WordPress offers pre-built sets of widgets, especially designed to complement each individual WordPress theme, and custom ones that you can always download, should your preferred theme supports them.
By default, WordPress includes these pre-installed widgets
- Archives
- Calendar
- Custom HTML
- Image
- Navigation Menu
- Recent Comments
- Tag Cloud
- Video
- Audio
- Categories
- Gallery
- Meta
- Pages
- Recent Posts
- Search
- Text
In the next sections, you will read how you can incorporate these into your website.
How to Use the WordPress Widgets on Your Site
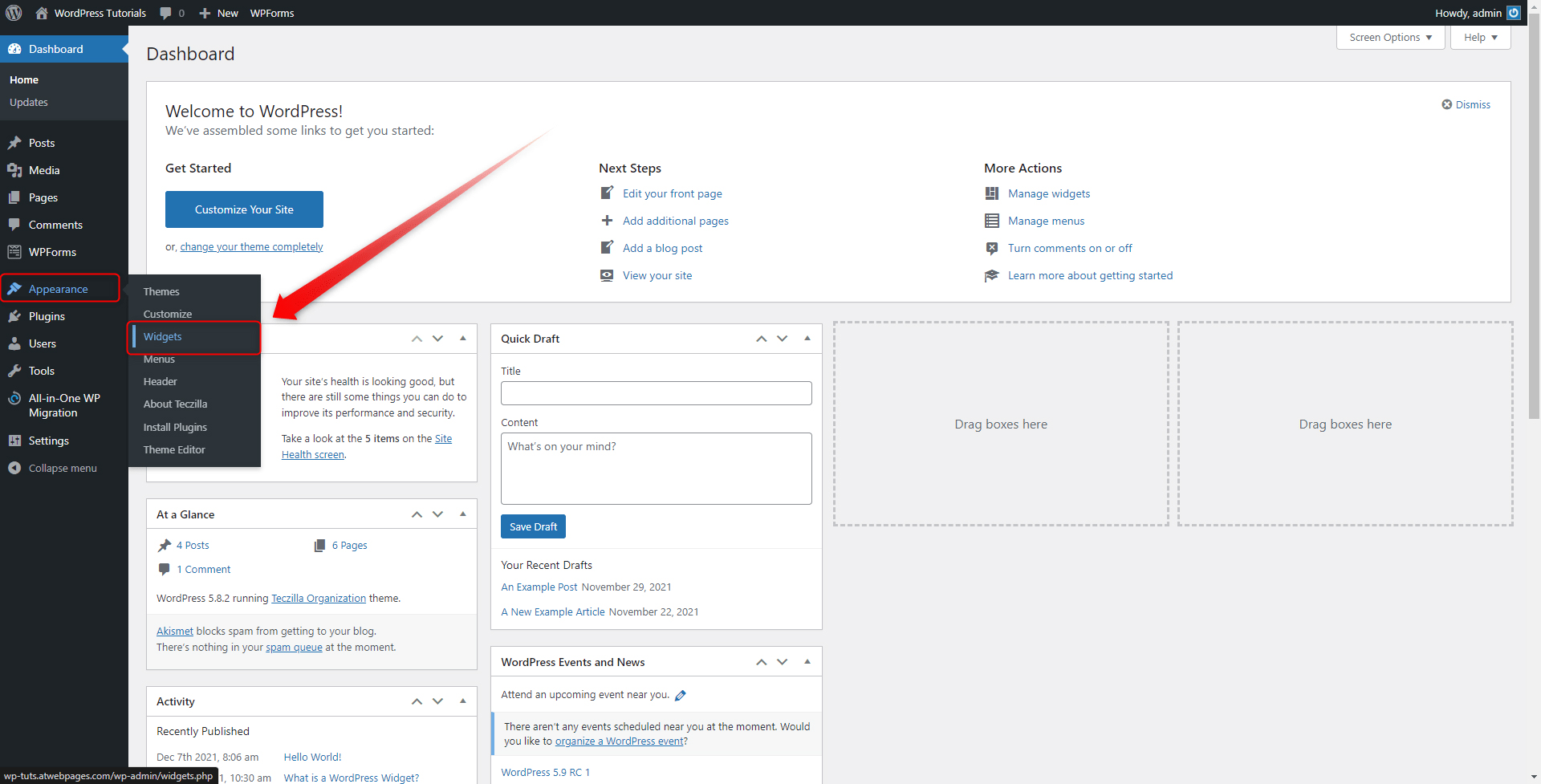
To incorporate any of these into a page of your site, you should first open the WordPress Widgets page. To do so, from your WordPress Admin Panel hover your mouse over the Appearance page and then click on the Widgets menu:

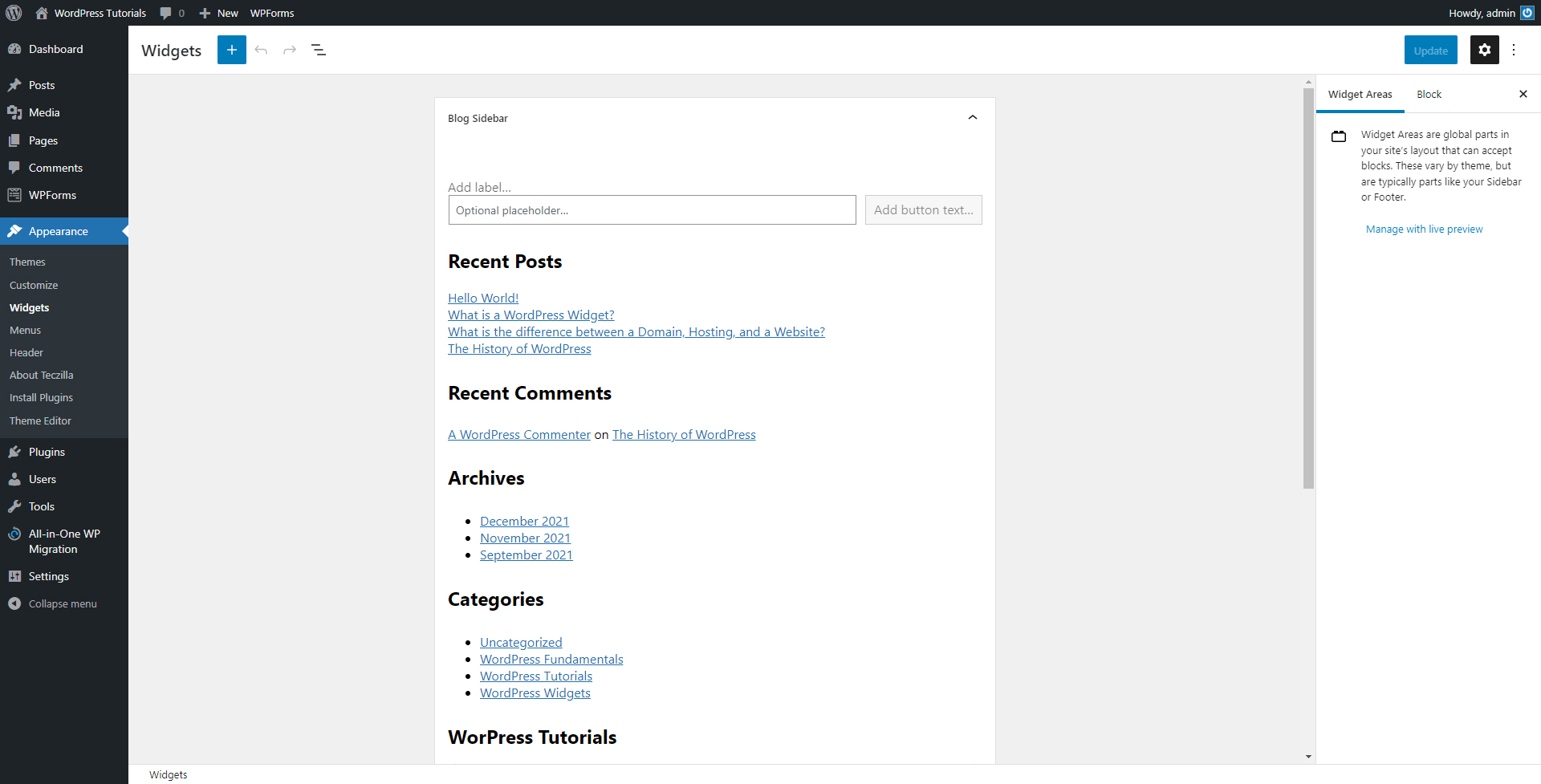
This will open the WordPress Widgets page. From here, you can manage your preferences:

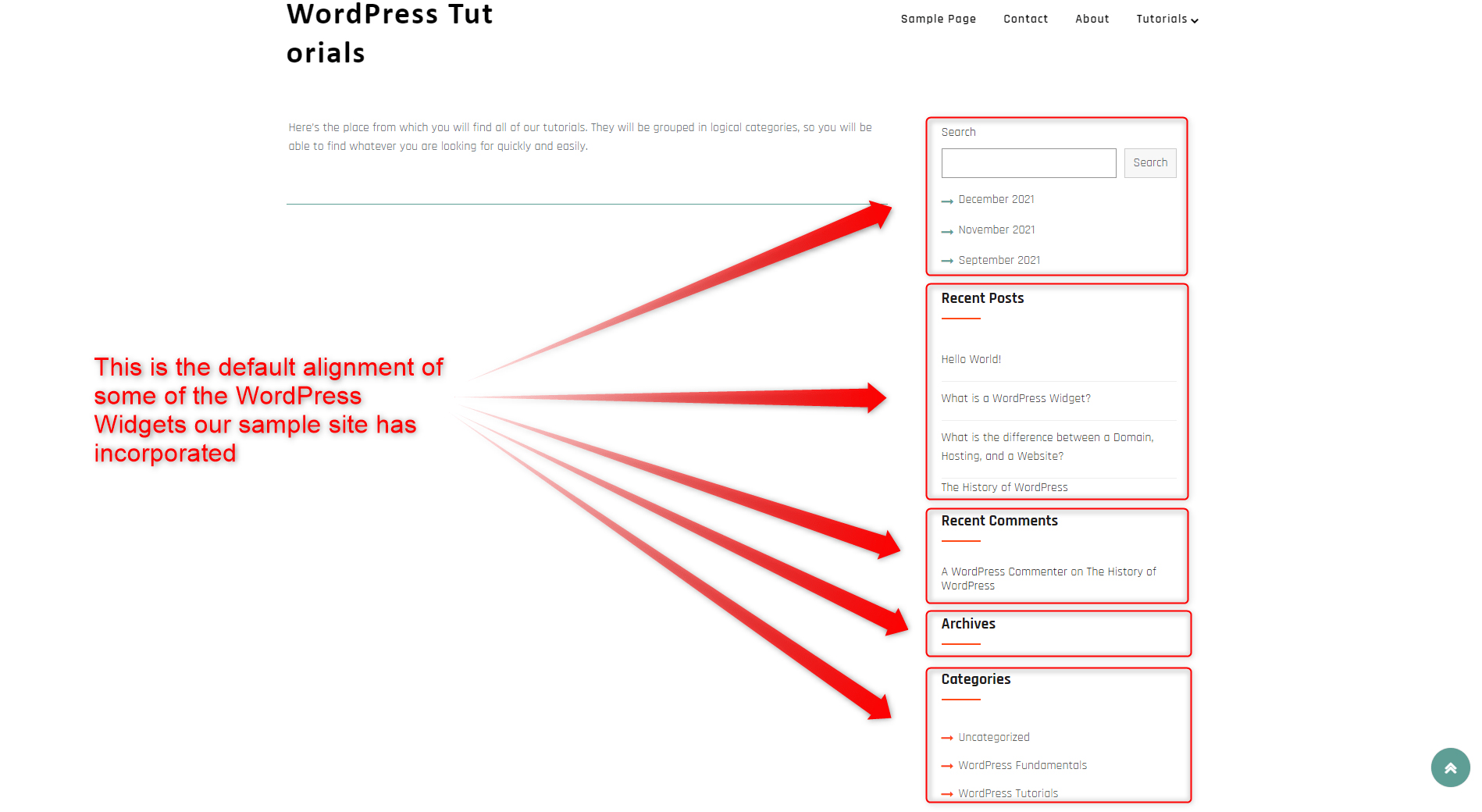
In our particular case, we will make some changes to our blog section. First, let’s locate our widgets in the blog section of our site:

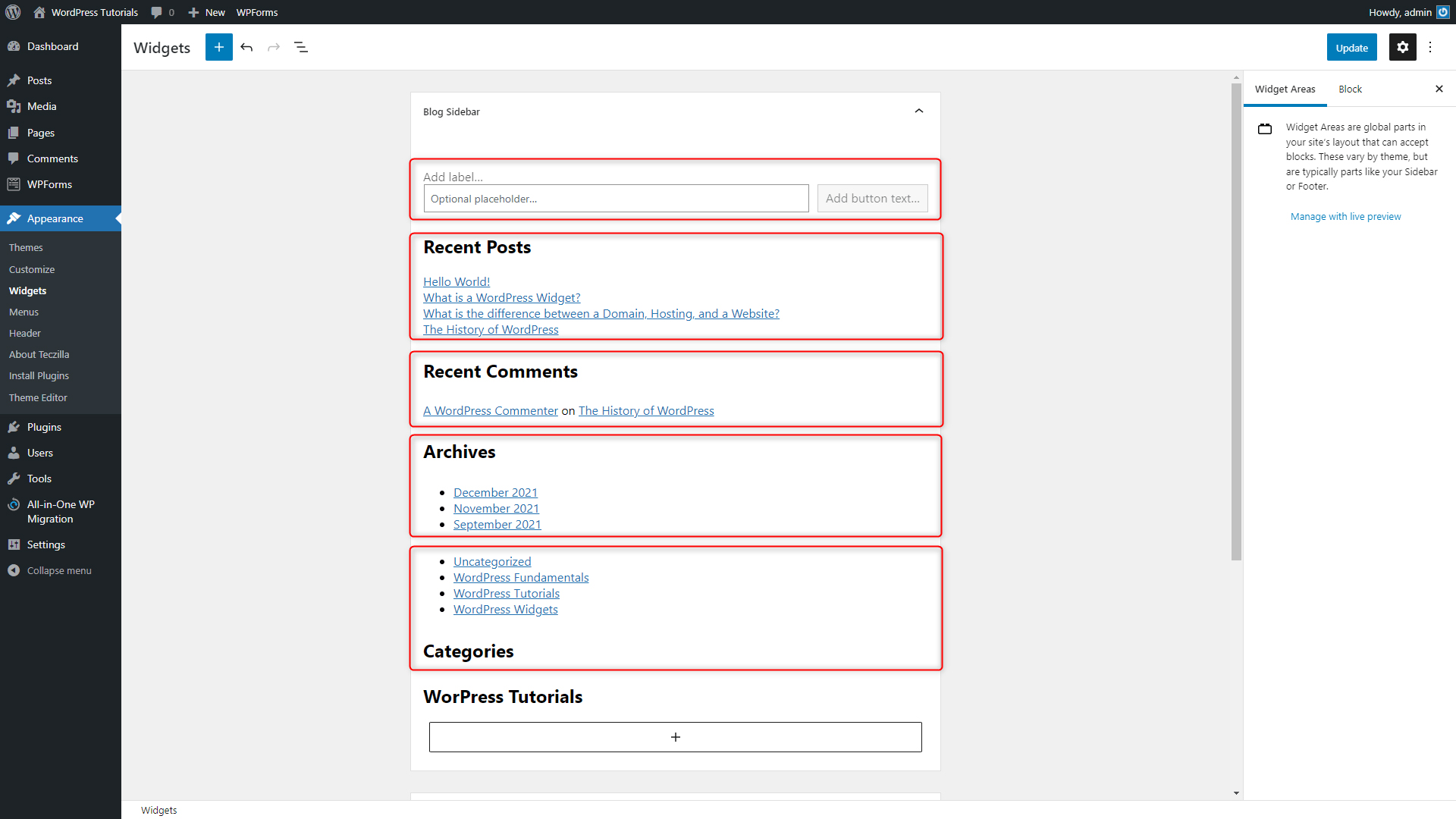
Then let’s see how this alignment has been created on the Widgets page:

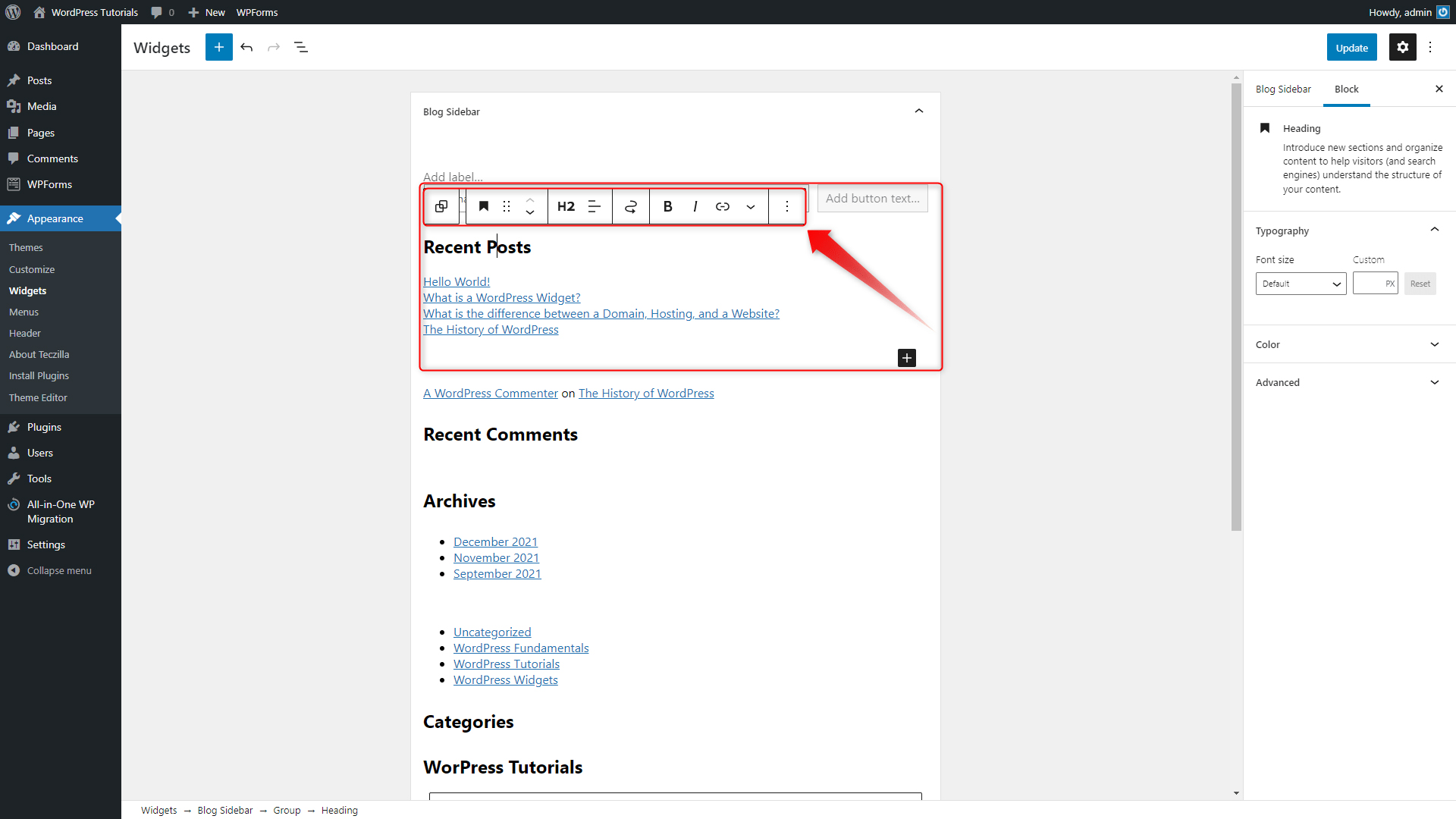
Now, let’s see how to change some of the settings. To do so, simply click on the name of a particular widget, and a menu with options will appear:

With this menu, you can change the place of the widget, change styles, change names, duplicate, and make all other kinds of tweaks. If you are not sure what any of the options mean, hover your mouse over any option icon, and a text with an explanation will appear.
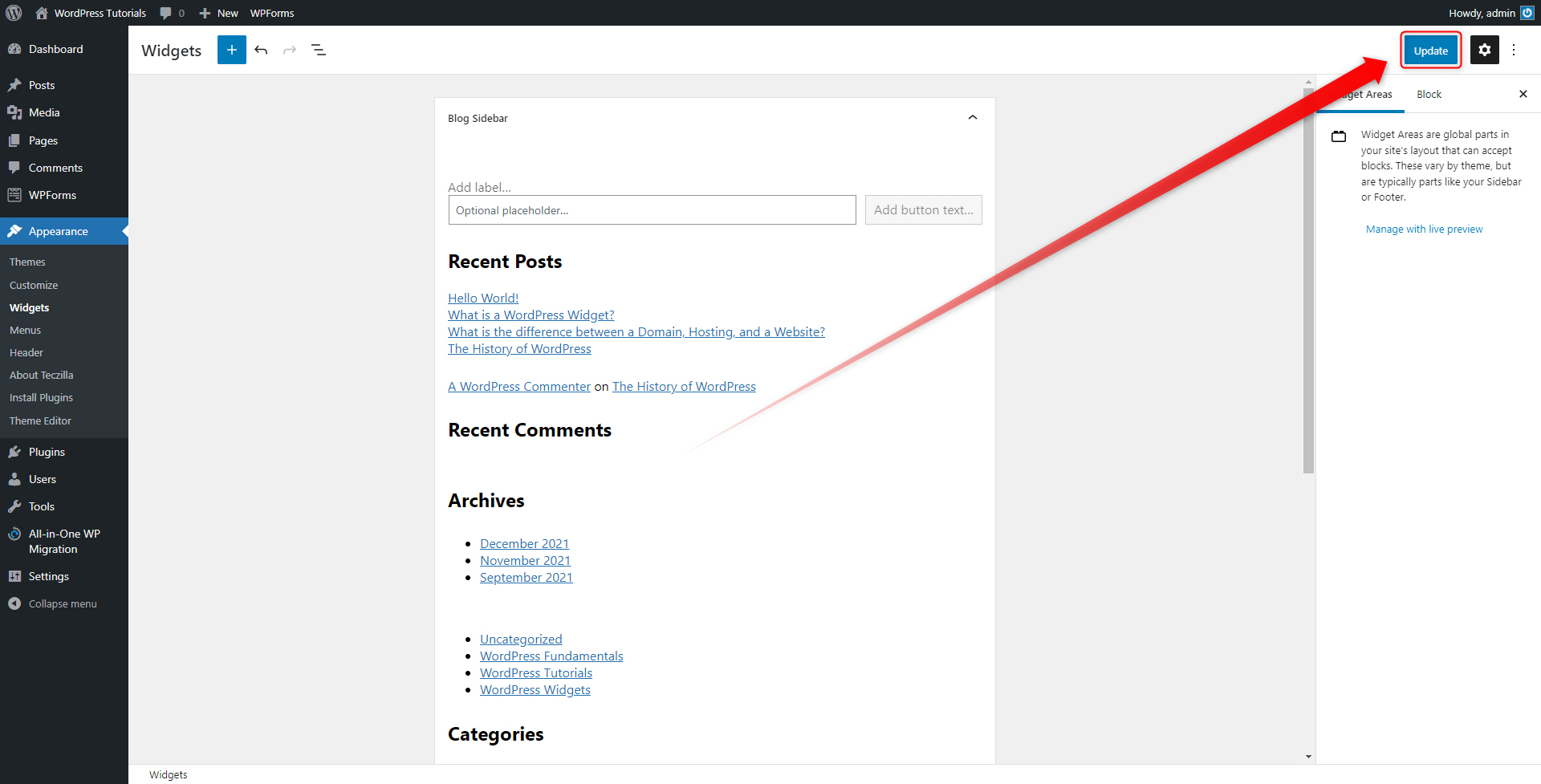
When you are ready with your setup, don’t forget to click the blue Update button at the top right, so your changes are applied and saved:

How to Add a Pre-Installed Widget to Your Site
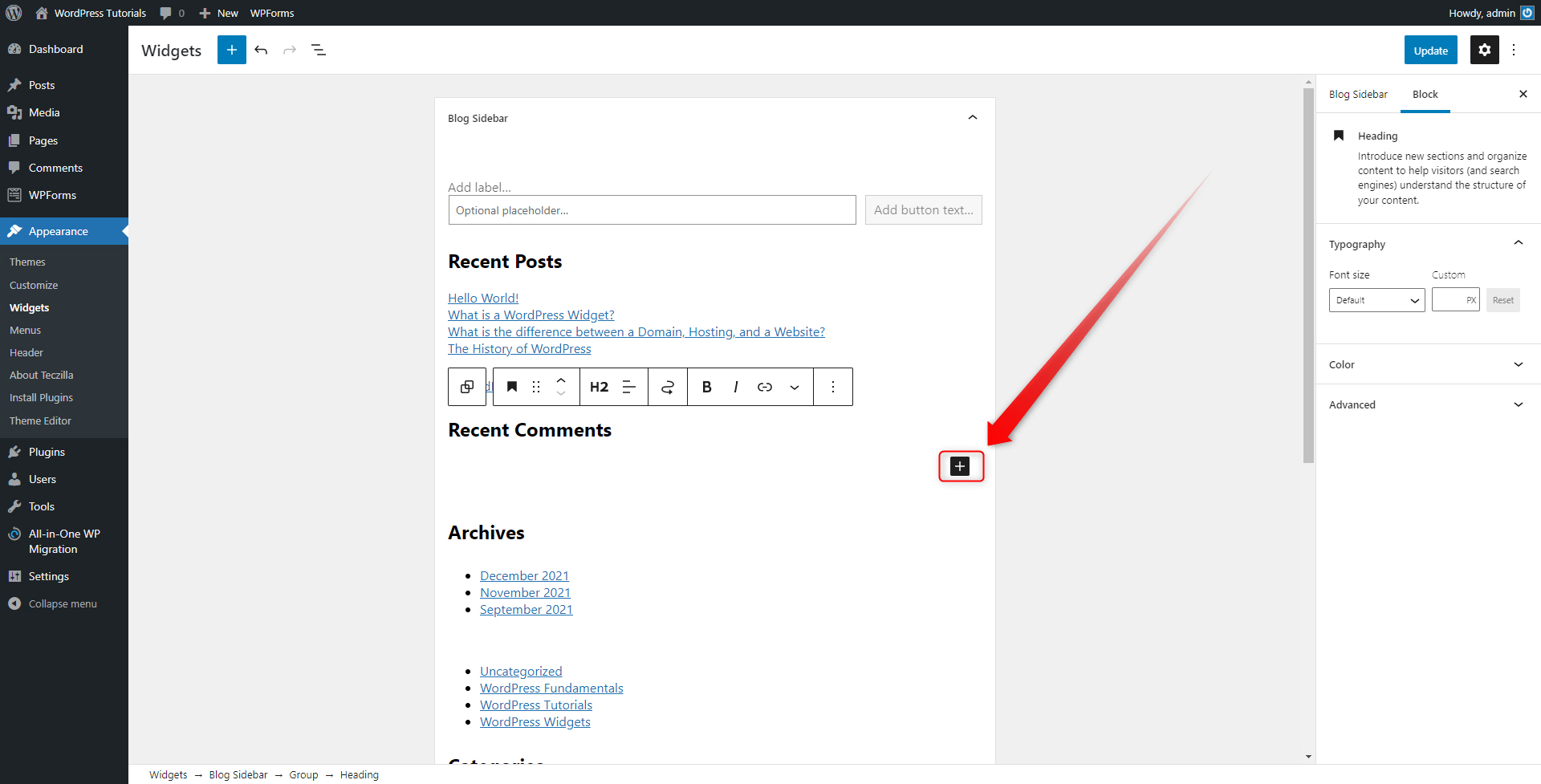
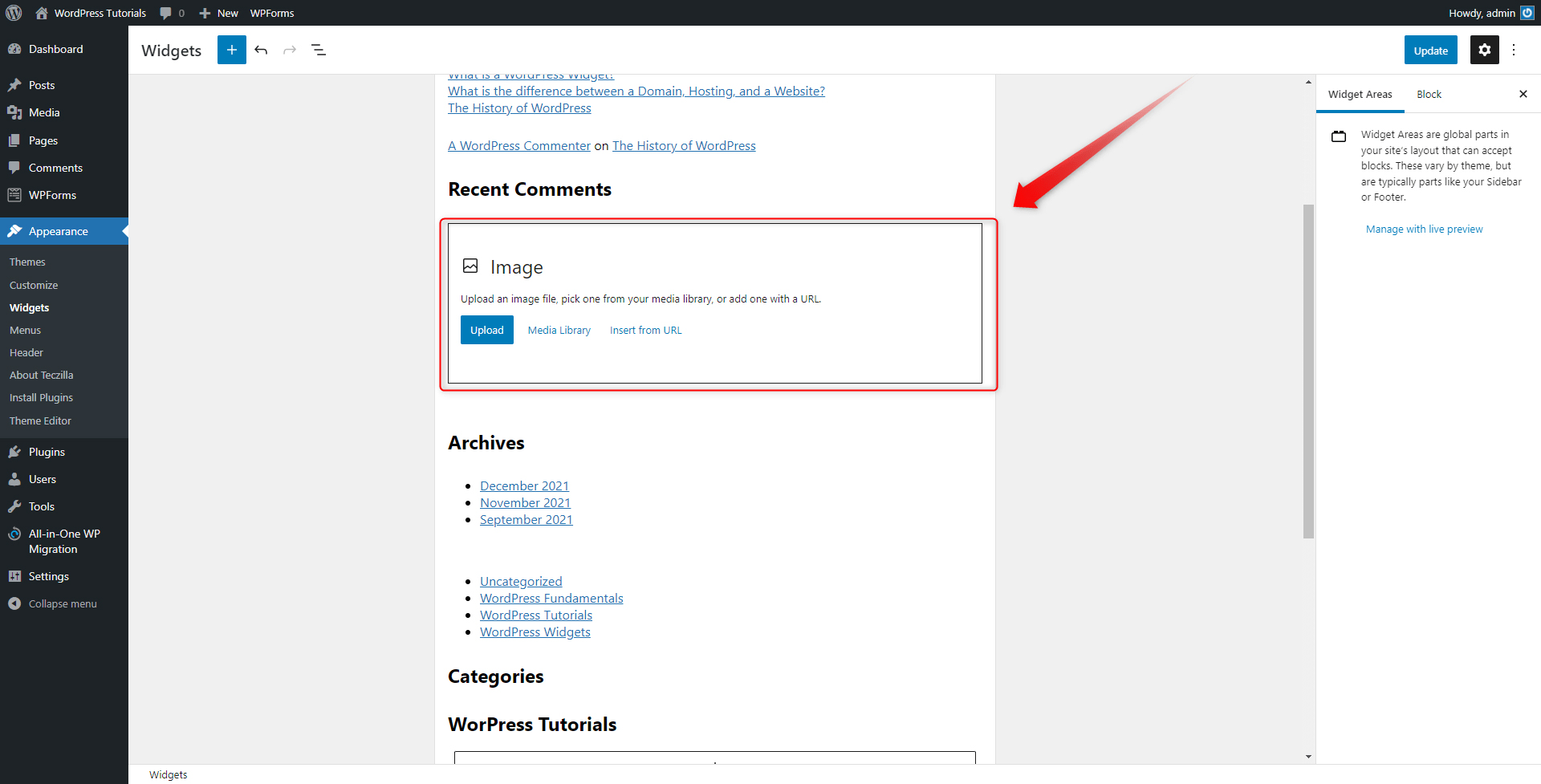
The process is quite straightforward. While in the Widgets page (Dashboard->Appearance->Widgets) click on a given area, and a Plus icon will appear:


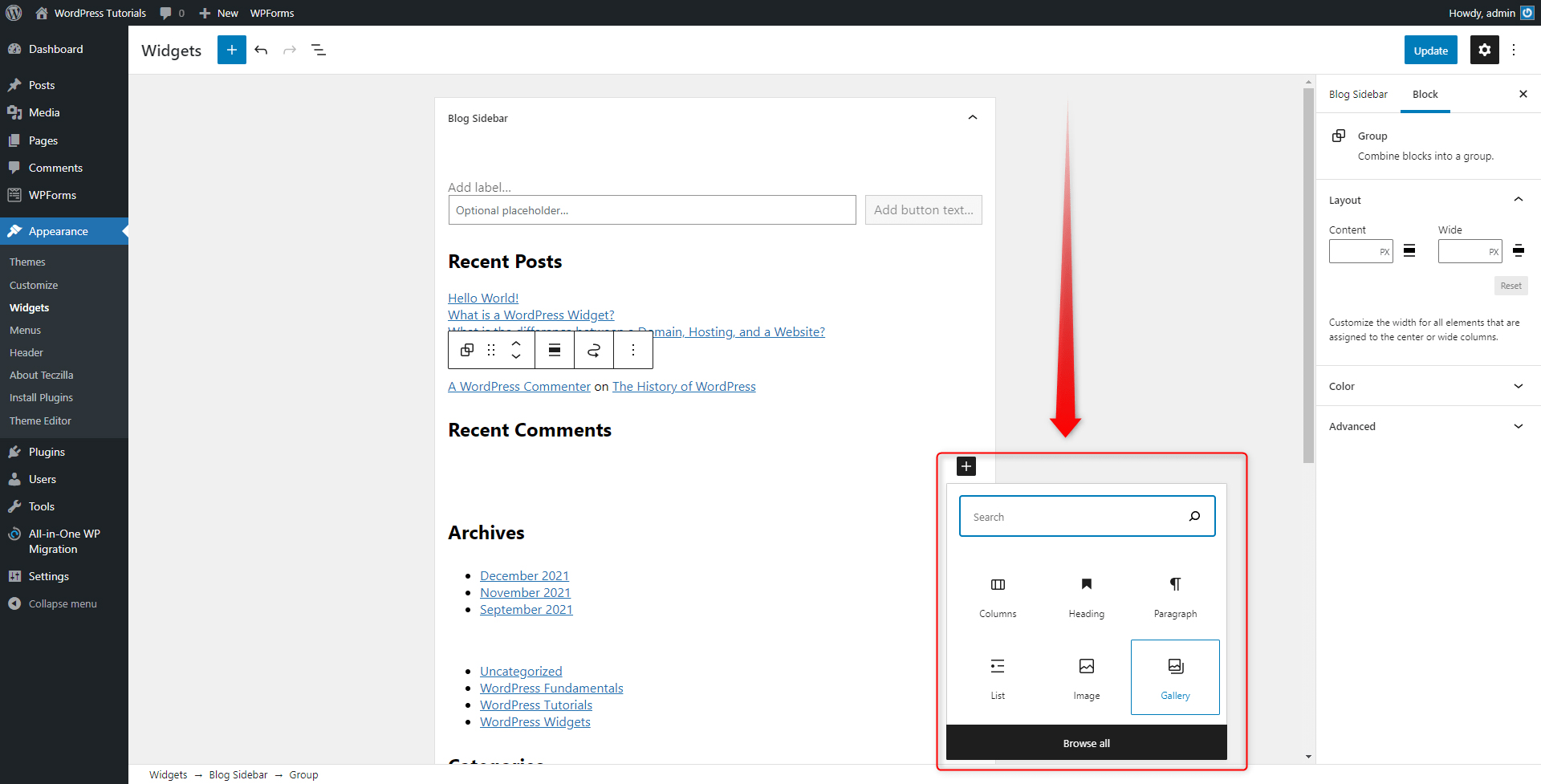
From the suggested list, search for a widget you wish to include and simply click it. (If you can’t find what you search for, click on the Browse All button, and an extensive menu with options will appear.) For this example, we added an Image block:

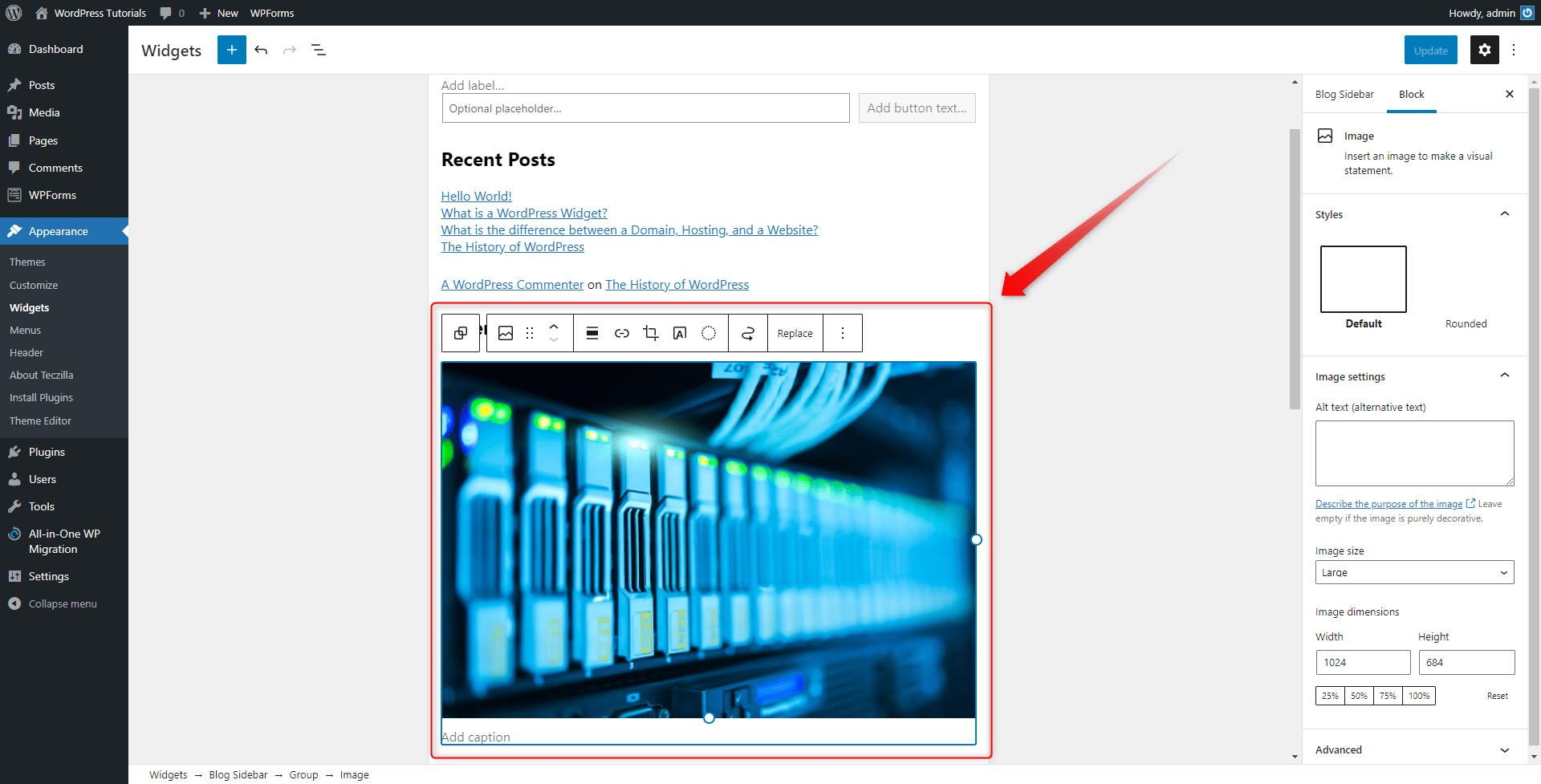
With a bit of tweaking, we included an image we found suitable and applied it to the system:

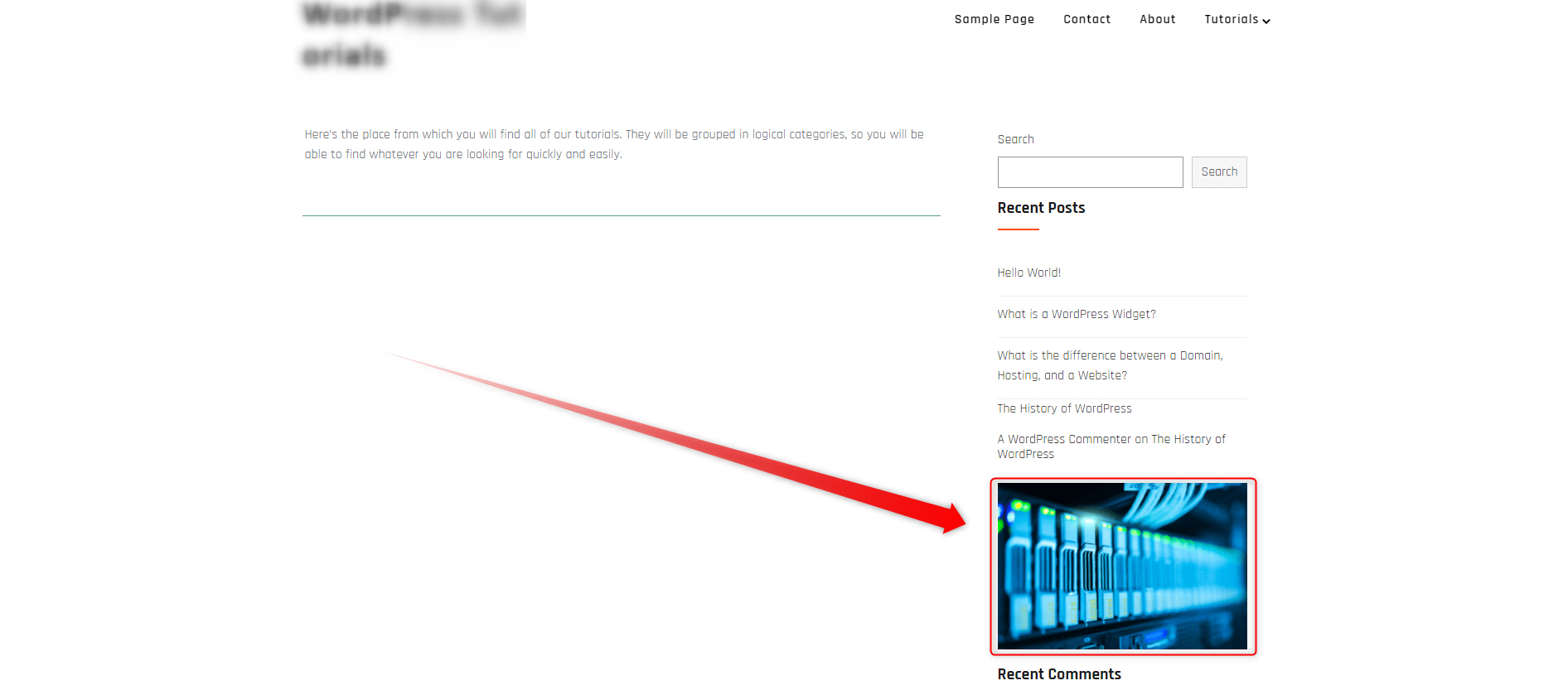
We added our new Image Widget to our blog post. Here’s how it turned out to be:

Conclusion
Widgets are quite handy and flexible and can fit on any type of website. They are simple to use and yet vast in their functionality.
If you are new to the topic of WordPress widgets, then you should definitely check out: