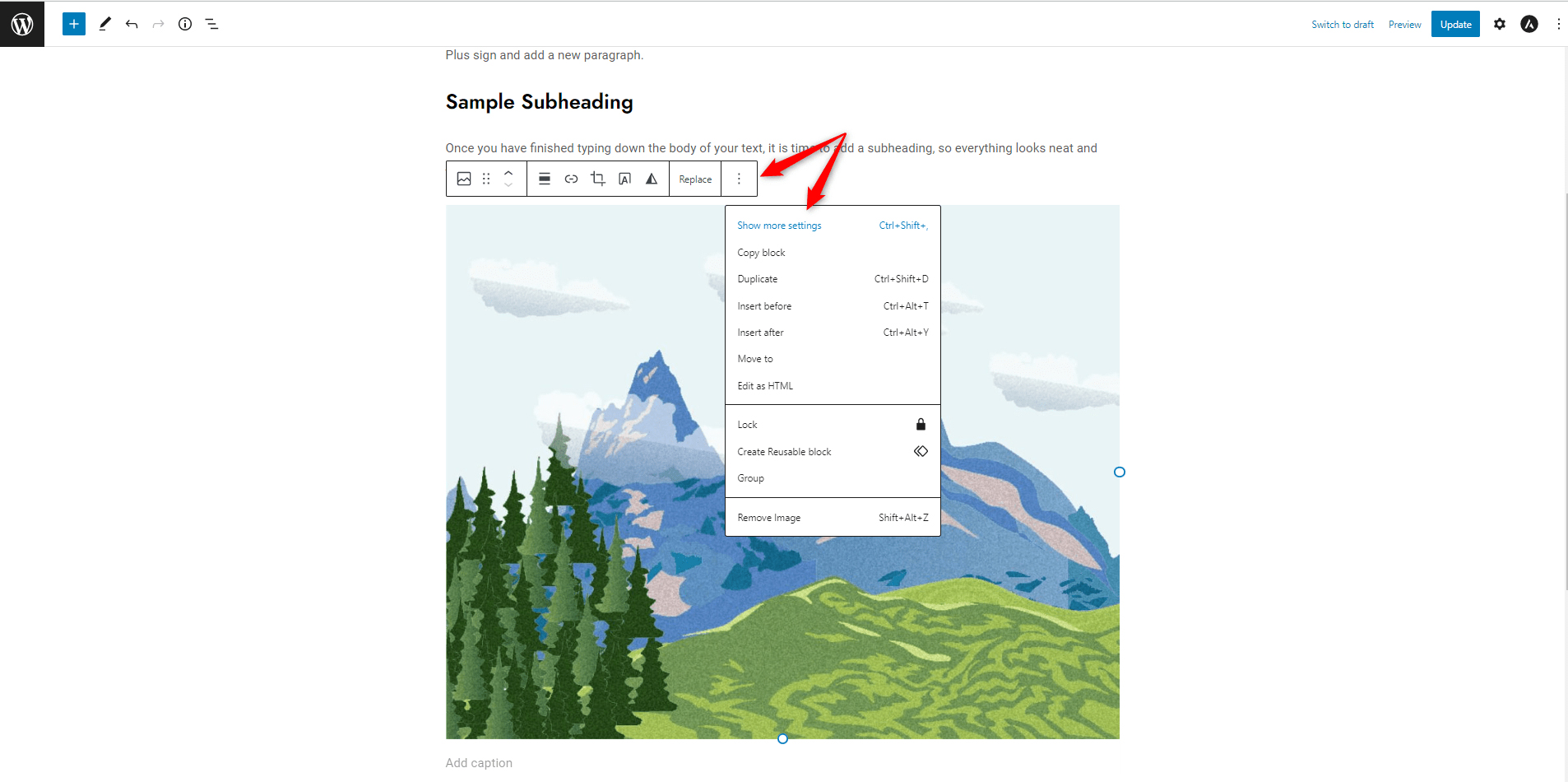
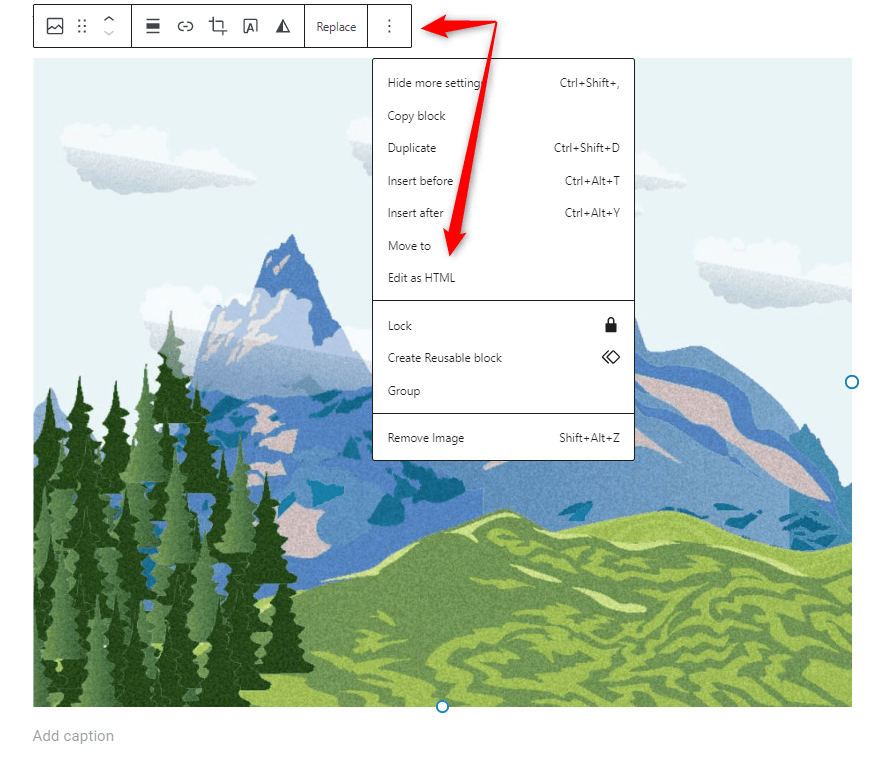
Once block editor is activated, locate the image block containing the image you wish to add an alt tag to, and via the three-dots menu click on Show More Settings:

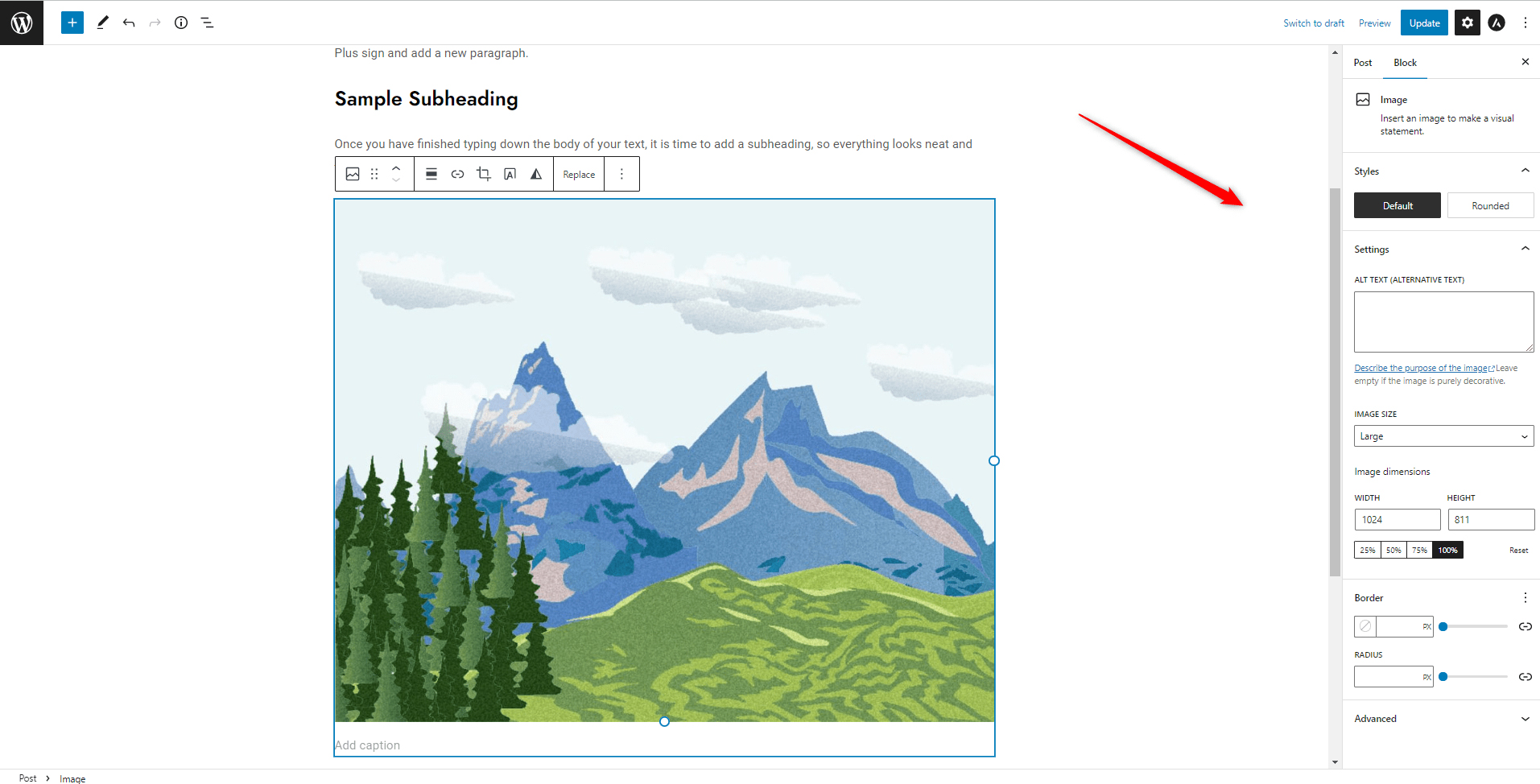
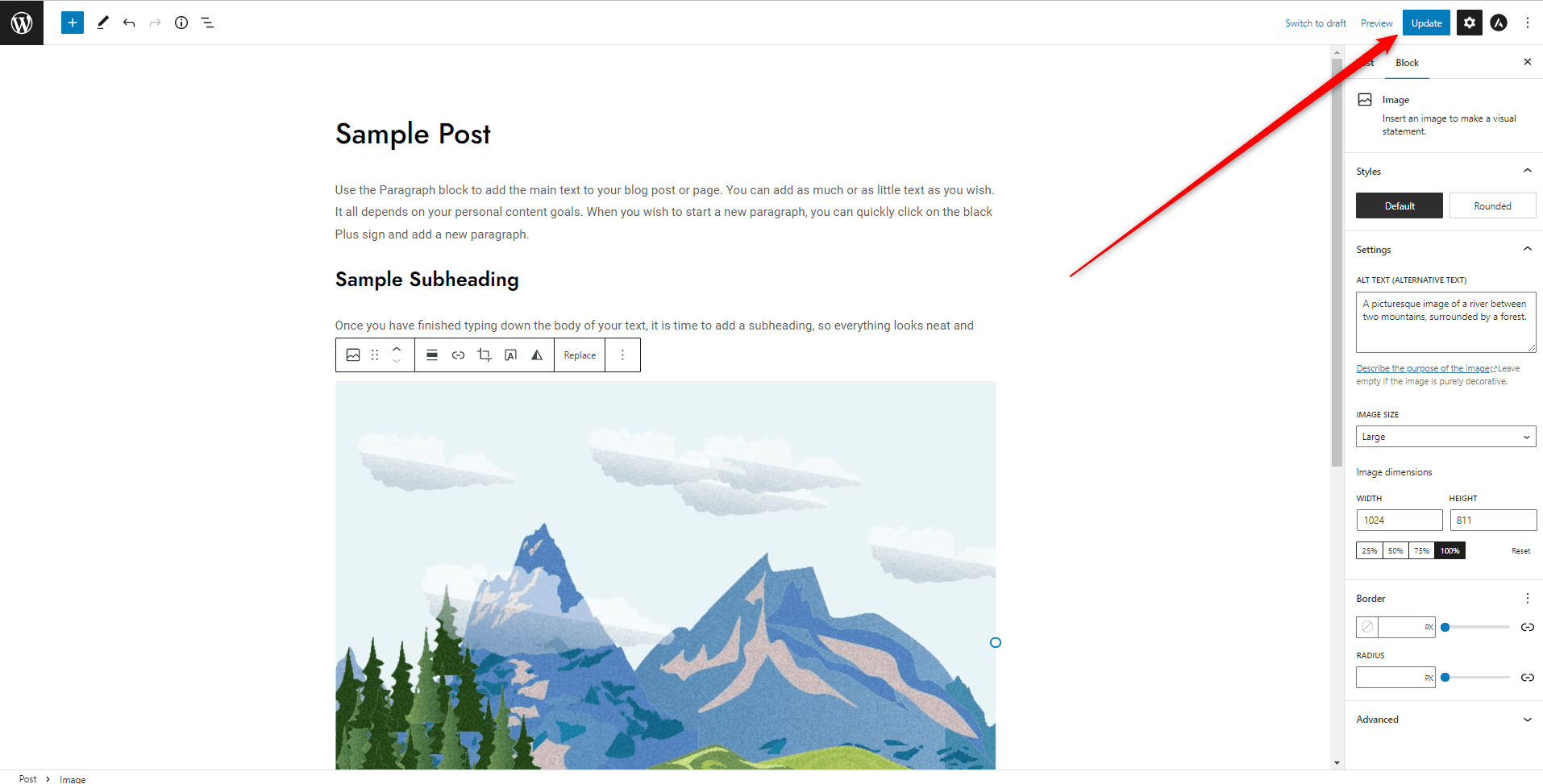
Clicking on this option will make Gutenberg display the image options side menu:

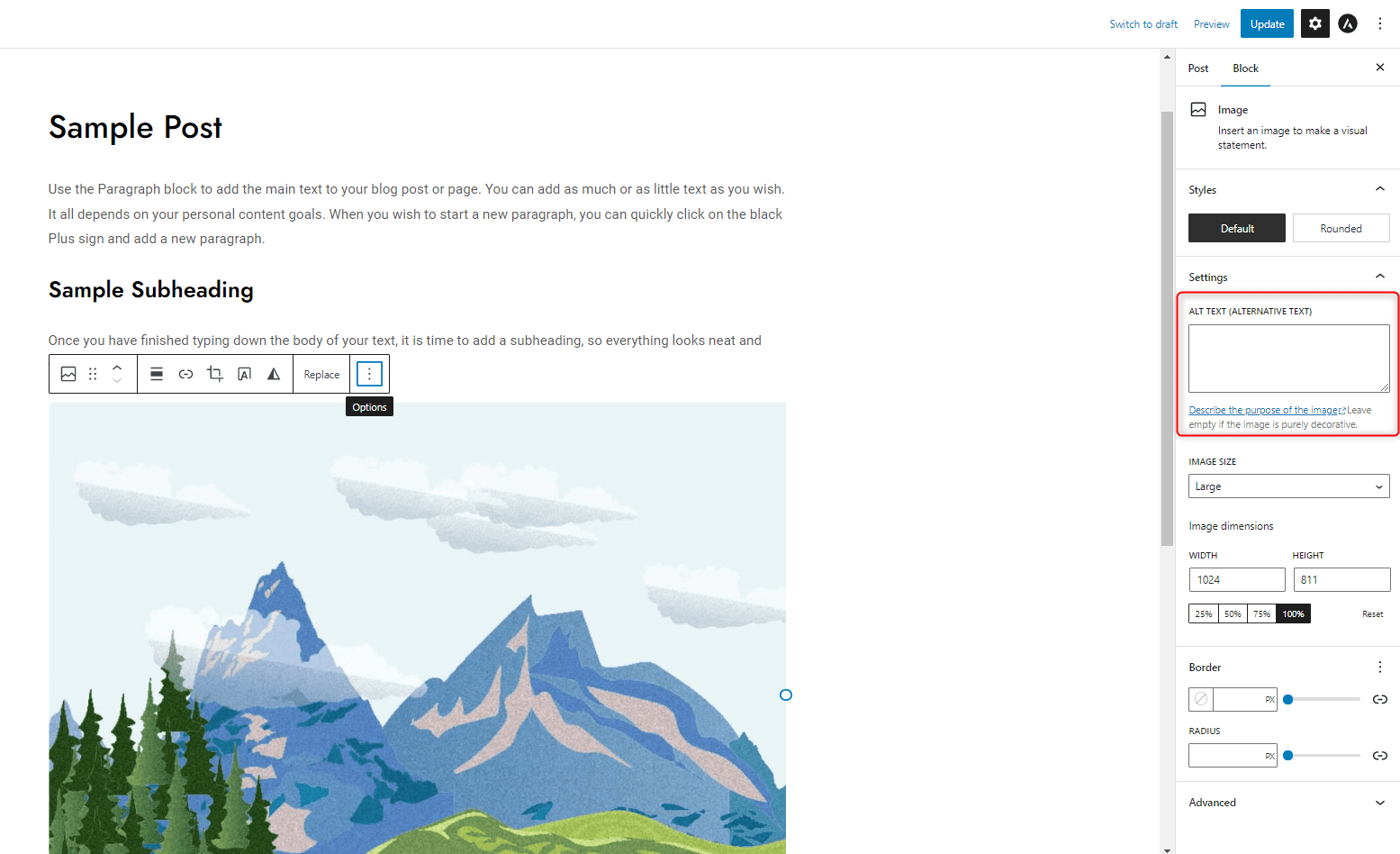
Within this image side menu, locate the ALT TEXT (ALTERNATIVE TEXT) area under Settings:

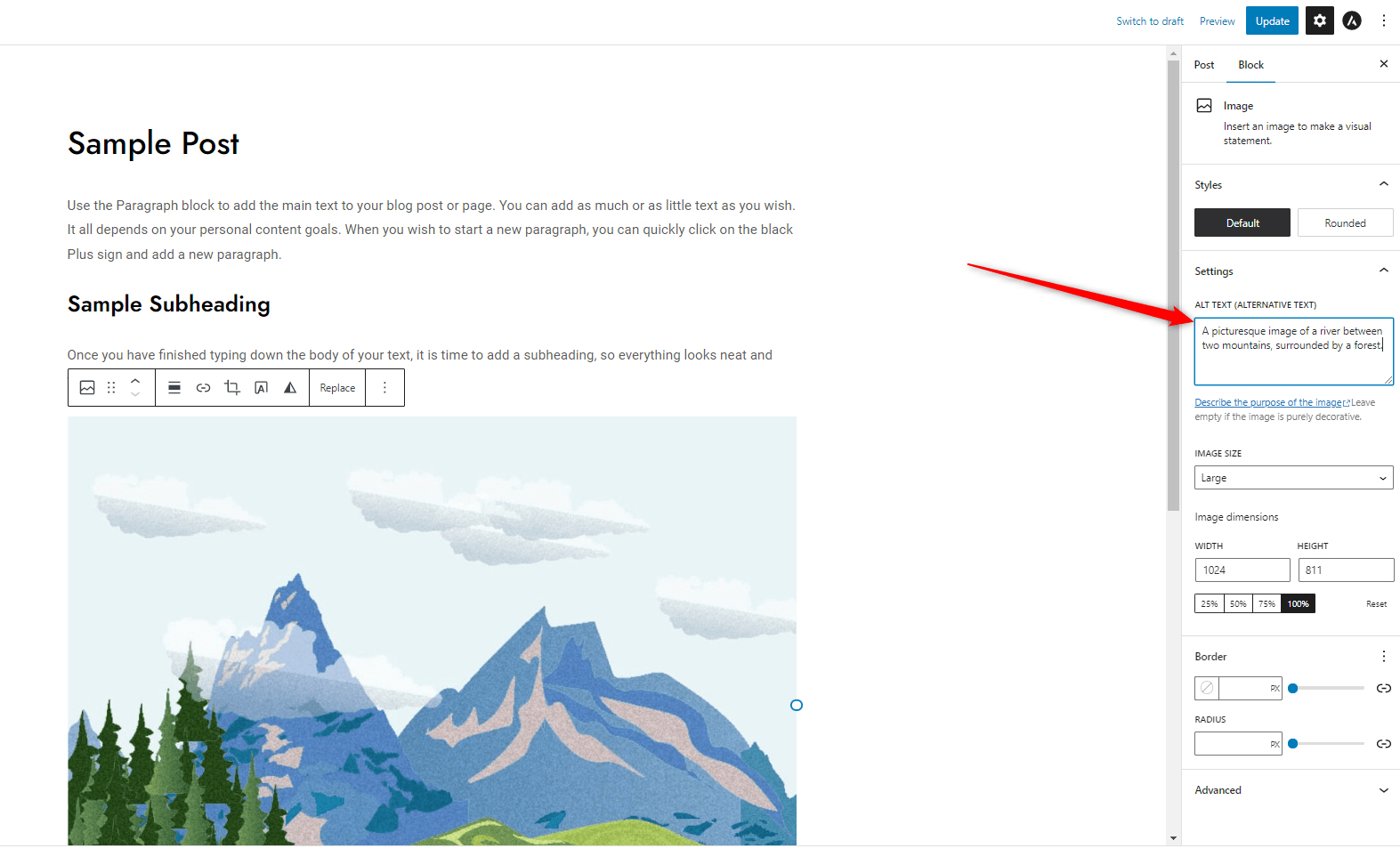
You can add your alt text in this area. To do so, click on the white box under ALT TEXT (ALTERNATIVE TEXT) and start typing down:

Once you have typed down your alt text, click on the blue Update button at the top right of the screen, so WordPress applies and saves the changes you have just made:

Add Alt Tags via Code Editor
The WordPress Code Editor allows you to work with your website’s HTML, CSS, and JavaScript codes.
Here’s how to access the code editor, so you can add alt tags to your site images:
If You Are Using WordPress Classic Editor
Open the blog post or web page edit page by going to Posts->All Posts or Pages->All Pages and click on the page or a post containing the image you wish to add your alt text to. Also, keep in mind that the process is the same whether you are editing a blog post or a web page.
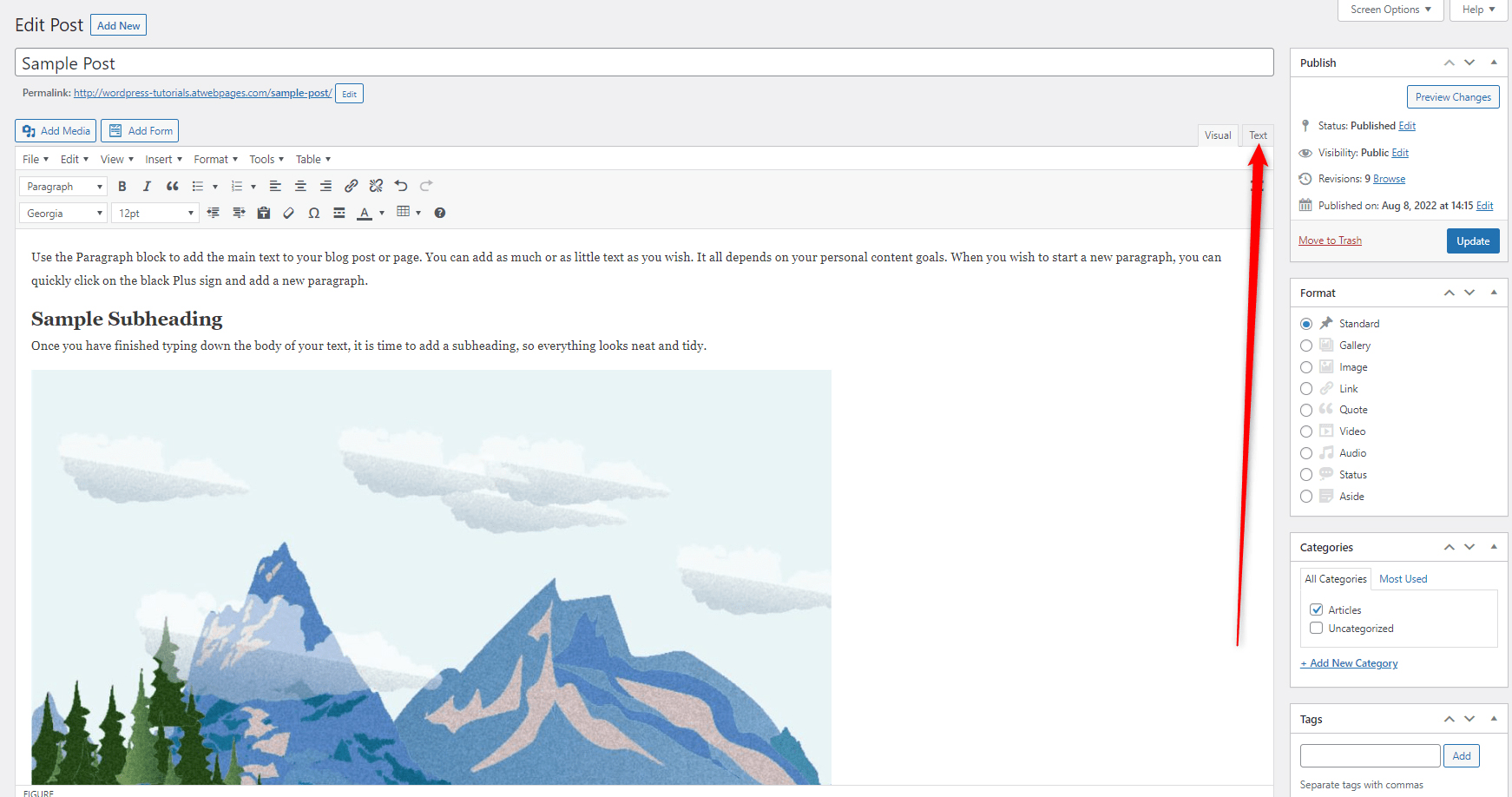
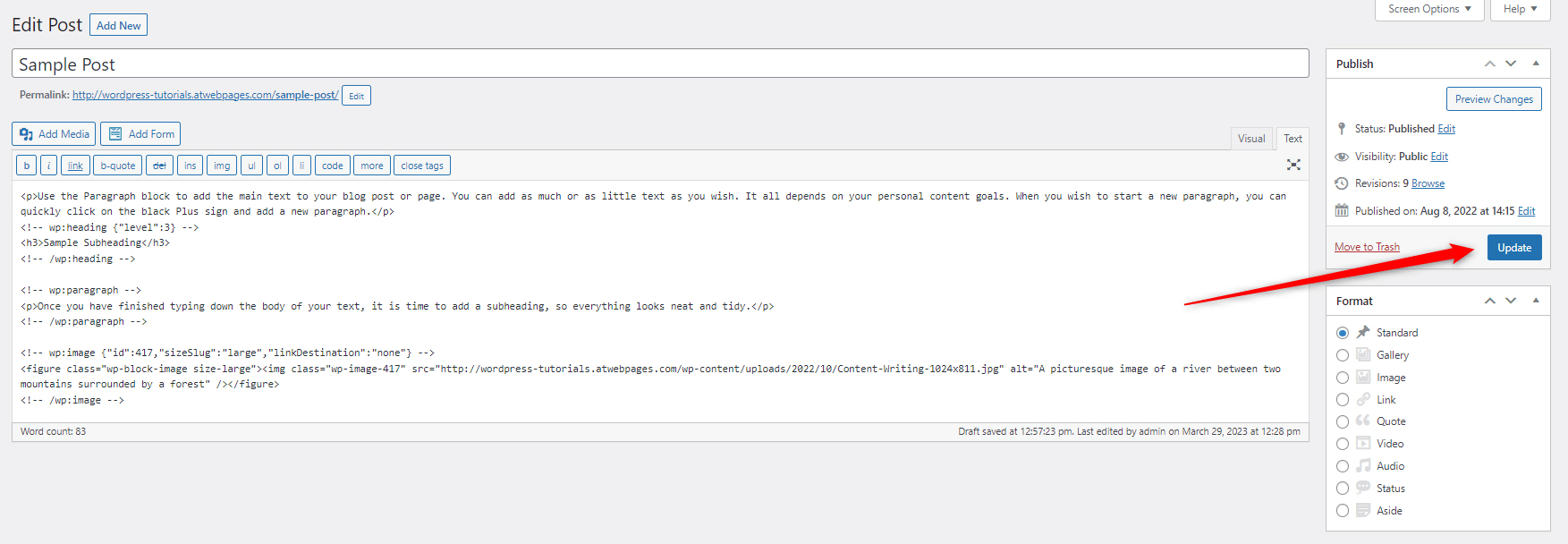
Once you have opened the edit page, find the Text tab on the right below the Heading area and click it:

Clicking on the Text tab will open the WordPress Code Editor and display the code that comprises your page or blog post content:

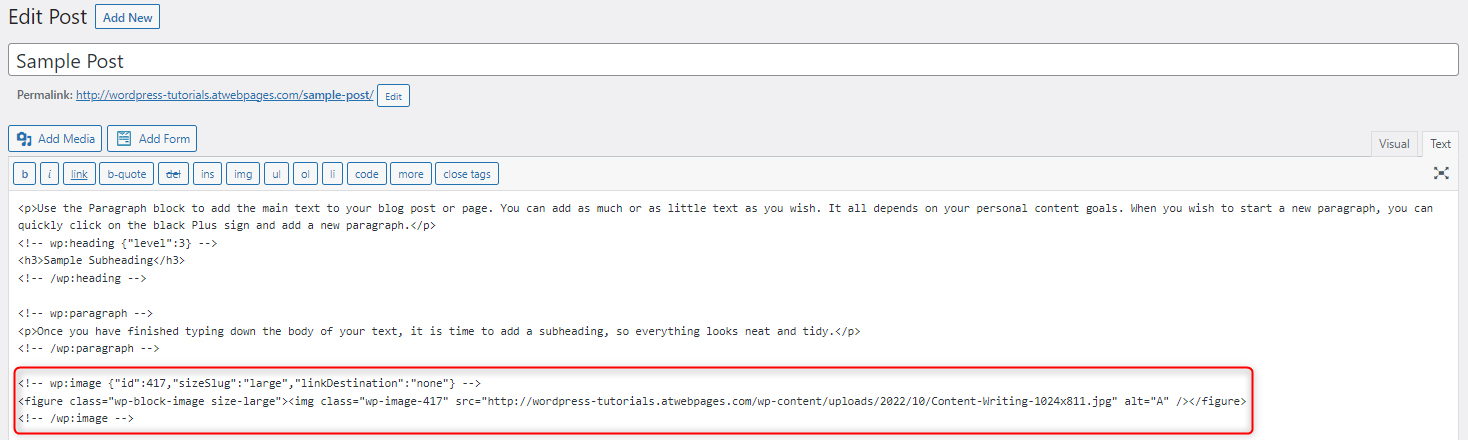
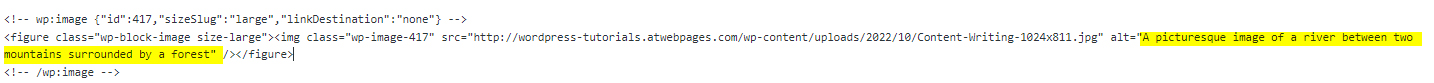
Now, find the HTML code that represents the image you want to add an alt tag to. This piece of code starts with <!—wp: image:

Once you find the code that represents the image you want to edit, within this snippet find alt=” ” This is part of the HTML code that comprises your image’s alt tag.

To add the alt tag, click between the two quotation marks within alt=” ” and add your text content between them:

Once you have added the alt text, click on the blue Update button located at the top right of the screen, so WordPress applies and saves the changes:

If you are using WordPress Gutenberg Editor
For editing a blog post:
Go to WordPress Admin Dashboard->Posts->All Posts and open the post containing the image you wish to add alt text to.
For editing a web page:
Go to WordPress Admin Dashboard->Pages->All Pages and open the web page containing the image you wish to add alt text to.
Regardless of if you edit a page or a post, the following process is the same for both posts and pages.
Click on the Image block you wish to edit:

Then, click the three dots at the top menu appearing right above the image block, and then click on Edit as HTML:

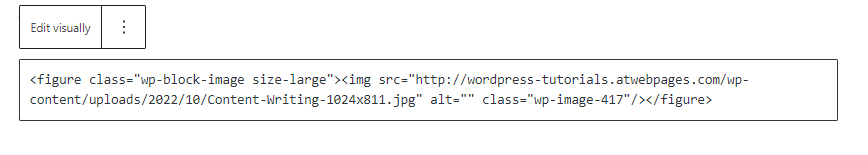
Clicking on Edit as HTML will open the code that represents the image you are editing:

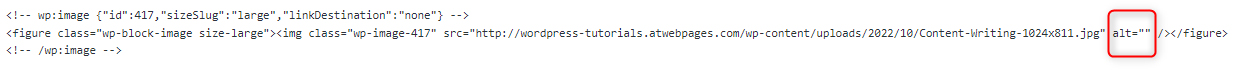
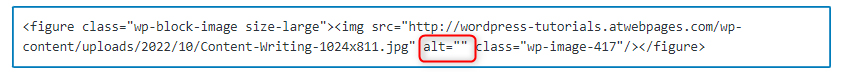
Within this code block find alt=” ” snippet:

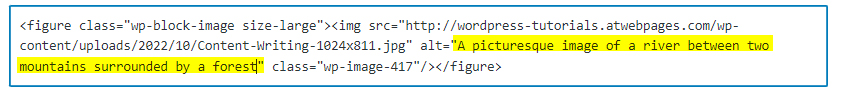
This is the code representation of the image alt tag. To add your alt text between the two quotation marks comprising the alt=” code snippet:

Make sure that the alt text you add is placed between the two quotation marks comprising the alt=” ” HTML element.
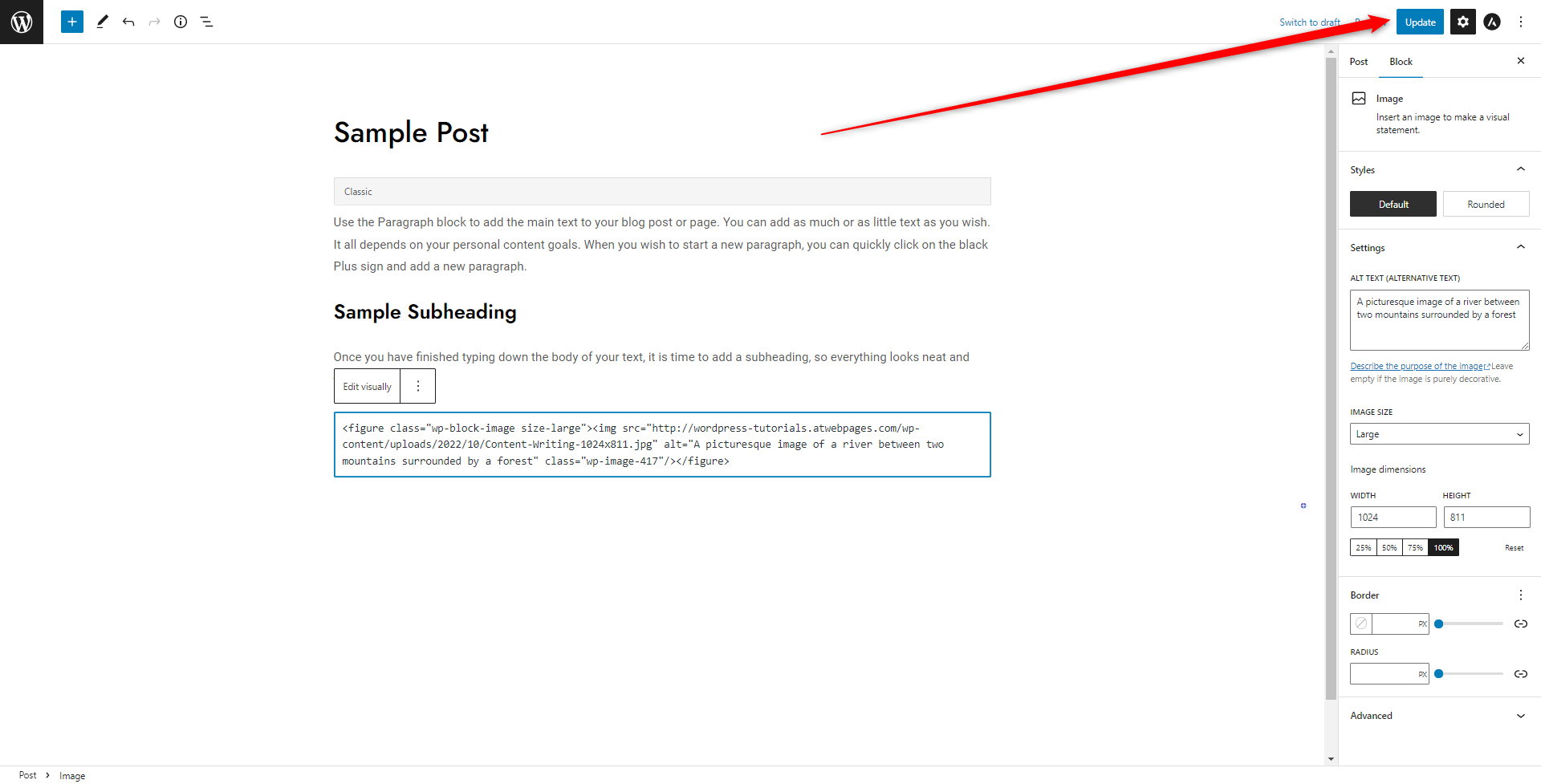
When you have typed down your alt text, you should update your page or post, so the changes are being applied. To do so, click on the blue Update button at the top right of the screen:

Conclusion
Alt tags help Google understand better your site content which allows them to rank your web pages higher in search results.
Adding alt tags to your WordPress images also present a convenient way of describing what the images are all about in case they don’t load properly.
Relevant:
- Create a WordPress Website – The Ultimate Guide
- WordPress Basics Pt.1
- How to Create a New Page in WordPress
- How to Schedule WordPress Posts
- How to Use the Media Library in WordPress
- How to Add Links to Your WordPress Posts
- How to Change Text Color With WordPress Block Editor
- How to Download Media Library Using WordPress Settings
- How to Download WordPress Media Library from the ZETTAHOST Server