The Gutenberg Block Editor is a content editor that makes it easy for all WordPress users to create web pages and new blog posts via an intuitive interface and numerous handy functionalities.
Using Gutenberg doesn’t require learning and using any web development skills.
In a series of articles, we will explore how to use the Gutenberg editor and benefit from its full potential.
In the following paragraphs, you will read more about the editor and how it might help you create a website with WordPress.
What is the WordPress Gutenberg Block Editor
Gutenberg, also known as the Block editor, was introduced in 2018 and presents a new way for creating, editing, and publishing content in WordPress – it is separated and stored in various boxes, called blocks that can be edited in different ways. When stacked together, these blocks form the final design of your web page or blog post.
Working with these blocks is done via an intuitive navigation system, which makes them a preferred method of working with WordPress.
Before Gutenberg, WordPress featured the so-called Classic Editor which uses text for editing content. With the Classic editor, a.k.a, Text editor, users can embed additional snippets of information within their text and thus add media files, anchor texts, buttons, and others. However, Gutenberg introduced a new way of working and distributing content, which eventually became the default one for WordPress.
The Gutenberg Block Editor Interface
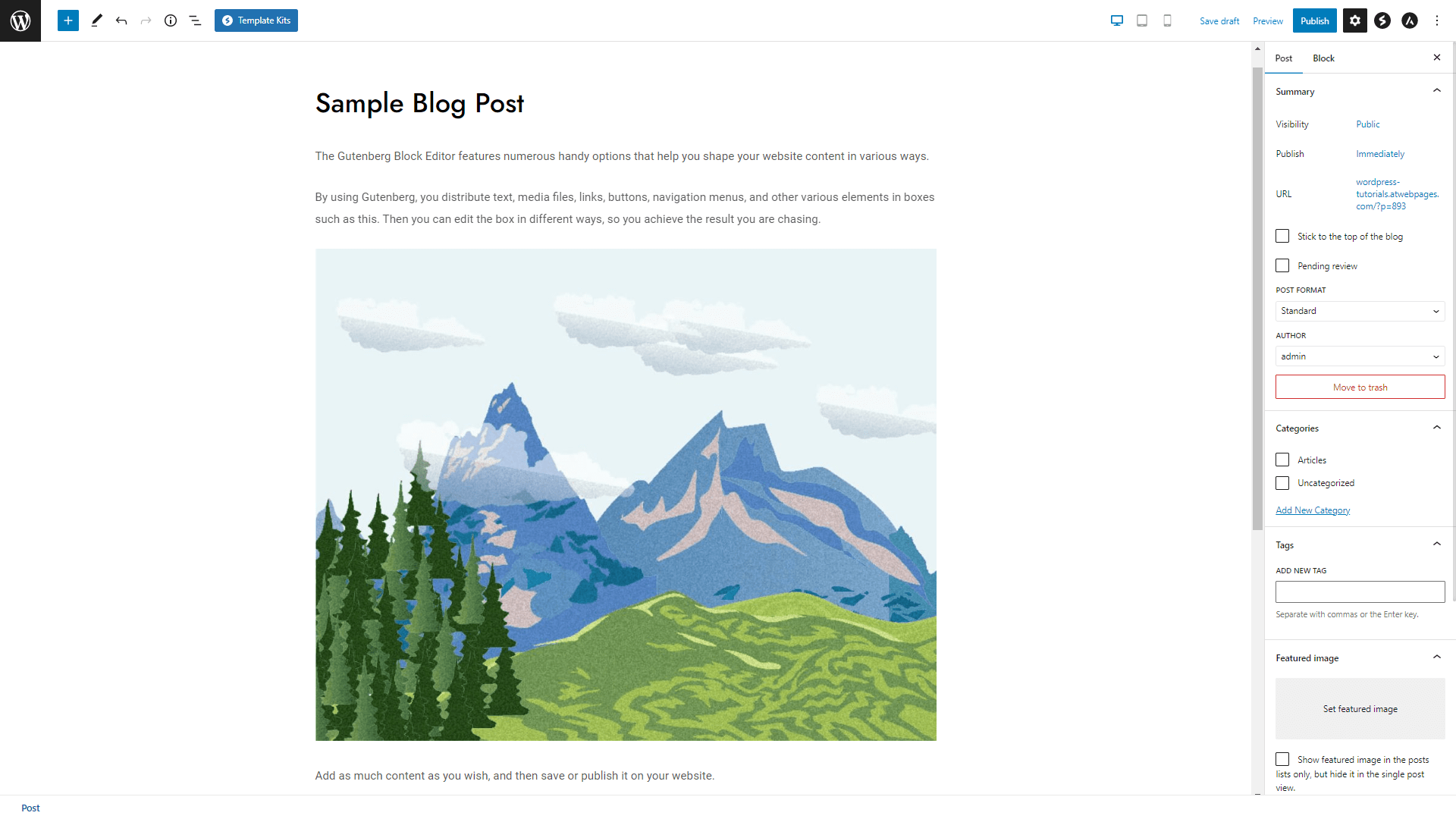
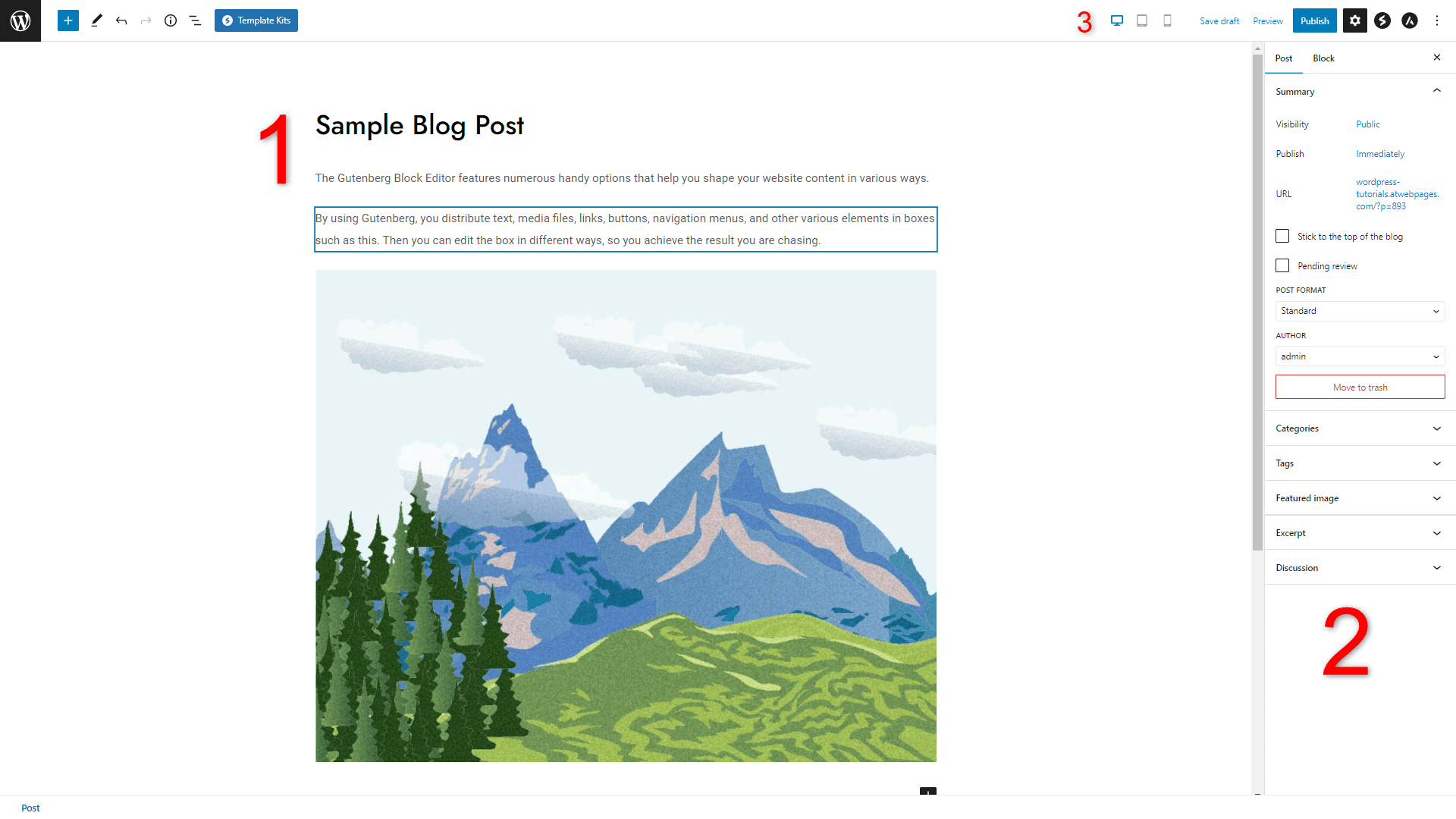
Regardless of whether you want to create a new page or publish a blog post, the interface remains the same:

Let’s have a closer look:

- Content Area. This is the place where you can add and edit various types of content – text, media files, and others. Also, when editing a web page, you can add various types of functionality via this area – buttons, widgets, and animations.
- Post/Page settings. This sidebar gives you some general options regarding the edited page/post. For example, you can distribute your article into categories, add tags, choose a parent page, manage a comment section, and more.
- Top toolbar. From here you can publish your page/post or browse the rich blocks library.
How to Use the Gutenberg Blocks
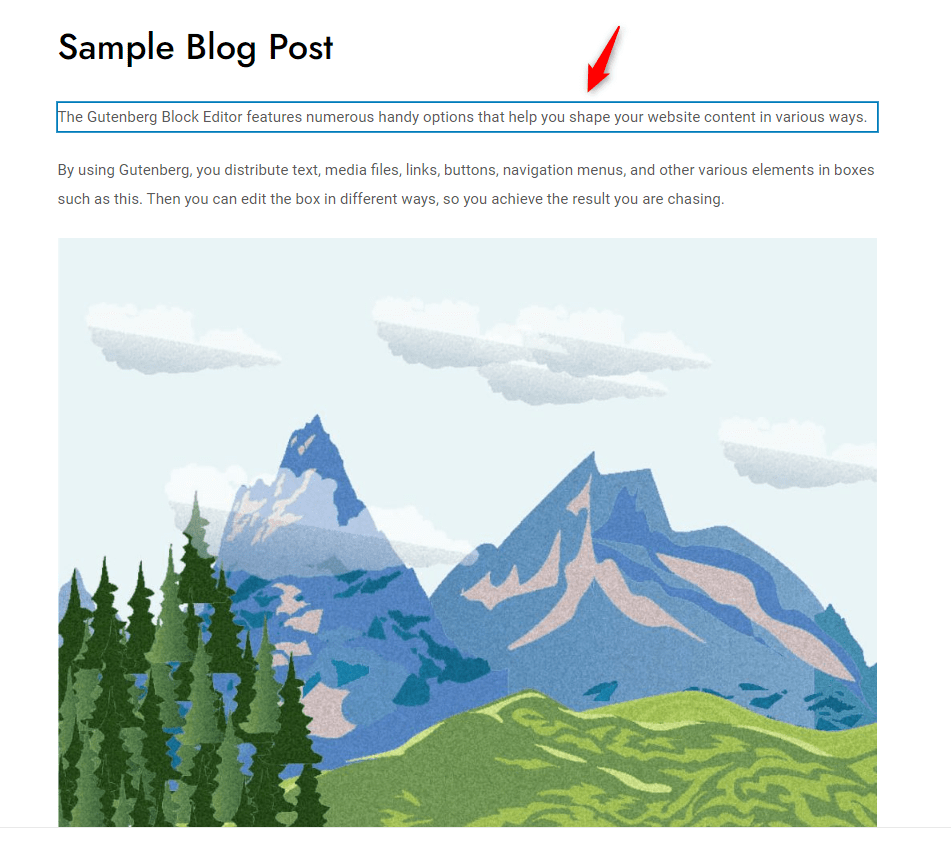
Using blocks to craft your page/post design is quite easy. You only need to hover your mouse over the content of your post or page and you will notice that it is separated into different boxes:

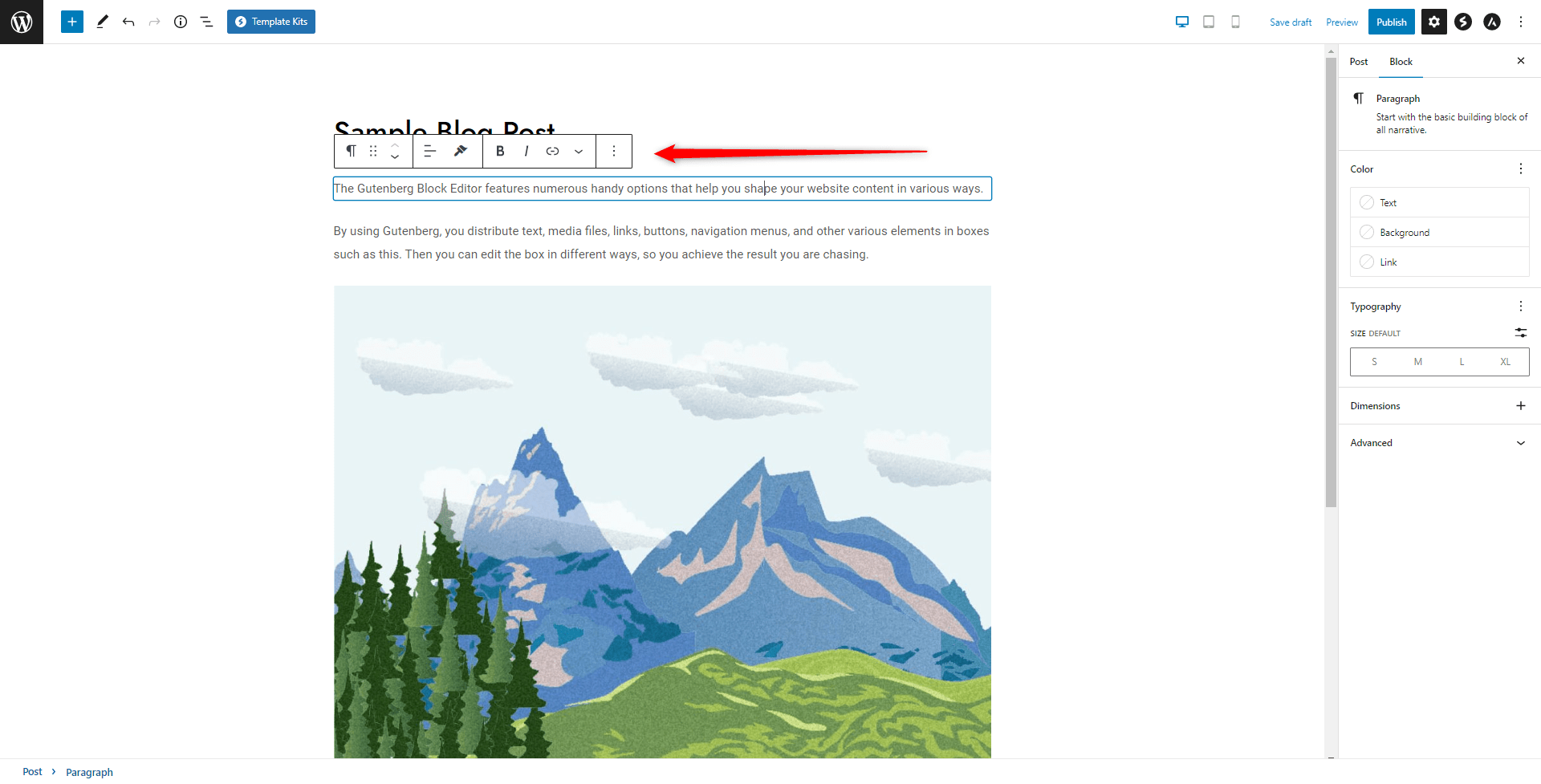
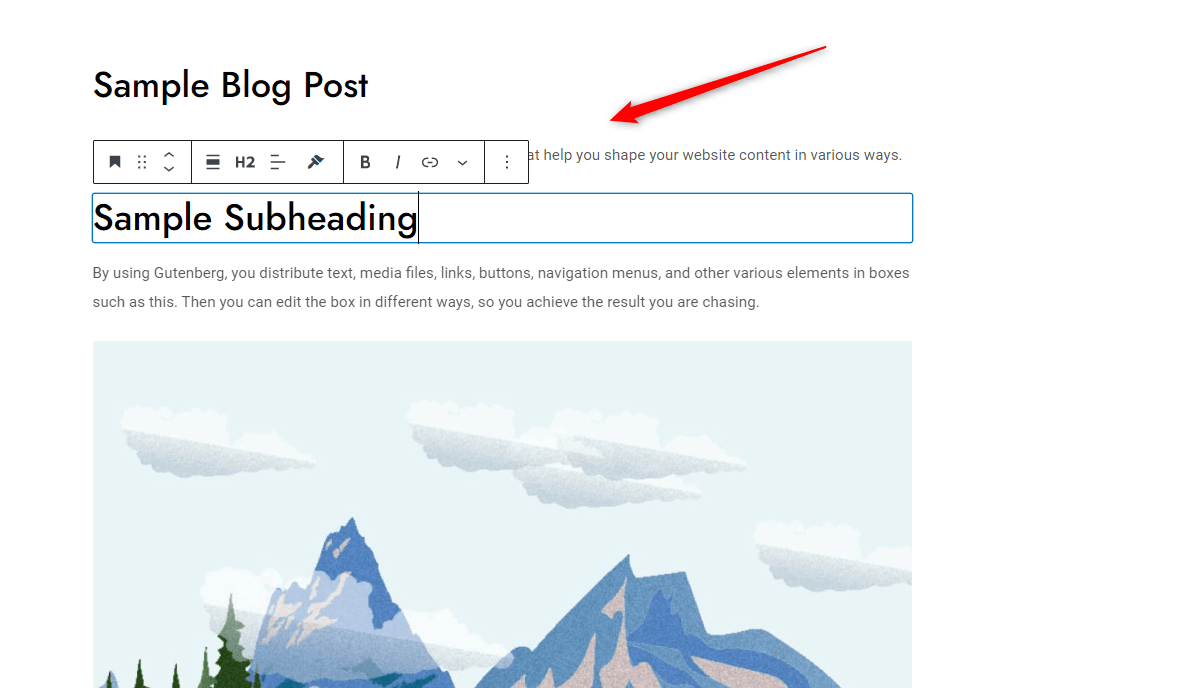
Once you click on any of these boxes, a menu with options will appear. Depending on the type of block you are using, the options will vary. For example, if you click on a Paragraph block, you will open the text formatting options:

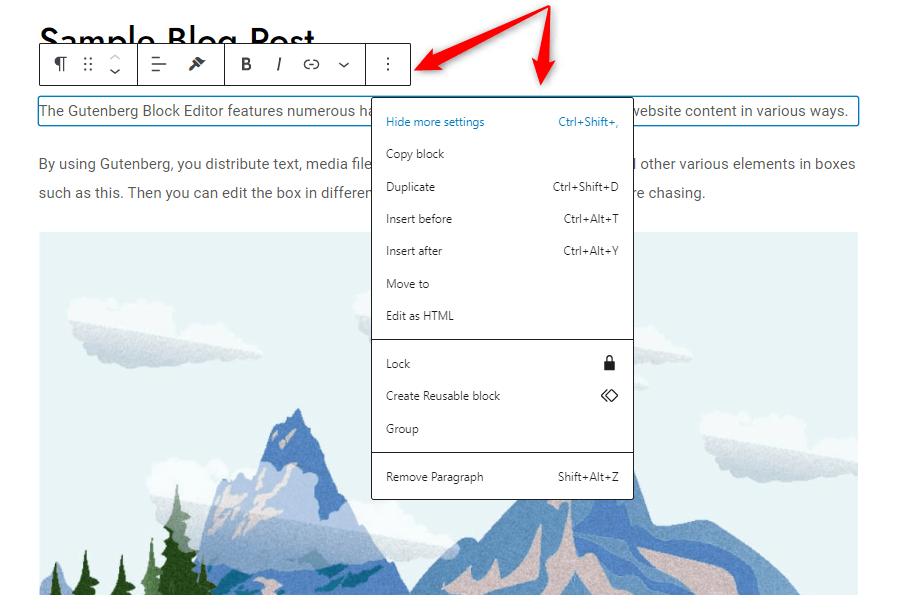
Also, if you click on the three dots at the right of the menu, you will open some more options that might come in handy in various situations. For example, you can edit the width of blocks:

These options are available for each individual block you insert in your content area.
How to Include Gutenberg Blocks
There are three main ways of including a block in your content area:
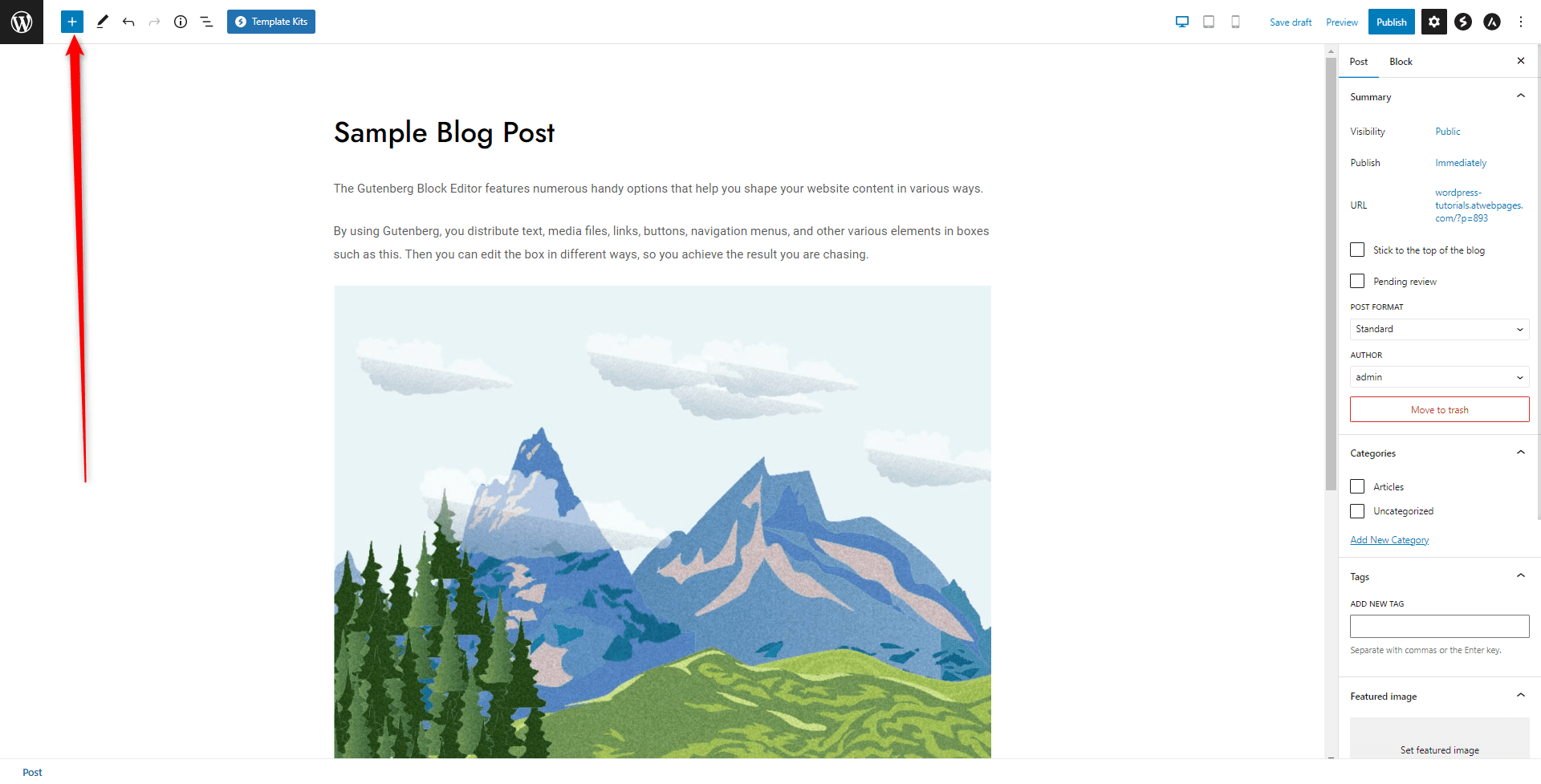
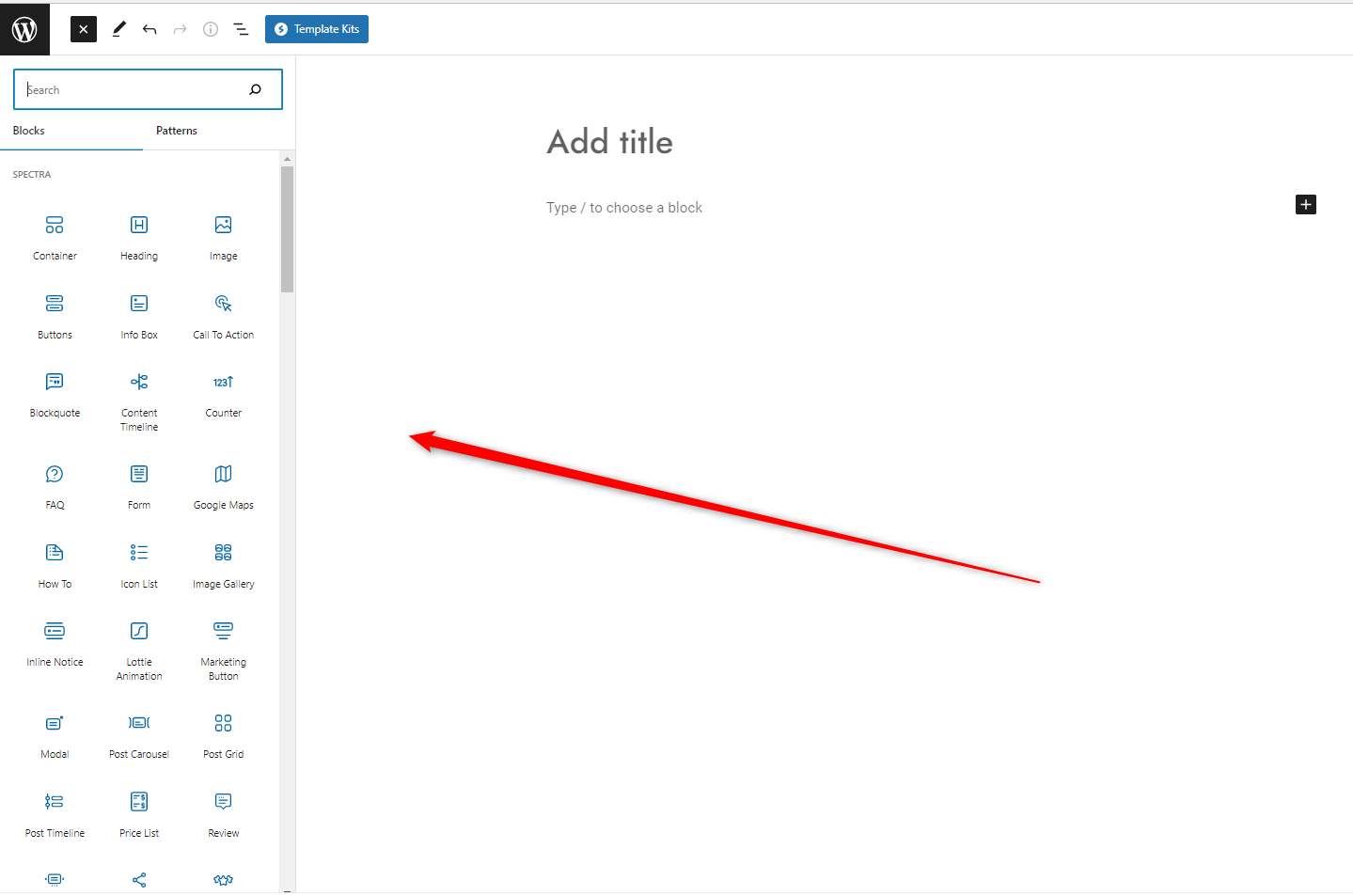
- Via the Block Inserter:

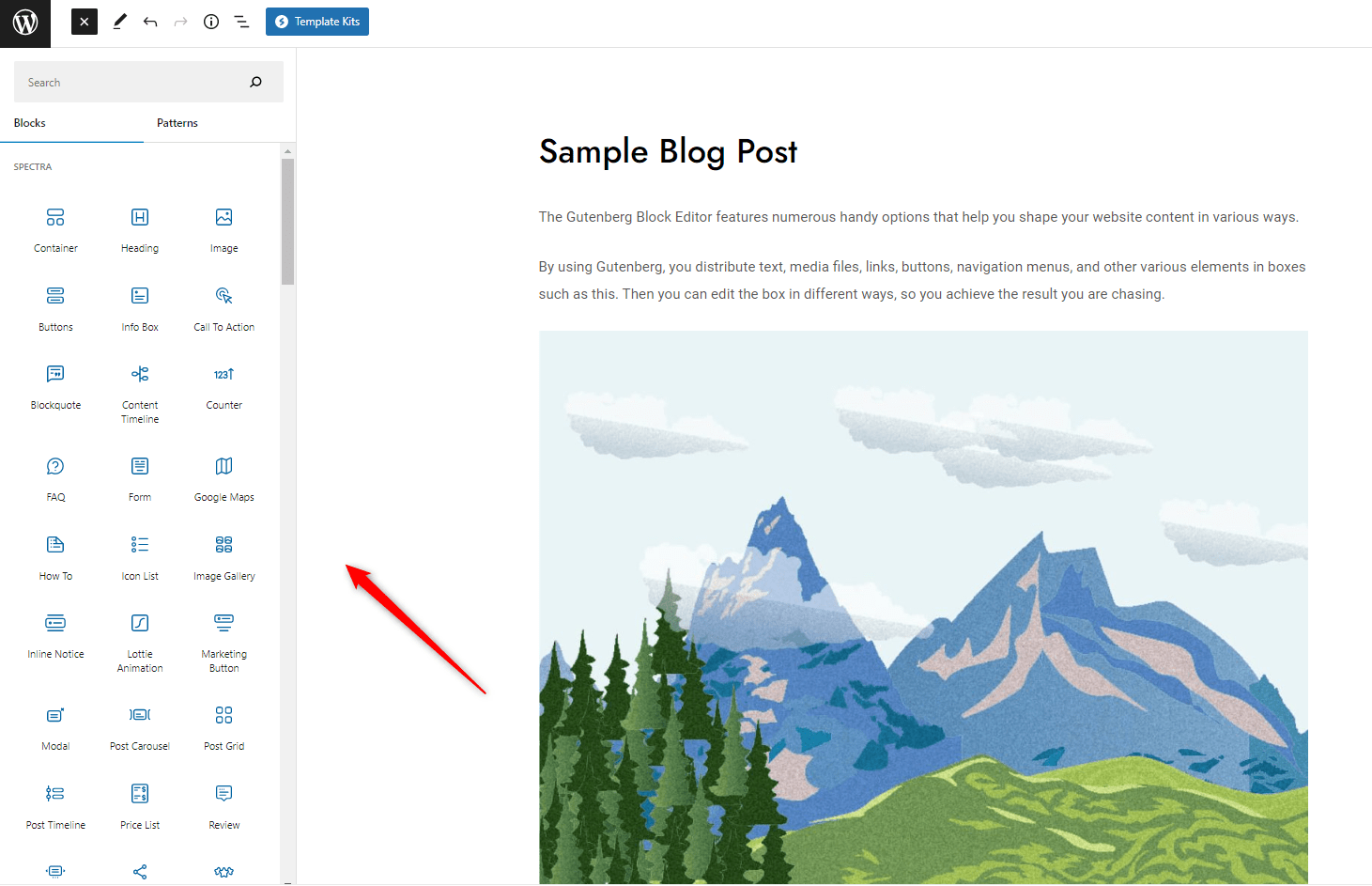
By clicking this button, you will open the vast library of available blocks that you can instantly insert in your content area. From here you can choose whether to include a heading block, an image, a grid, a review, a link, forms, or anything else:

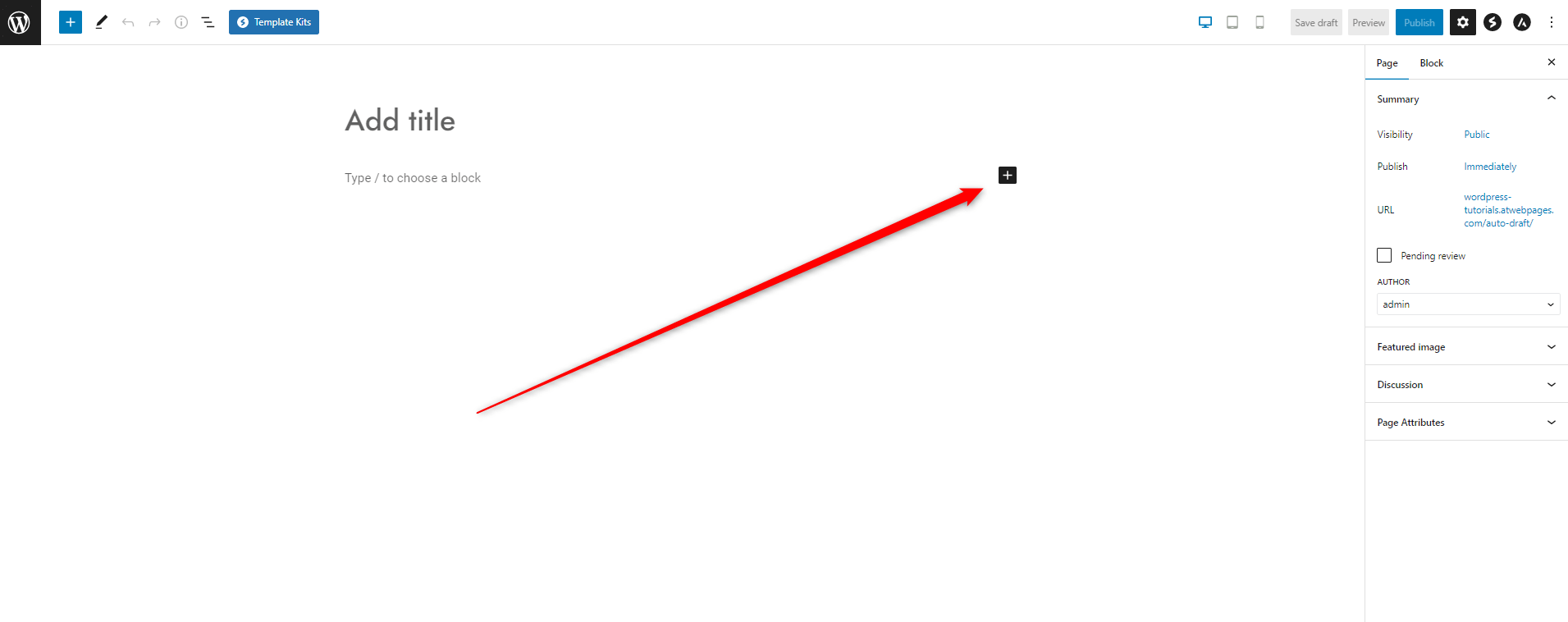
- Insert a block via the Add Button in the Content Area:
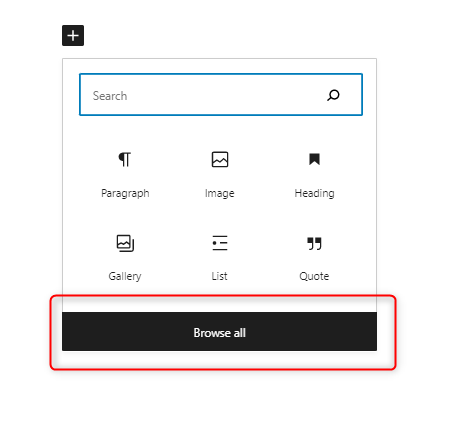
This button is always available and stays right below the end of your content. Clicking it will open a small box of suggested blocks that you can choose from:

However, if you don’t see the block that you wish to include in your page/post, you can click on the Browse all-black button, which will open the full library of Gutenberg blocks:


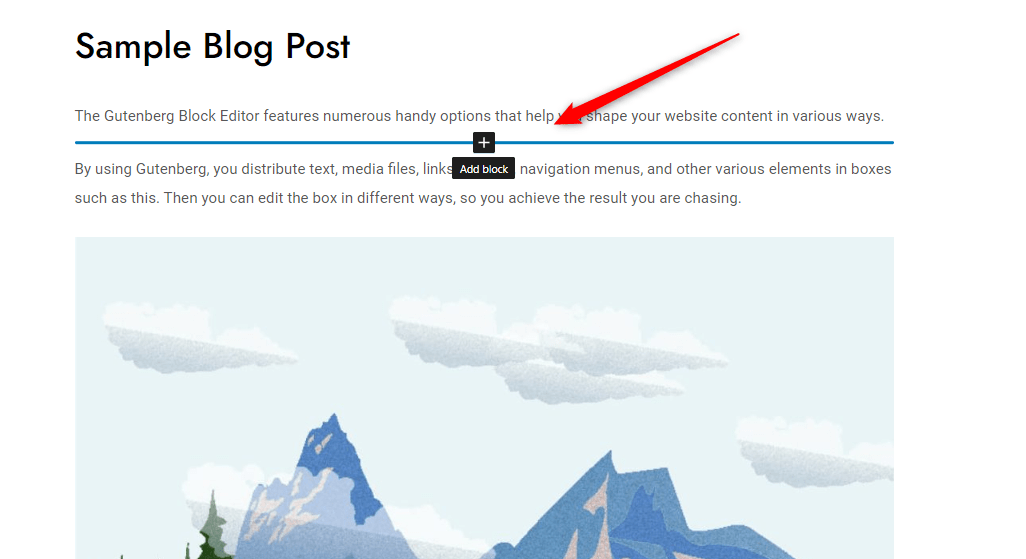
- Hovering your mouse cursor between two already inserted blocks. This will make WordPress display a Plus button:

By clicking on the Plus button, you can browse from suggested blocks, or once again open the full library of available blocks. Once you select a block, it will appear where the Plus button is:

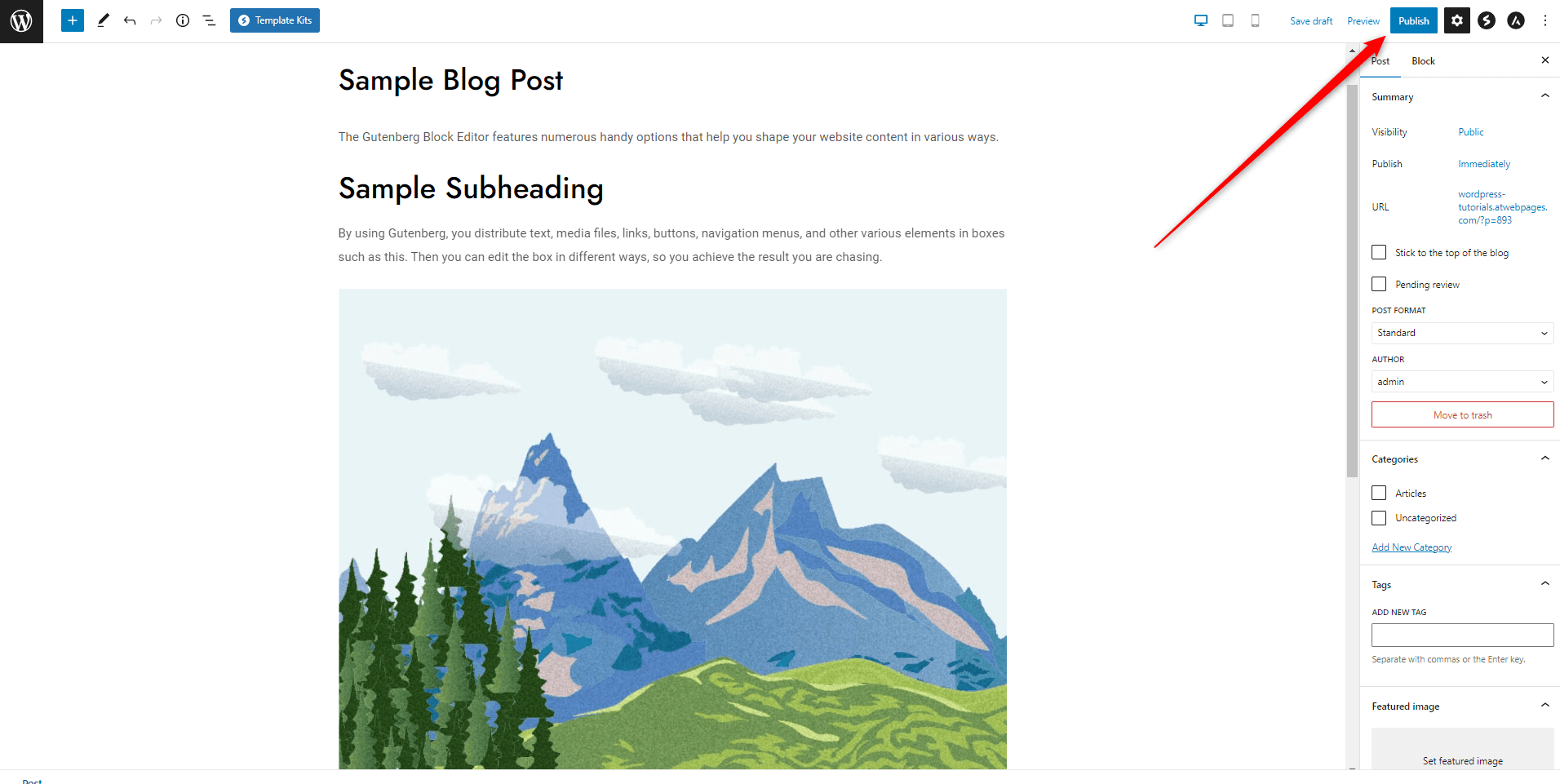
When you are ready to edit your page/content, you can save the changes and publish it:

Conclusion
The WordPress Gutenberg editor is a great tool that can help you craft a beautiful and fully functional website via an intuitive interface and tons of easily accessible options.
Related:
- WordPress Basics Pt.1
- How to Display Code with WordPress Gutenberg Code Block
- 10 Best WordPress Themes for Gutenberg
- 5 Best Gutenberg Plugins for WordPress
- How to Create Tables in WordPress Using Gutenberg Editor
- How to Use WordPress Reusable Blocks
- How to Insert Gutenberg Blocks in WordPress
- How to Add Tabs to Your WordPress Site with Gutenberg=
- 5 Best WordPress Slider Plugins for Gutenberg
- How to Use Navigation Block in Gutenberg
- How to Copy a Page with WordPress Gutenberg Editor
- How to Install WordPress using Zacky App Installer
- 17 Things You Need to Do Right After You’ve Installed WordPress
- What are the components of WordPress Posts?
- What are WordPress Tags?
- How to Design a Website Header with Gutenberg
- How to Add a Contact Form with WordPress Gutenberg Editor
- How to Add a Site Logo Block in WordPress with Gutenberg