Error 504 Gateway Timeout in WordPress can really be annoying for you and your website visitors. The good news is that as with any other 5xx status code errors such as HTTP Error 500, Error 501 Not Implemented, and Error 503 Service Unavailable, the Gateway Timeout issue can be fixed by applying various simple methods.
In the following paragraphs, you will read about what Error 504 is, what causes it, and how you can fix it on your website.
How to Fix Error 504 Gateway Timeout in WordPress
WordPress 504 Gateway Timeout is caused by a proxy or gateway server that is not able to receive the response from the server that hosts your website.
Although annoying, there’s a lot you can do to deal with the problem.
Method 1: Reload the requested page
As simple as it sounds, a quick page refresh can fix the issue. Sometimes Error 504 Gateway Timeout can be caused by a momentary malfunction between servers, which can quickly be overcome by reloading the web page you want to visit.
If this doesn’t help, proceed with the next method.
Method 2: Restart your device
Similar to the page refresh, sometimes rebooting your device can solve the problem. Sometimes, too much information and too many working hours can make even a powerful device malfunction. This is why it is a good idea to try turning off and on the unit, and try to open your site one more time.
If this doesn’t work, however, proceed with the next suggestion.
Method 3: Disconnect from VPN
If you are using VPN, there’s a chance that it interrupts the proper communication between servers and browsers. To see whether this is the case, simply disconnect from it and then reconnect again.
After that try to open your site. If you no longer see the error code, then this was the root of the problem.
If you still see the Error 504 Gateway Timeout, then the issue lies elsewhere.
Proceed with the next method.
Method 4: Check your WordPress Firewall
If you have installed a WordPress plugin with security and firewall features, try to deactivate and activate it again – simply go to your Plugins directory, locate the security plugin and disable it. After that try to open your site – if it works just fine, then you managed to fix the problem.
If you still see the error message, then the problem lies elsewhere.
If you are unsure how a WordPress plugin can be activated and deactivated, continue reading, as we explain how to do so in detail.
Also, if you are new to the topic, check out what a WordPress plugin is.
Method 5: Check for a malfunctioning WordPress plugin
Sometimes, a plugin with errors in its code can cause various performance problems and connectivity issues. Such malfunctioning plugins can also prompt WordPress to display an Error 504 message on your website.
To see whether this is the case, you should deactivate all your plugins at once, and then activate each one of them and see what happens when you try to load your website.
Here’s how to do so:
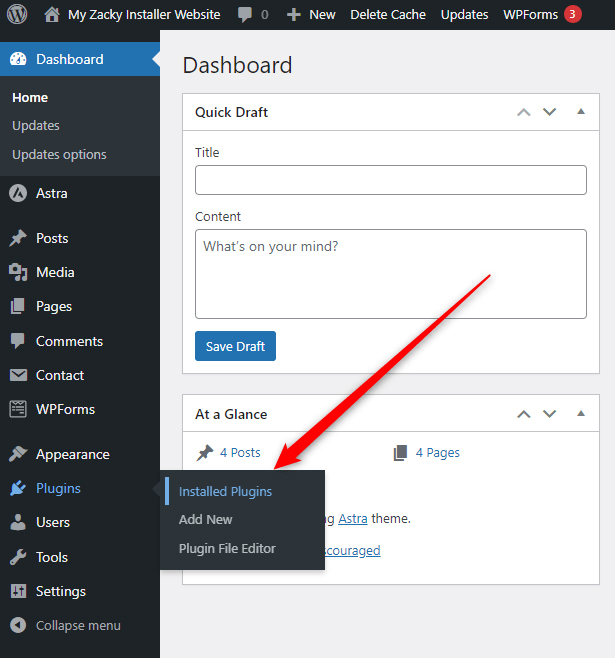
- Enter your WordPress admin panel and go to Plugins->Installed Plugins:

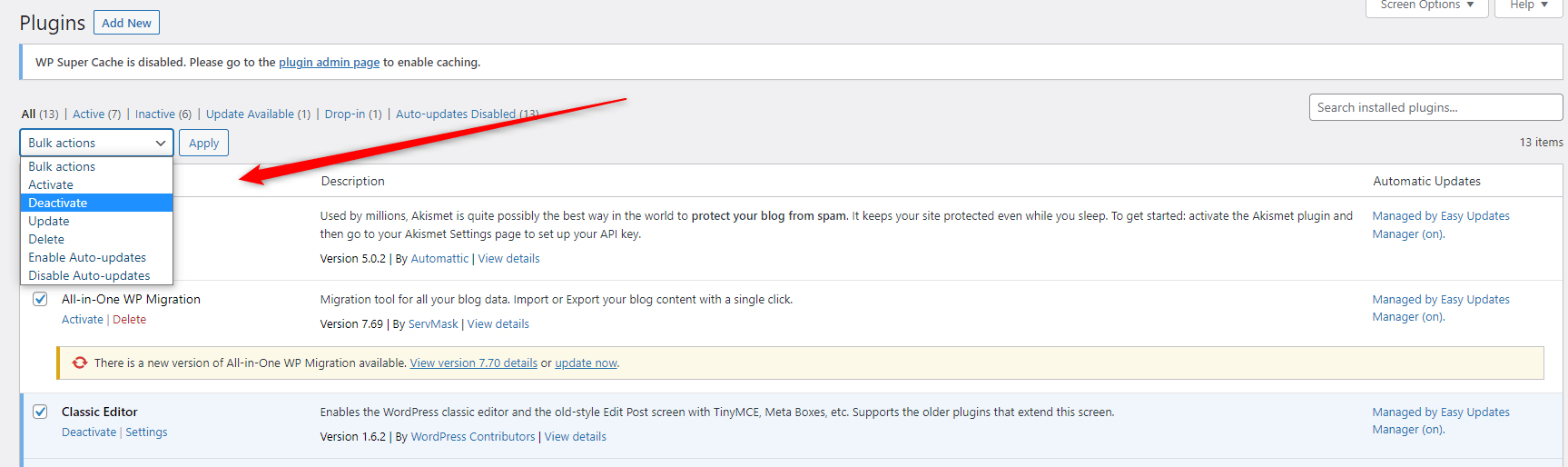
- Deactivate all plugins:

Now, open your website. If you no longer see the error message, then it is highly likely that one of the installed plugins is the root of the problem. To find out which one exactly, follow the next steps.
- Go back to Plugins->All Plugins and activate the first plugin in the list, while keeping the rest deactivated. Then, open your website and see whether the 504 Error message is present. If not, go back to the list with plugins, deactivate the first in the list, activate the second one, and again open the website.
- Repeat this step until you stumble upon the plugin that prompts the error message. Once you locate it, you can completely delete it from your WordPress system, or contact developers for further assistance.
- If none of the plugins prompts the error message, then the problem lies elsewhere.
Method 6: Change your WordPress theme
Similar to the WordPress plugins, sometimes your current WordPress theme can cause various technical issues, including the prompt of Error 504 Gateway Timeout.
To see whether your currently applied theme is the root of the problem, you should deactivate it and change it temporarily with some of the default WordPress themes.
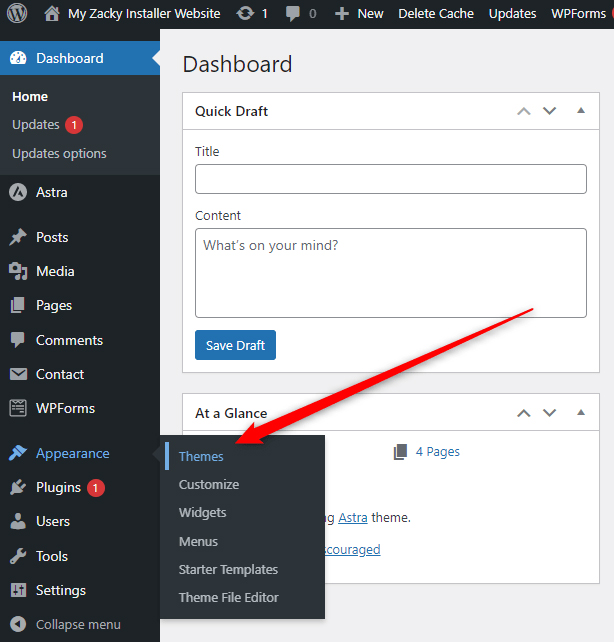
To see whether your chosen theme is the issue, to Appearance->Themes via your WordPress dashboard:

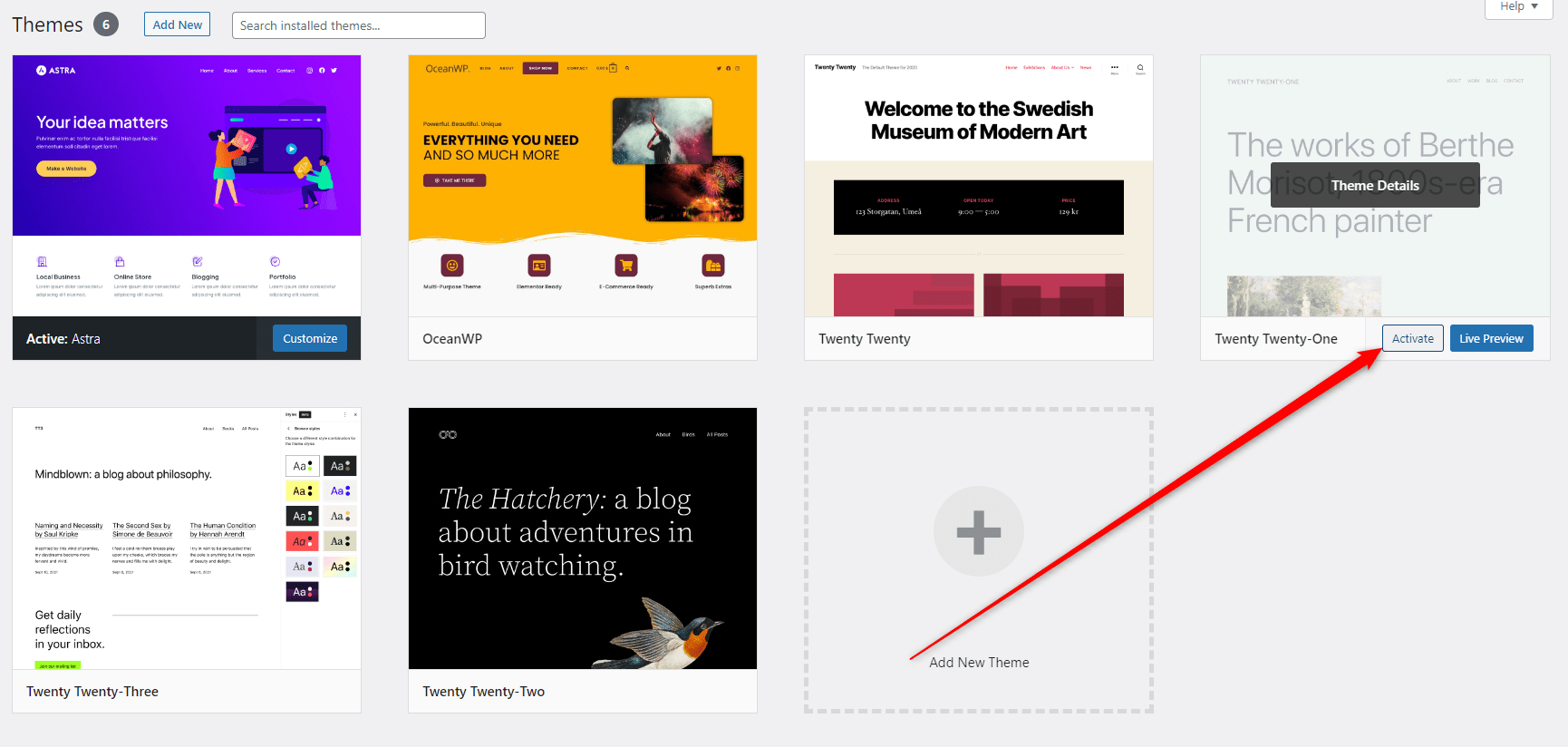
Then, from the list with installed themes, activate one of the default ones, for example, Twenty Twenty-One:

If you have deleted any unused themes and don’t have any other than your current, then read how to install WordPress themes.
Once you have activated any of the default ones, open your site. If you no longer see 504 Error across your pages, then the problem lies in your previously active theme. Should this be the case, replace it with another one of your likings, or contact developers for further support.
Method 6: Contact your Hosting Provider’s customer support
If nothing else works, then it is time to contact your hosting provider’s customer support team. Usually, teams are quick to respond and can tackle any technical challenge. When you reach them, explain your situation and share what you’ve tried to do to fix the problem.
In fact, when looking for a hosting provider, it is important to choose one with a qualified tech support team, as it is likely that you would want to speak to an expert when working on your WordPress website.
One such provider is ZETTAHOST – along with advanced hosting services, we also provide our customers with a 24/7 available customer support team that can assist you in any situation and at all times.
For any type of questions, don’t hesitate to contact us and build your website today!
Conclusion
Error 504 Gateway Timeout surely can look frightening, but luckily, there are several methods you can use to fix the problem and get your website up and running in no time.
Related: