The WordPress header is one of the most important components of your website for various reasons:
- Headers contain the main navigation section
- Headers contain important information about your website
- They complete the visual aesthetics of your web pages and can make your site more beautiful and appealing.
If you want to create a WordPress website that stands out, you should learn how to customize your header, so it makes a better impact on visitors.
In the following paragraphs, you will read about two methods you can use to edit your header: by the WordPress Customization menu and by using different WordPress plugins.
How to Edit the WordPress Header
Method 1: Edit the WordPress Header via the Customize menu.
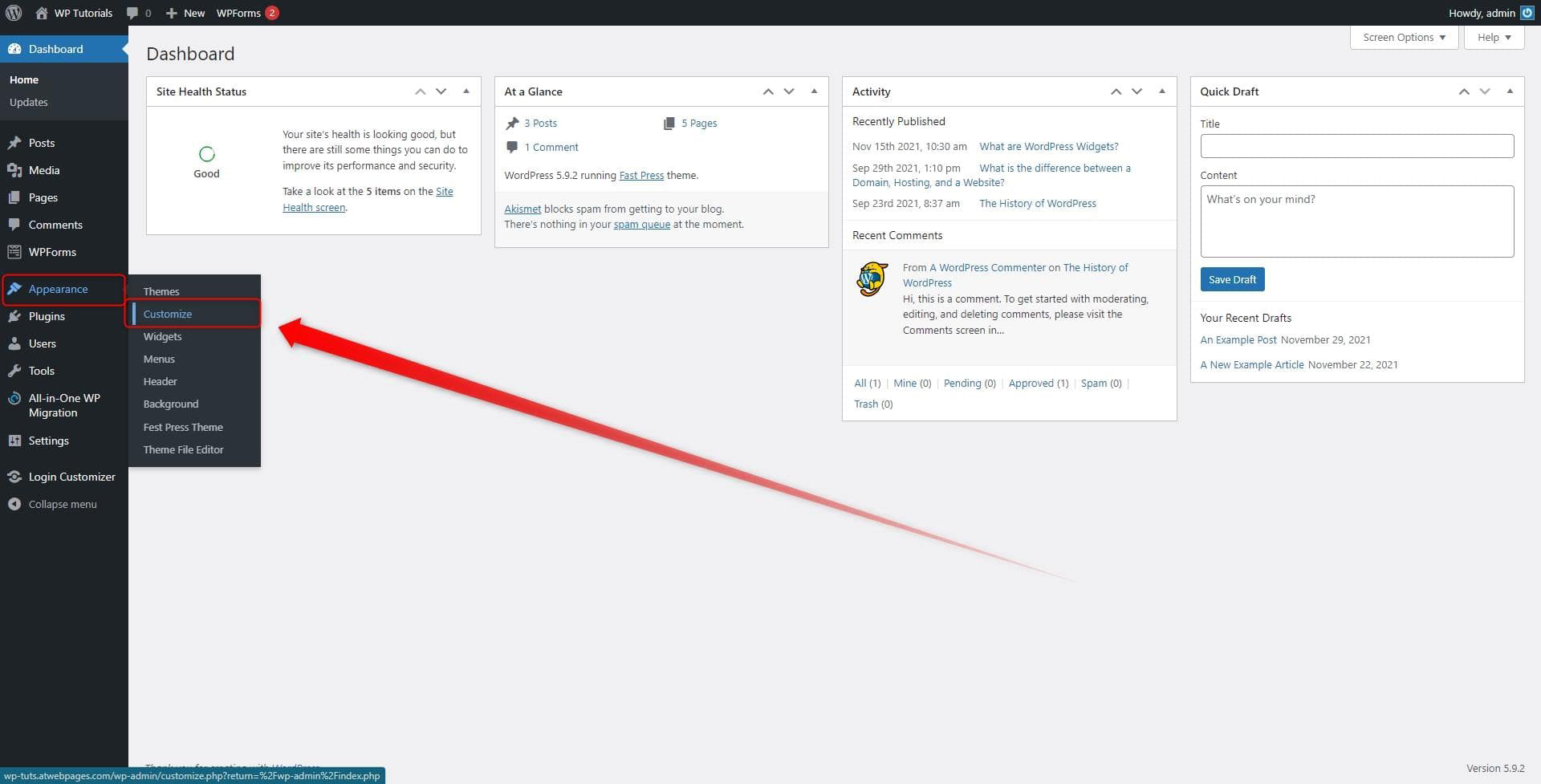
To access the customization options with this method, via your Admin Panel go to Appearance->Customize:

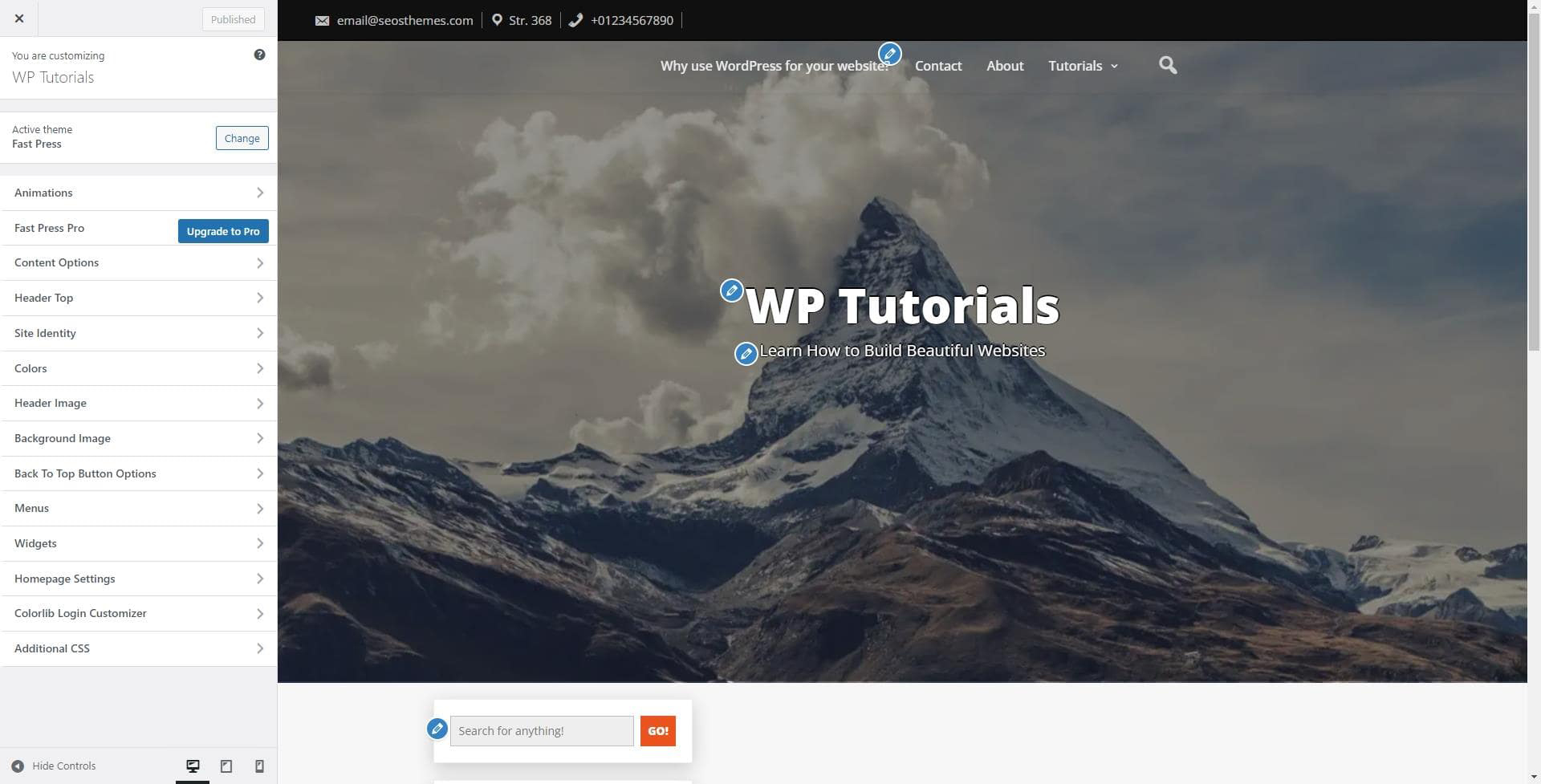
This will open the WordPress Theme editor page:

From here you can make numerous changes concerning the visual aspect of your website, including making changes to the site’s header.
For the examples in this article, we use the Fast Press theme by seosbg.
N.B! Remember that the menu options may vary depending on the WordPress theme you have activated for your website!
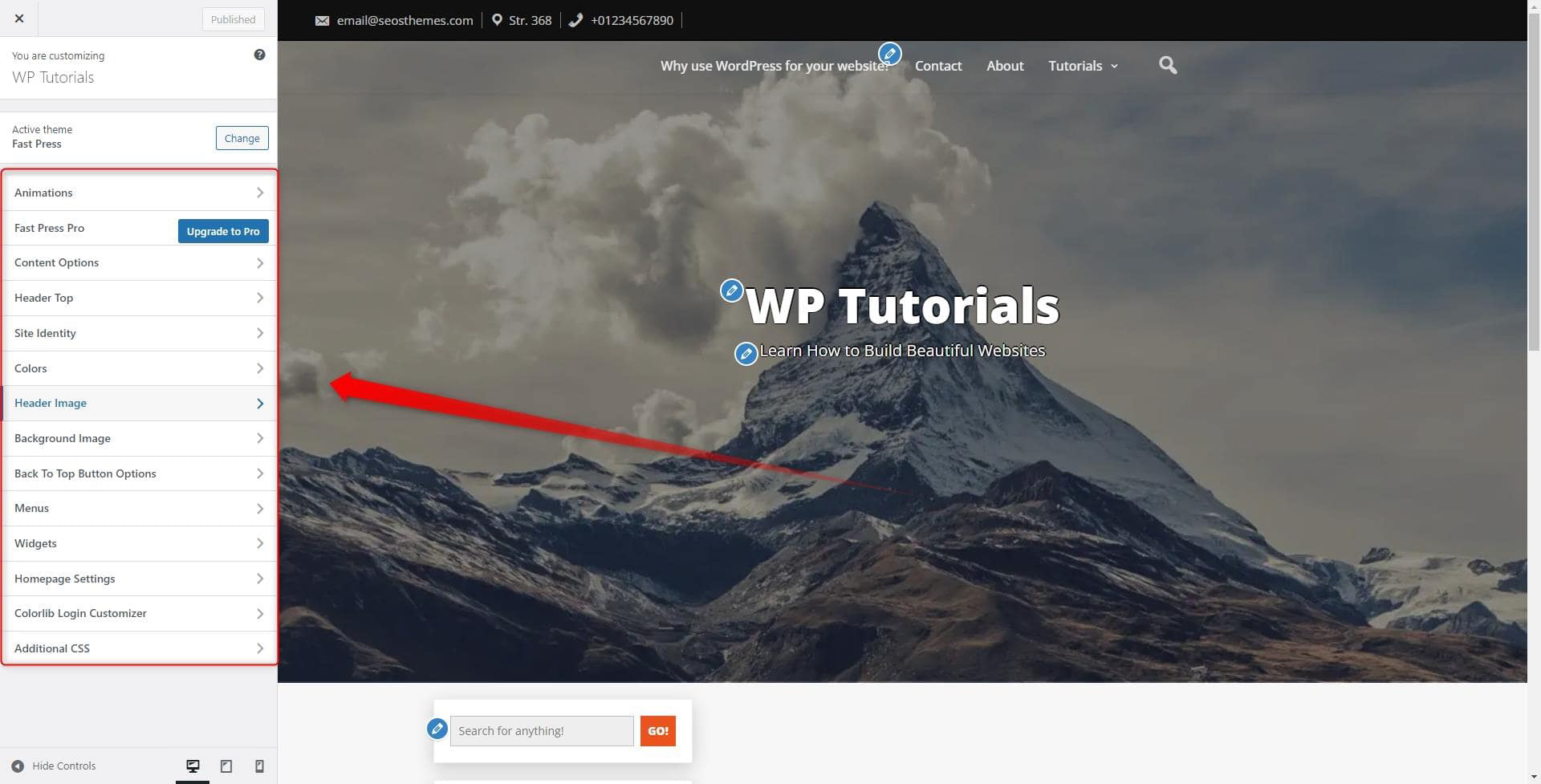
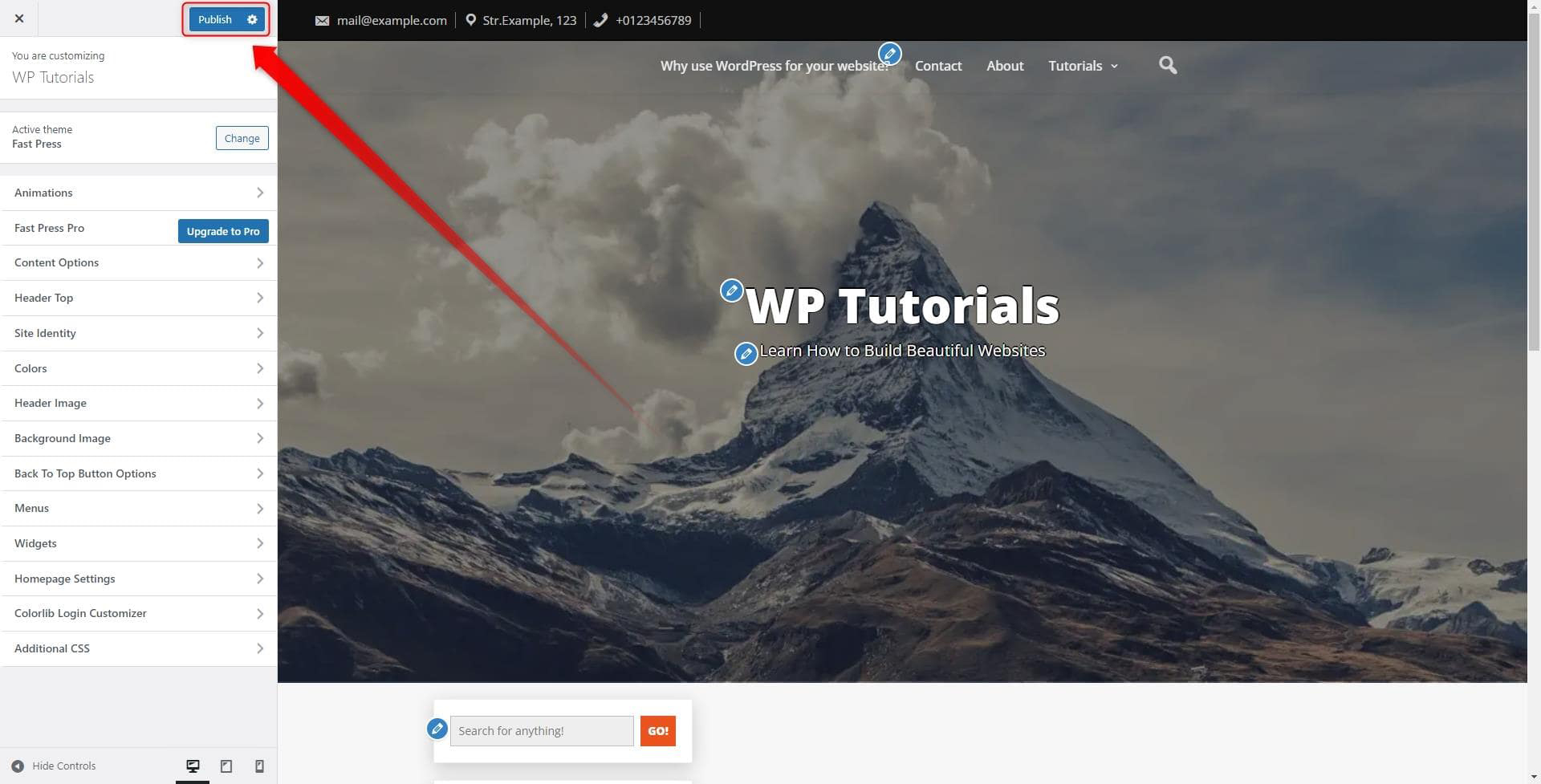
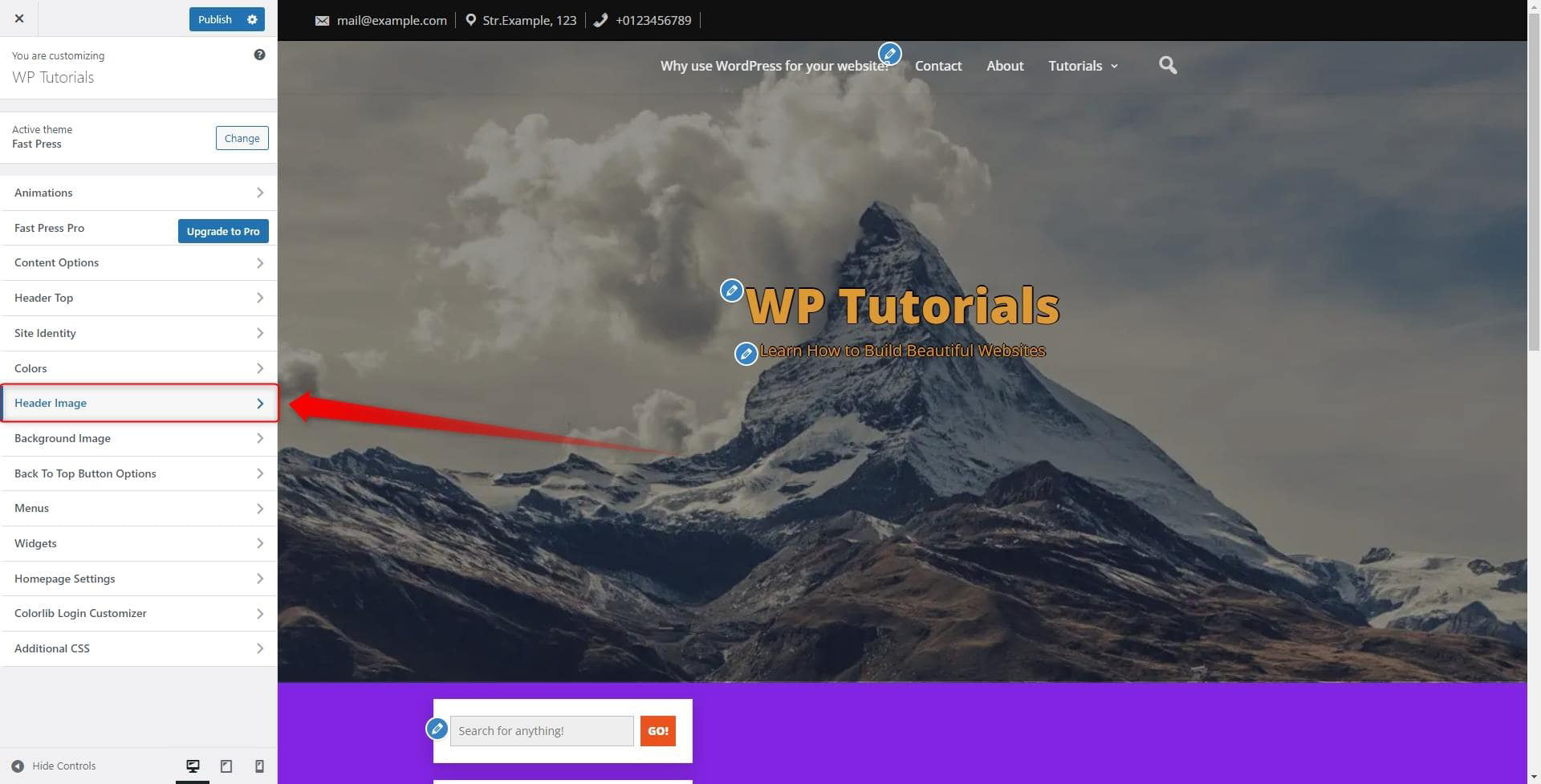
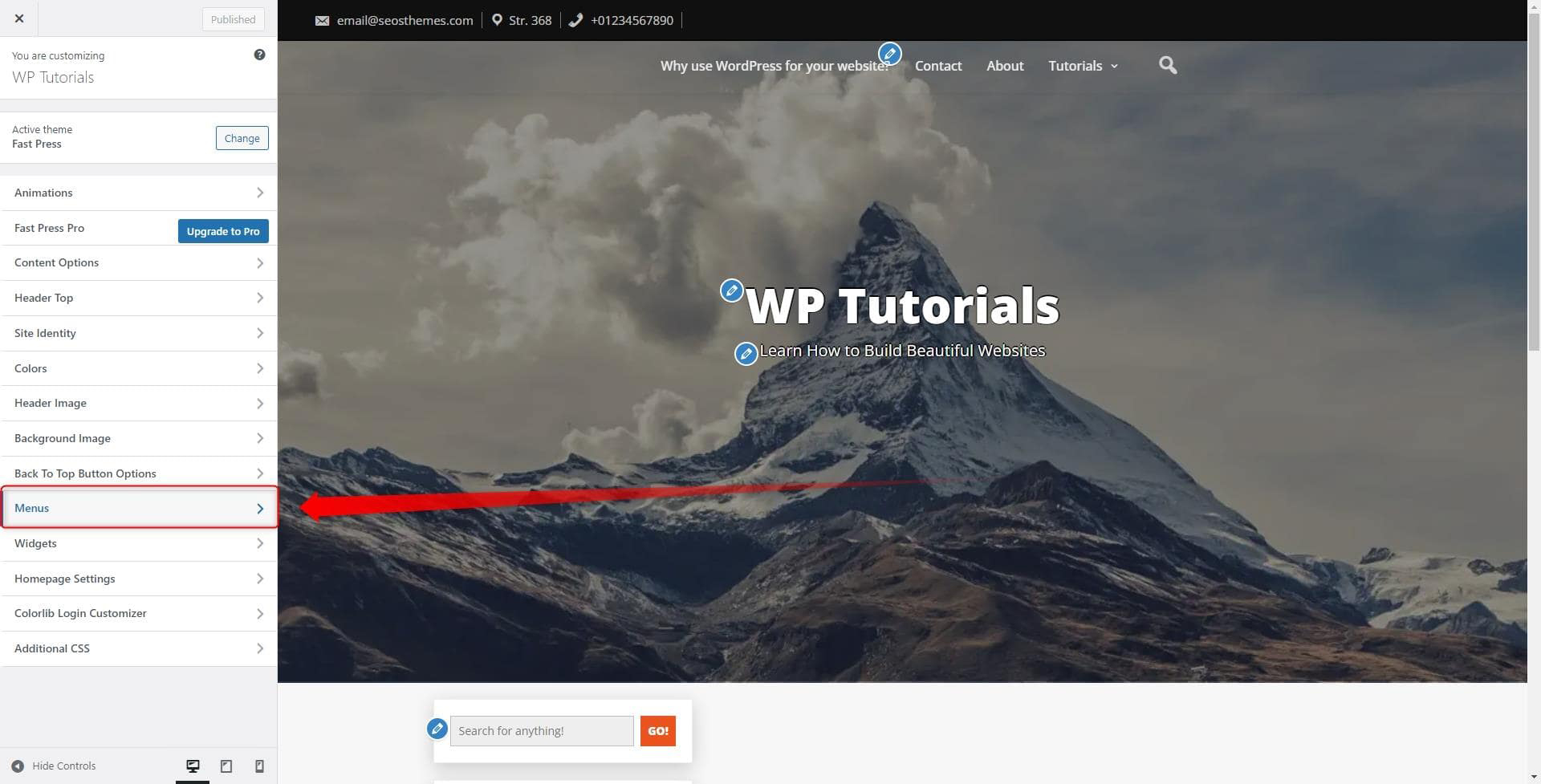
Have a look at the left section of the page, where all the options are:

This is the section that contains many options for editing your website’s header. From here you can change the color of your header area, the text, menu elements, and images.
Edit the Header Credentials
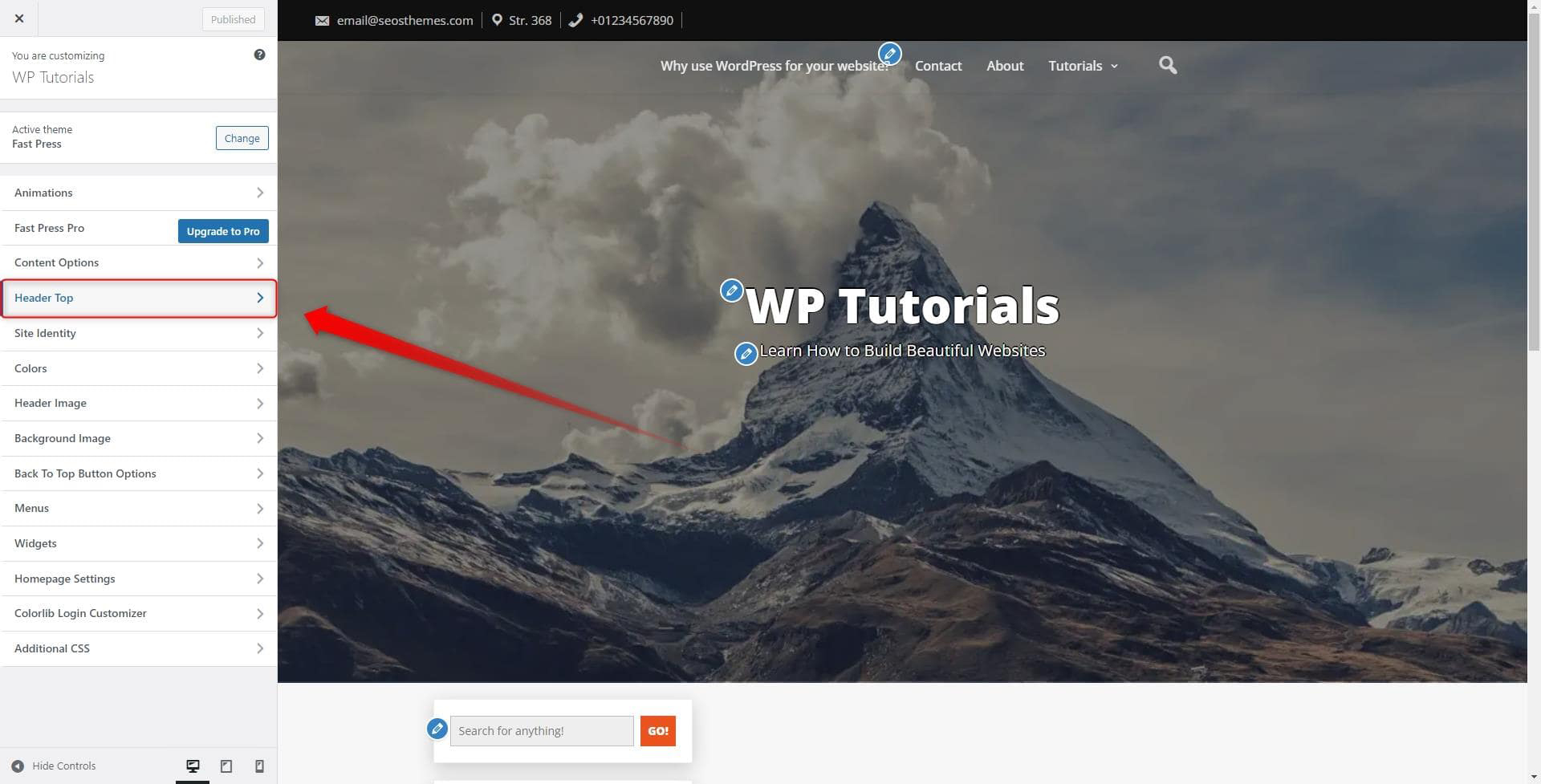
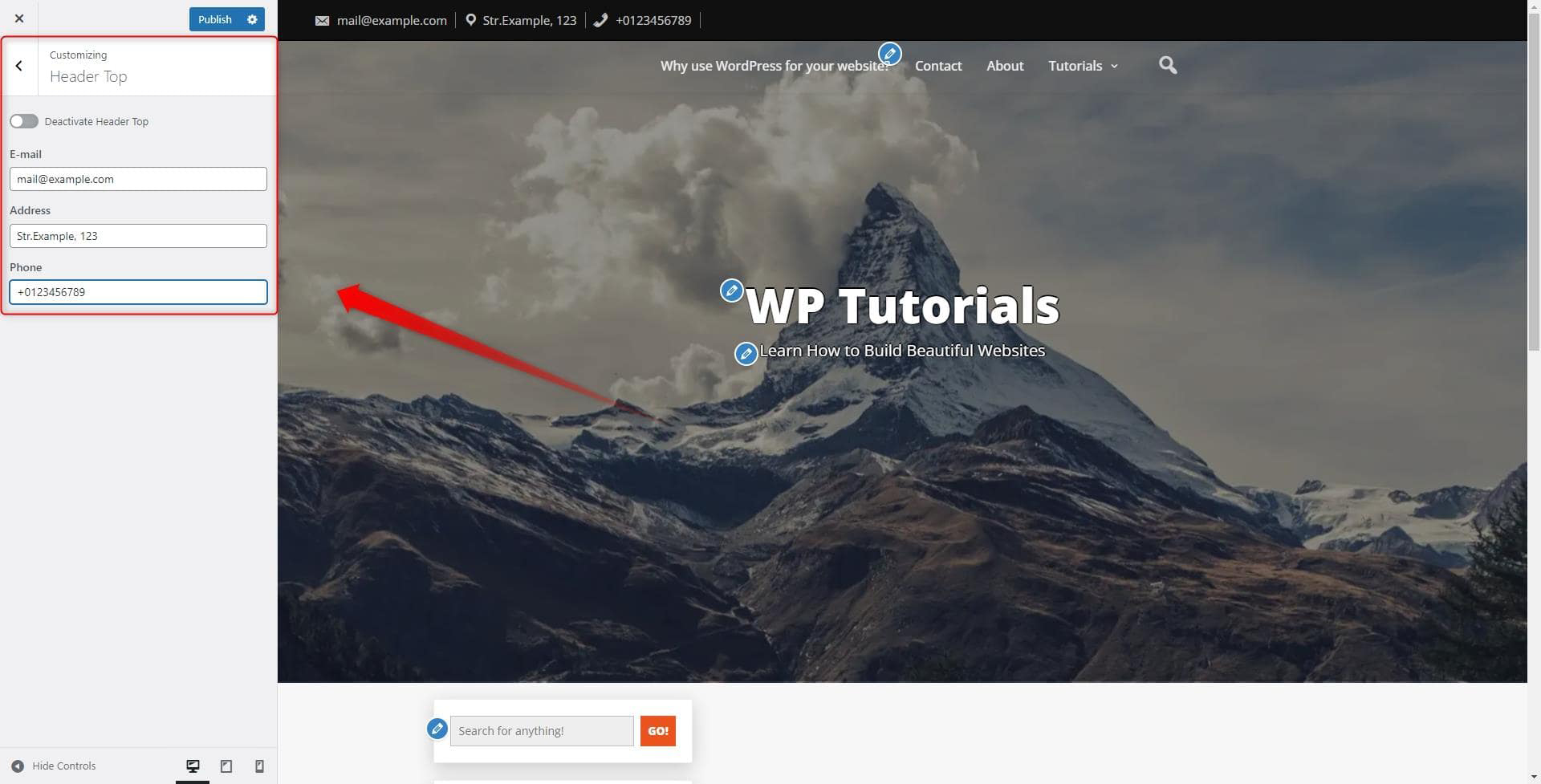
To do so, click on the Header Top button:

A new menu with options will appear:

From here you can add, change and remove elements, as well as completely deactivate the section. Once you are ready with your changes, don’t forget to click on the blue Publish button at the top left of the page. This will save and apply all your changes:

Change the Header Color
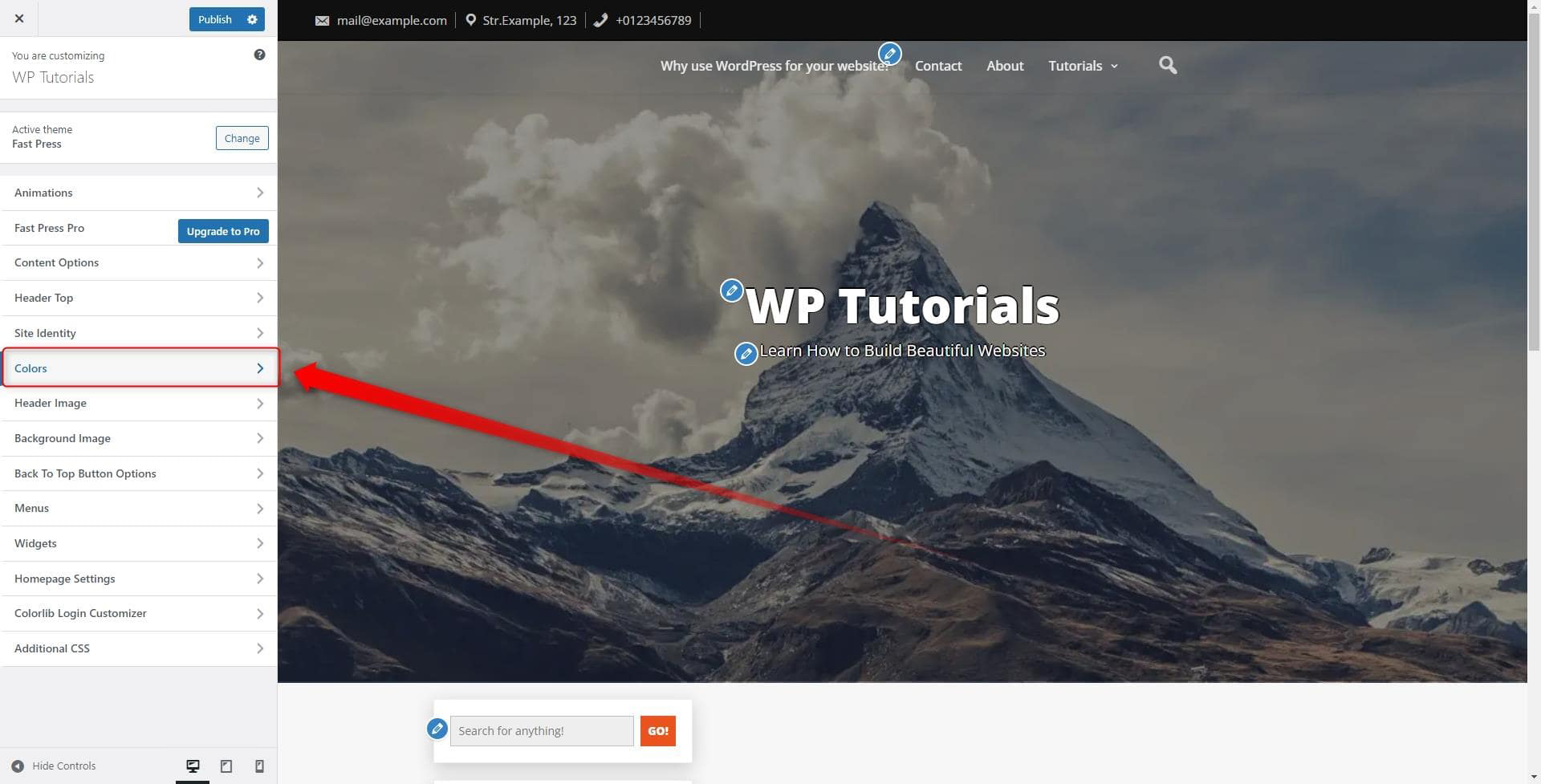
To change the color scheme on your header section, first go to Colors:

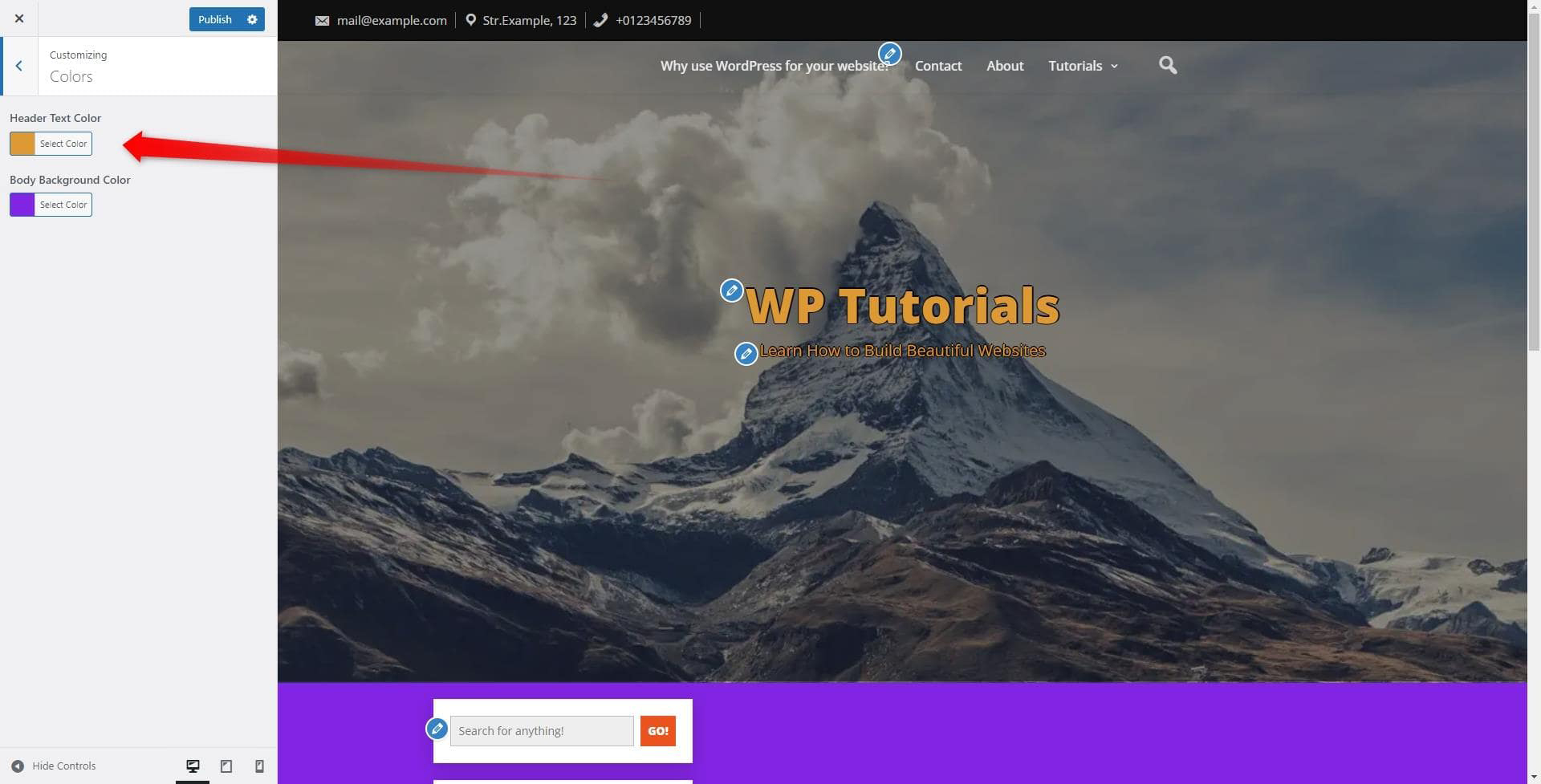
This will open a new menu with available options. From this menu, you can customize the colors for your header texts:

Edit the Header Image
Adding a custom image to your header can drastically enhance the aesthetics of your website and improve the overall user experience. To access the options, go to the Header Image menu:

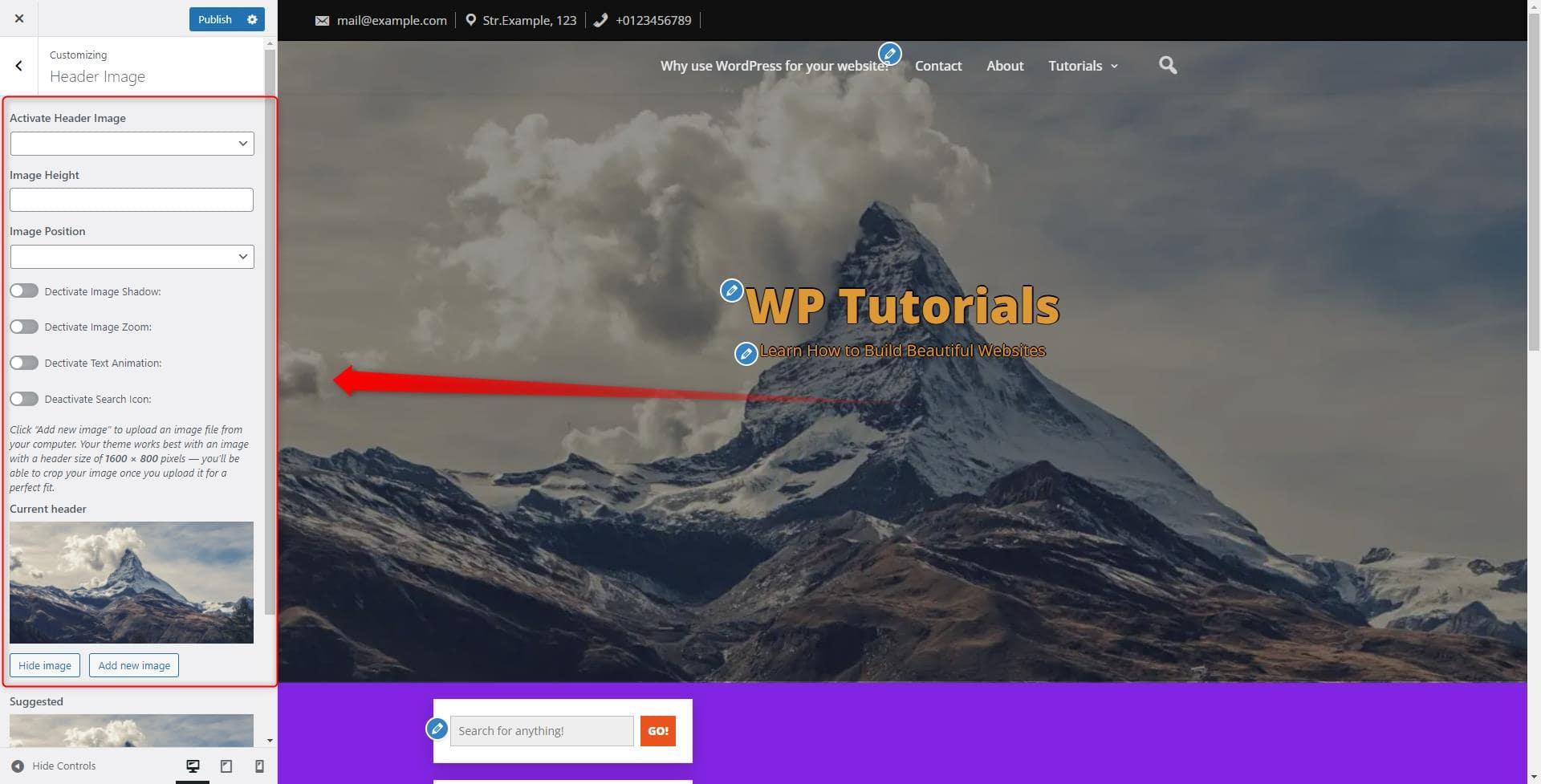
This will open all the available options you can customize to add and edit your preferred Header image:

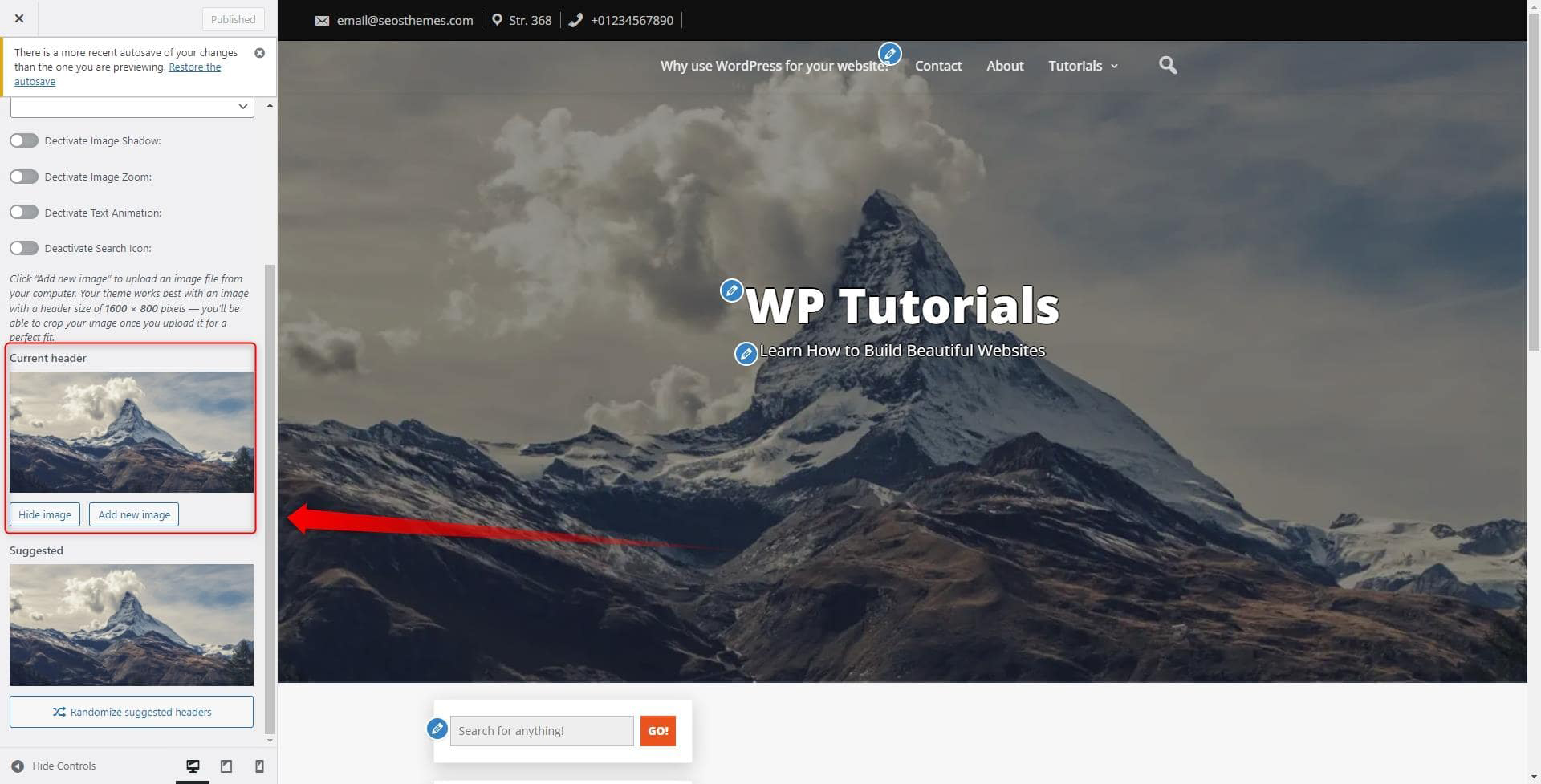
For example, from this menu, you can quickly access the WordPress Media Library and select or upload an image. To do so, simply click on the Add new image button, located at the Current header area:

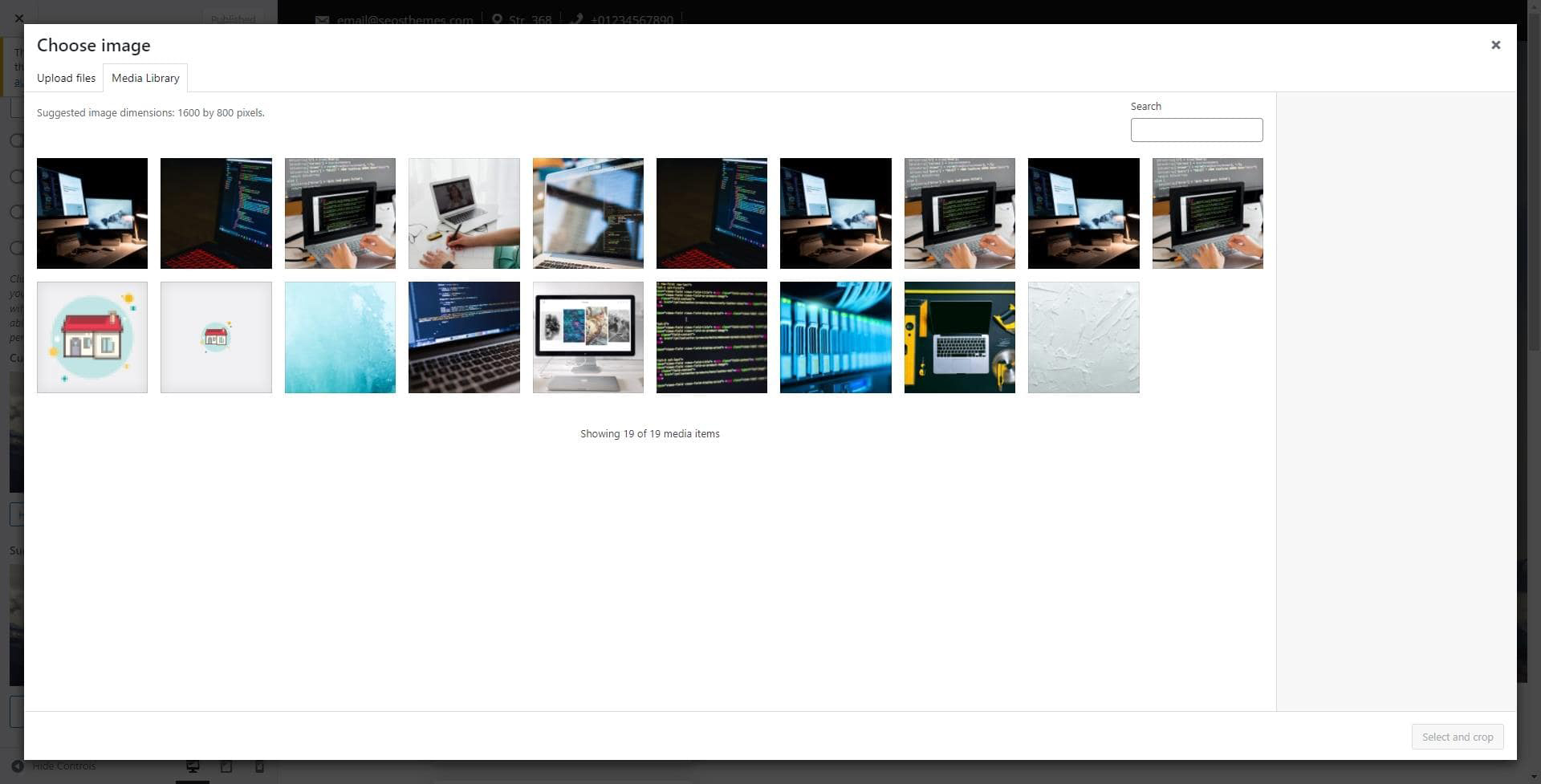
This will open the Media Library from where you can search for, or upload and insert the image of your liking to the header:

Edit Header Menus
To customize the Menu section placed within your site’s header, go to Menus:

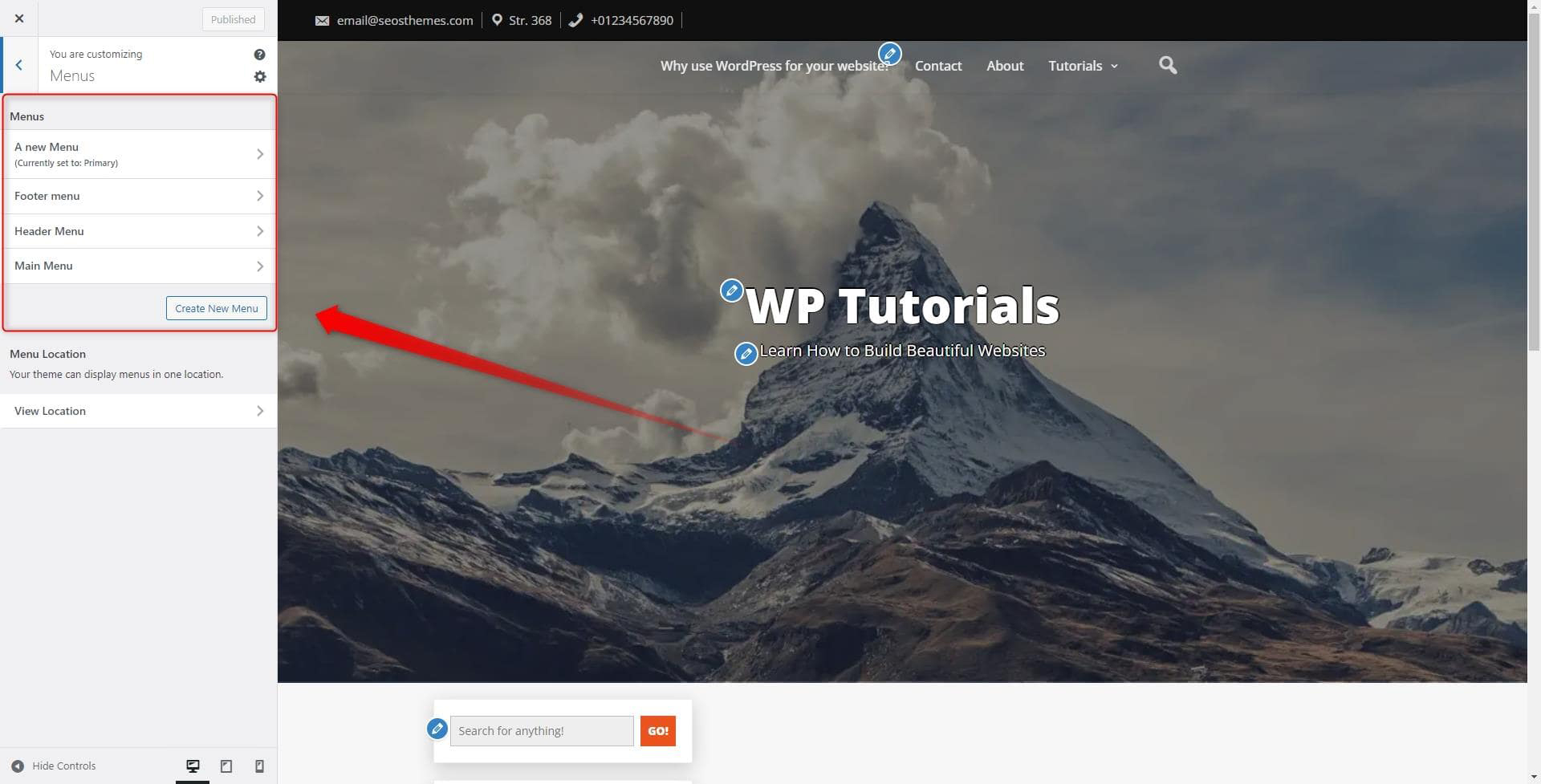
This will open a new page with many available settings:

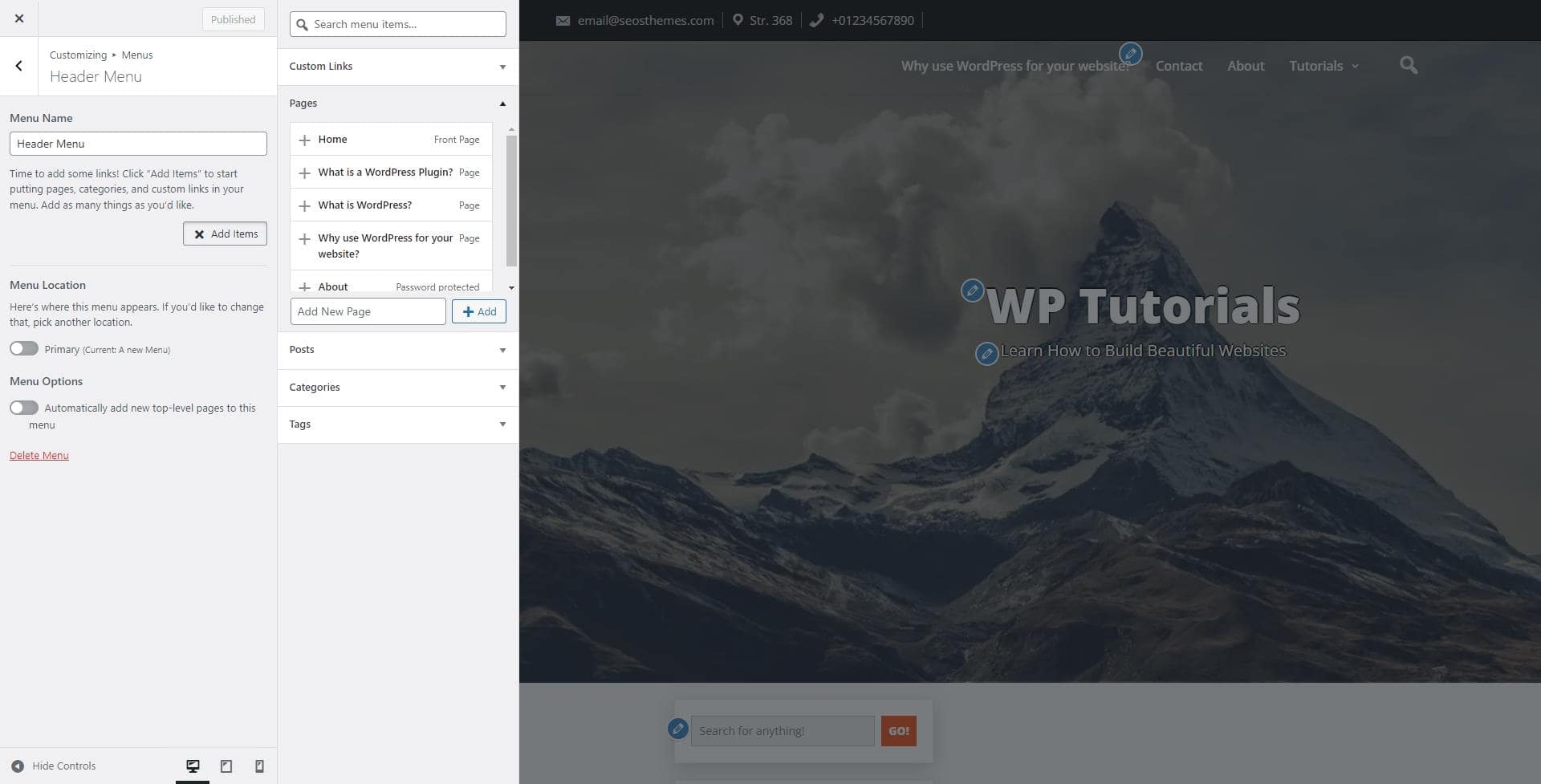
In the Header Menu section, for example, you can edit which menu to include and which smaller components to add or remove:

To get the most out of the options, take your time and try out different approaches until you find the one that works best for you.
Method 2: Edit your Header with a WordPress Plugin
An easy and very versatile way to customize your Header is by using a WordPress plugin. There are ample options you can choose from, so feel free to browse the Plugins page and select one, which fits your preferences.
If you aren’t sure what a WordPress Plugin is and how it works, then definitely check out our dedicated article:
To use the plugin, you must first install and activate it. If you are new to plugins, then read how to install and activate them.
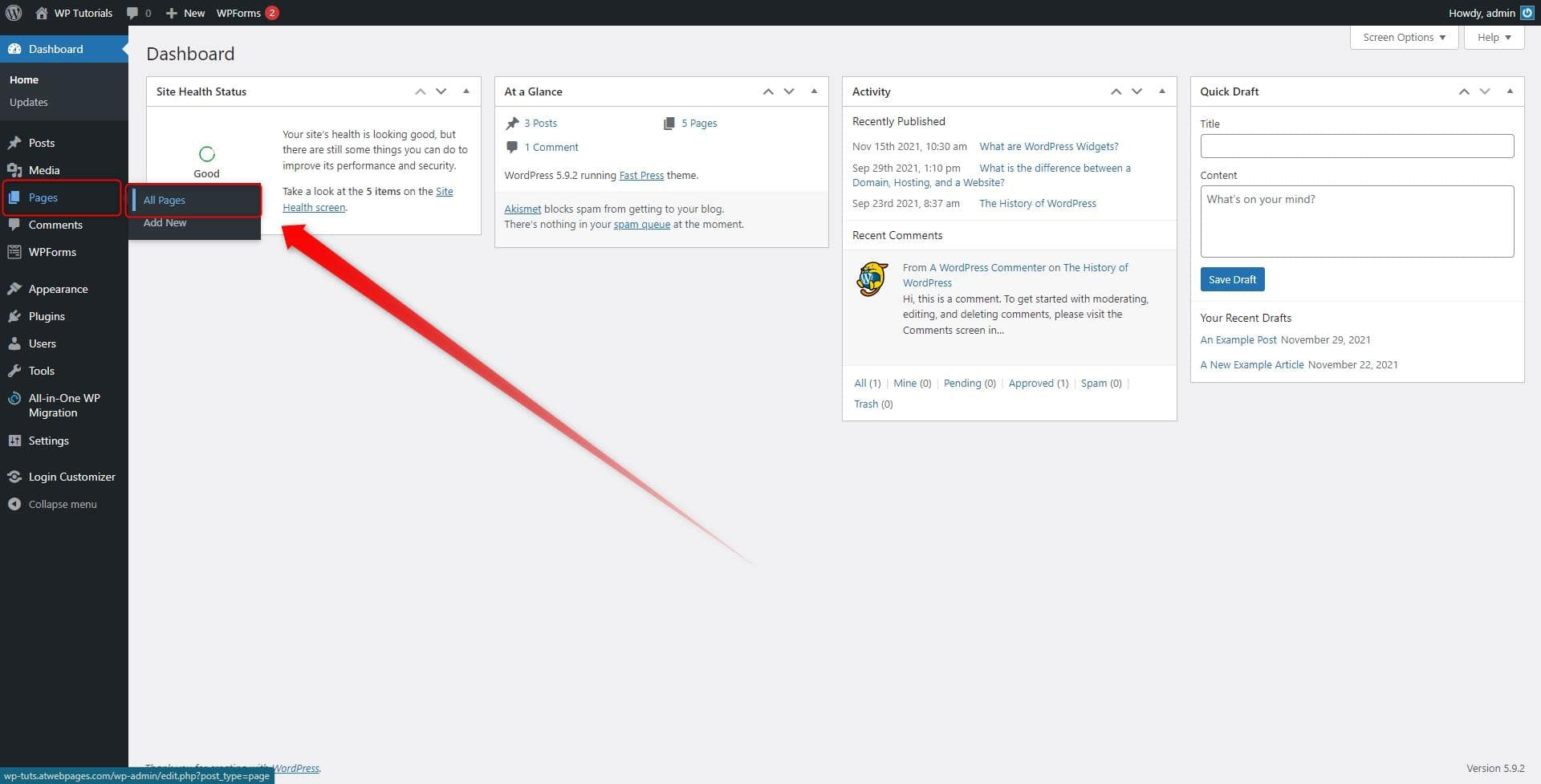
When you choose a plugin, browse the plugin’s settings via the Edit Page menu. To do so, go to Pages->All Pages and select one:


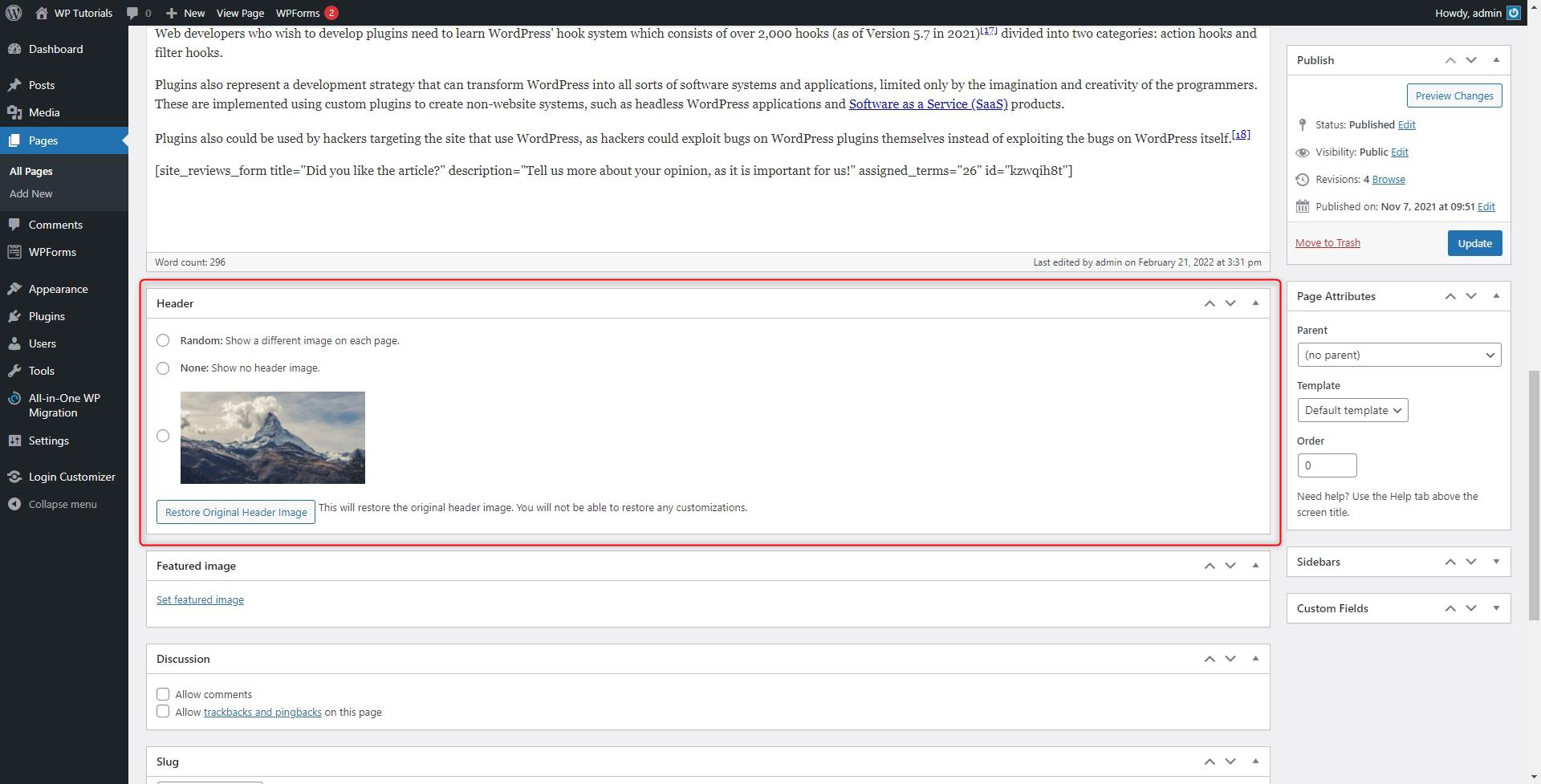
Then, within the Edit Page, you will notice the plugin’s interface:

N.B! Depending on the plugin you have installed and activated, the interface it shows, as well as the options it provides you can vary.
If you are interested in such content and want to create an entire website from scratch, but aren’t sure what to do first, then first check out our full and comprehensive WordPress Guide in which we explain everything about the platform and how to use it to design a functional and beautiful website!
ZETTAHOST also provides a wide range of hosting services, ranging from free hosting, WordPress Hosting, and VPS Hosting to Domain name registration and data encryption. If you are searching for a reliable partner for your new website, look no further! Reach us and start your online journey today!
Conclusion
The WordPress Header, along with many other site components can be edited to fit your precise design and functionality requirements. The customized header is a great feature, as it allows you to include:
- custom images
- a custom color scheme
- custom header text
- customized header menu
- custom widgets
Most WordPress themes include customization options, however, there are also some benefits from even more ways of editing your header.
Related: