To make a proper setup, you should first decide which of your pages will become a front page. Whichever you choose, the process of making it a homepage is straightforward and there are two main methods to make a proper setup.
Not sure where to start learning WordPress and site-building? Then have a look at our comprehensive guide that explains everything about the platform and the site-creation process.
How to Set Up a Homepage in WordPress
Method 1: Make the Homepage Setup Via the Reading Settings Page
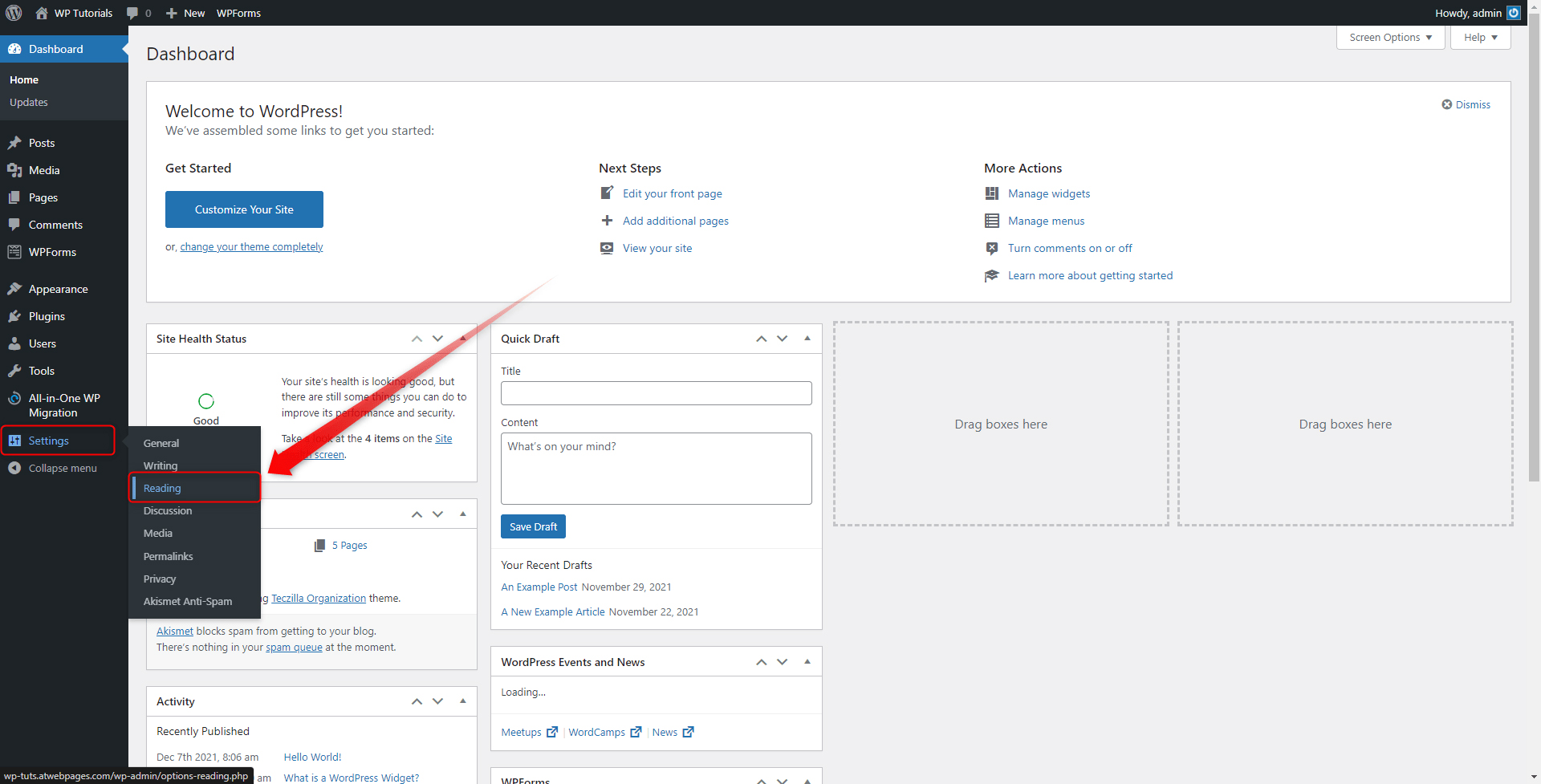
First, visit your Reading Settings via the WordPress admin panel:

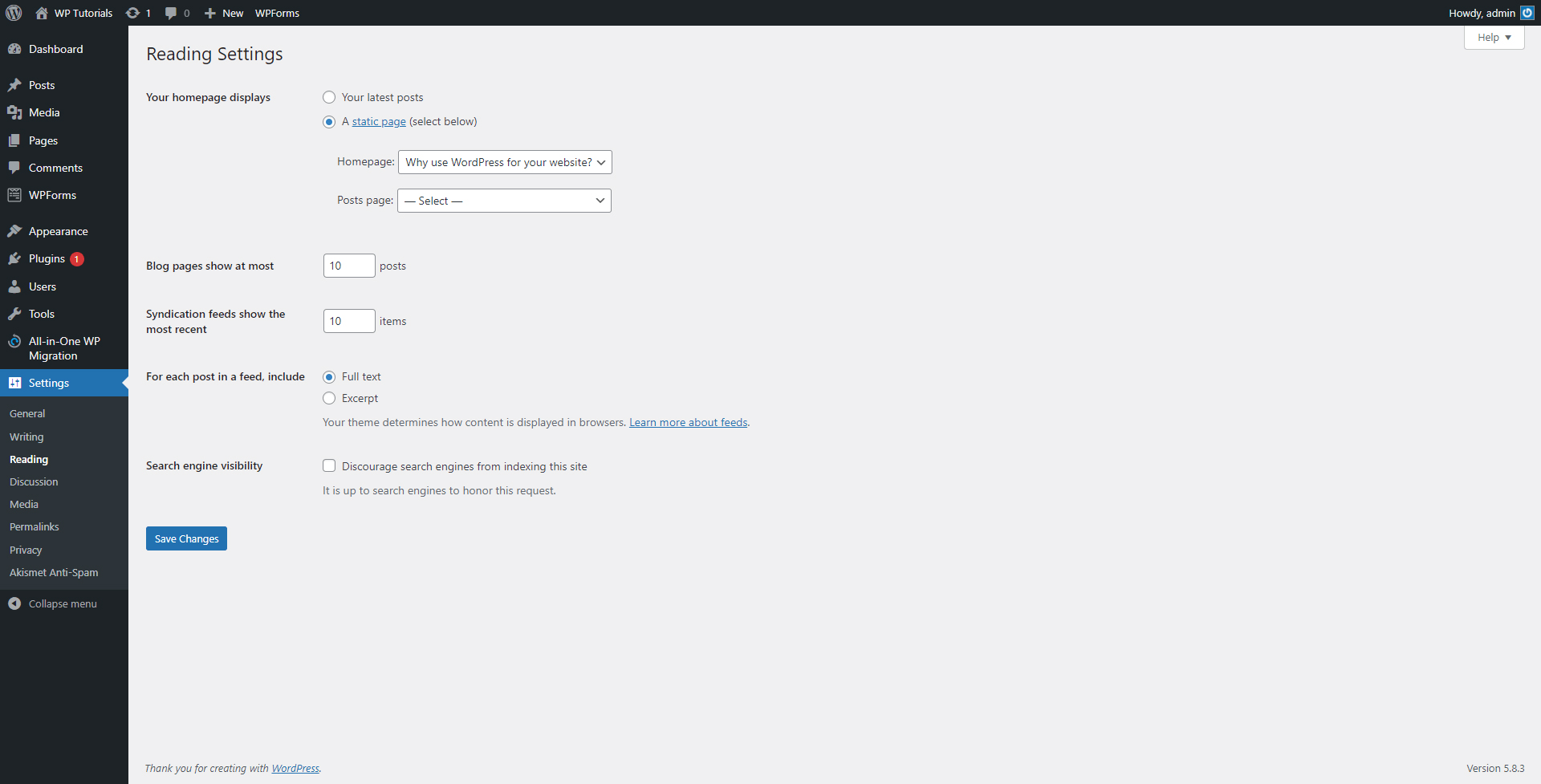
This is the page from where you can make many customizations to your pages:

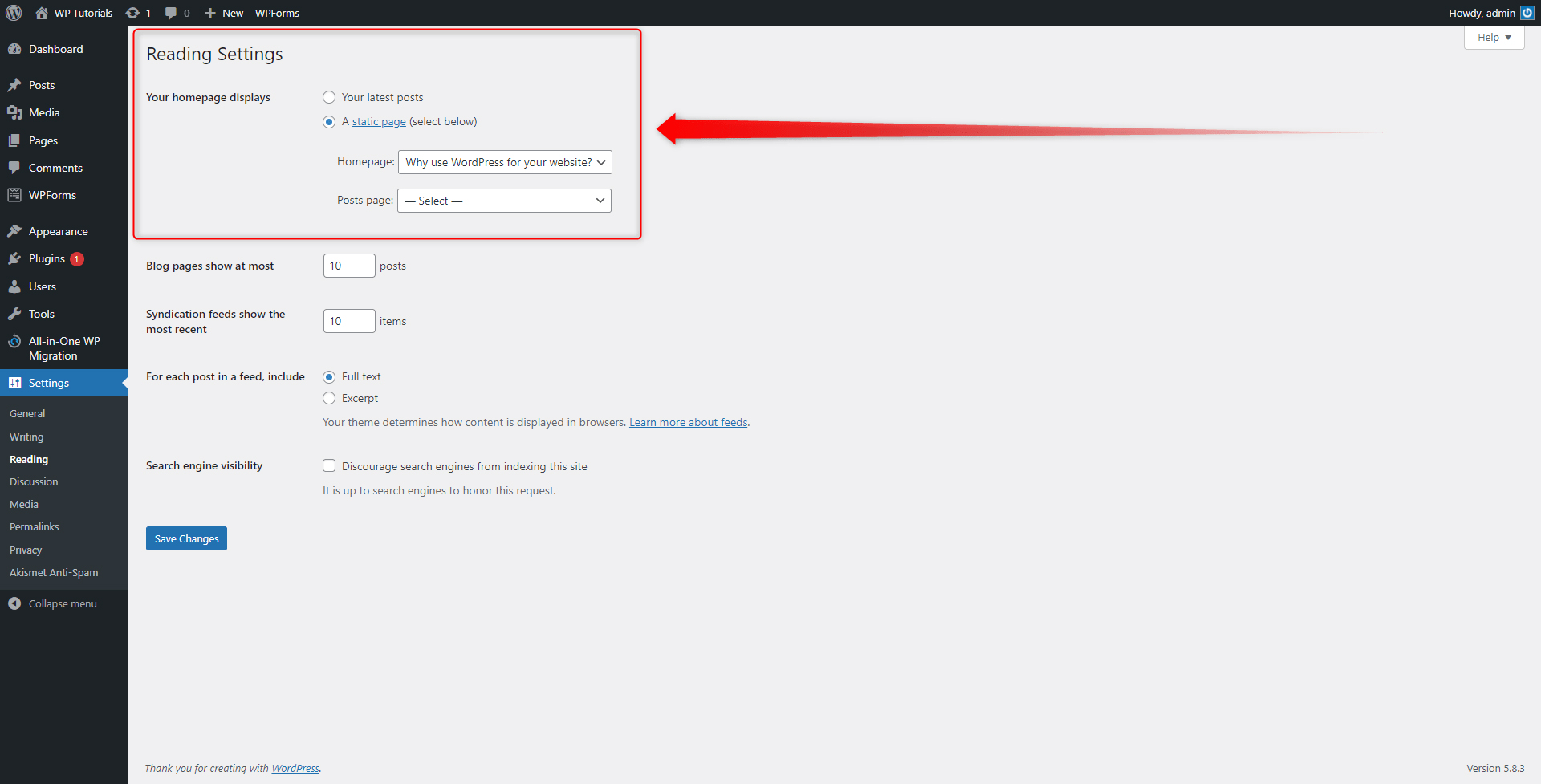
While here, have a look at the top section of the page:

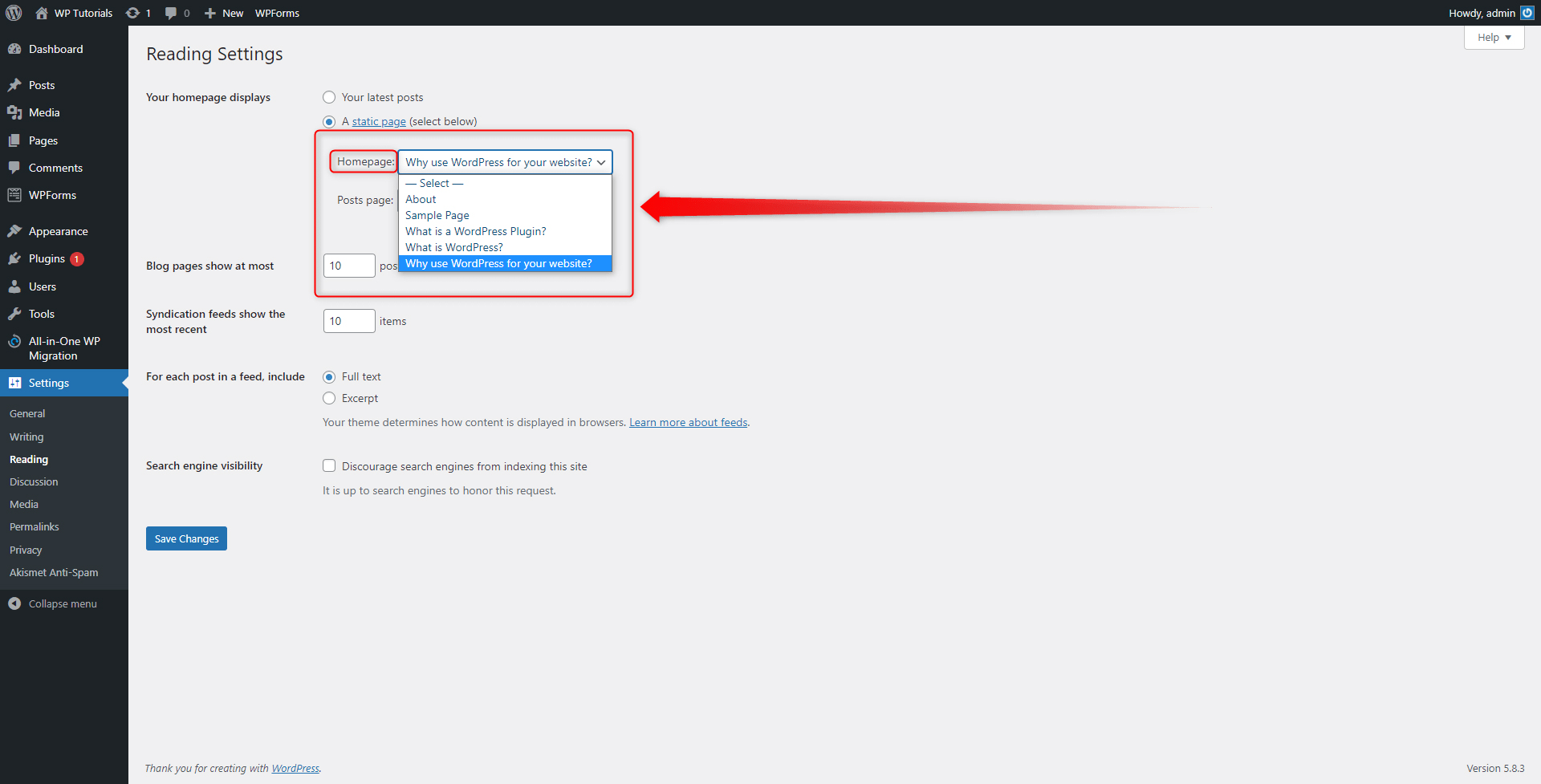
This section contains the main settings for your homepage. From these menus, you can select what your homepage will showcase your latest posts (the dynamic content) or any of your static pages (About Us, Contact Us, Site Overview, etc.). You can do this by selecting any of your pages from the dedicated Homepage menu:

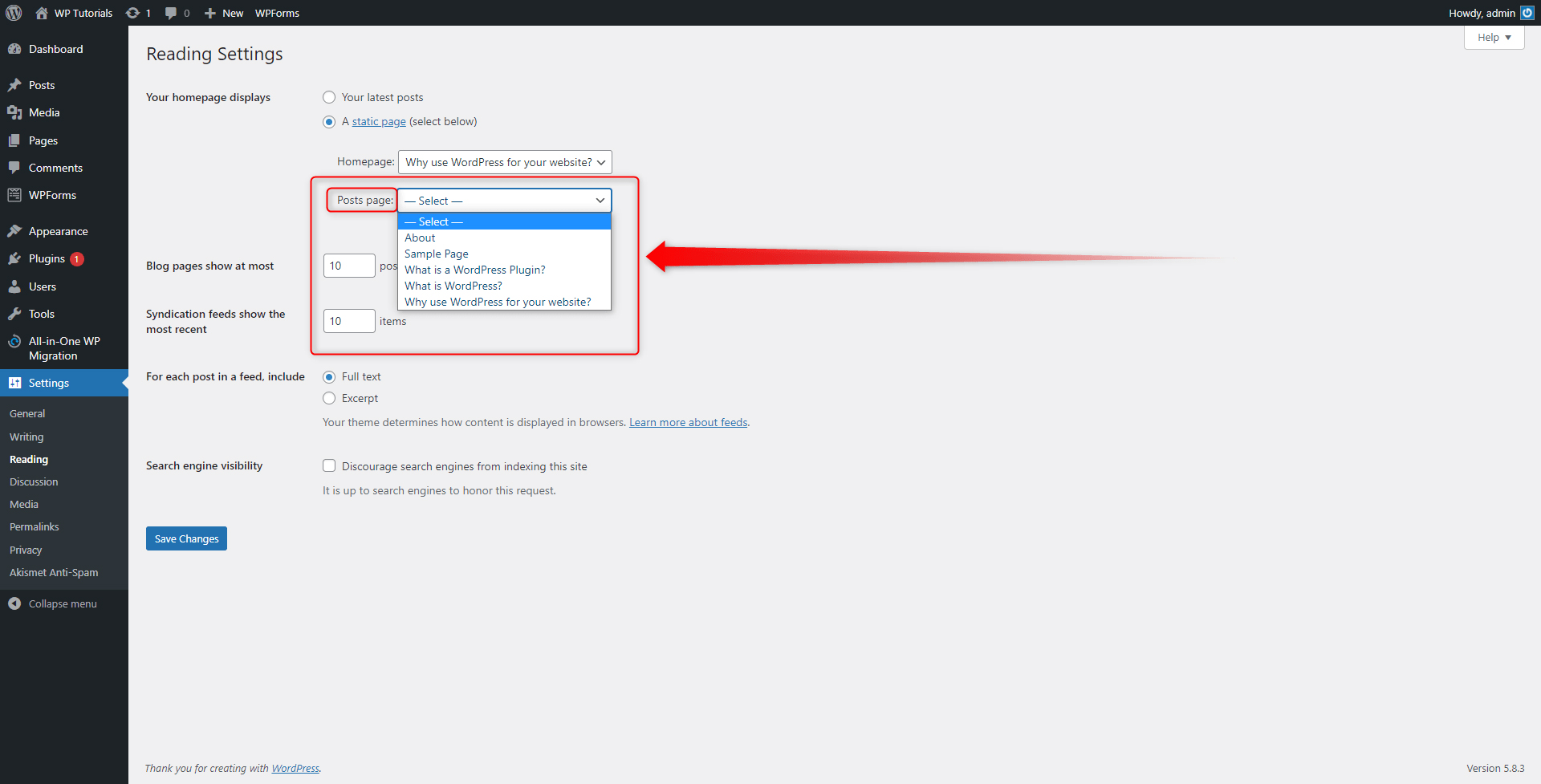
Should you choose to include the page with your latest posts, you can also choose which page that is via the Posts Page menu:

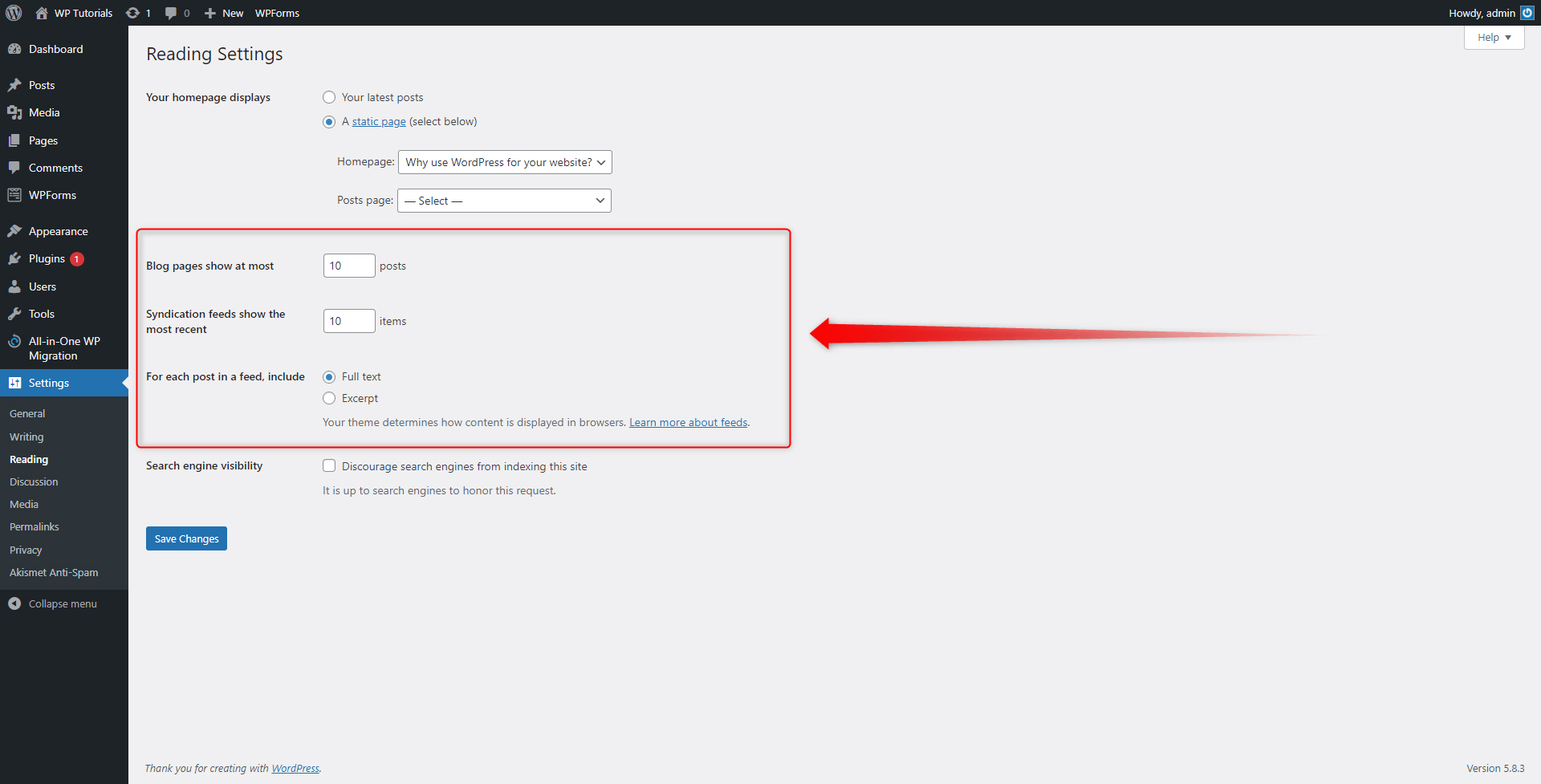
If you have decided to include your blog posts page as a homepage, you can also make further adjustments via the next sections on the Reading Settings page:

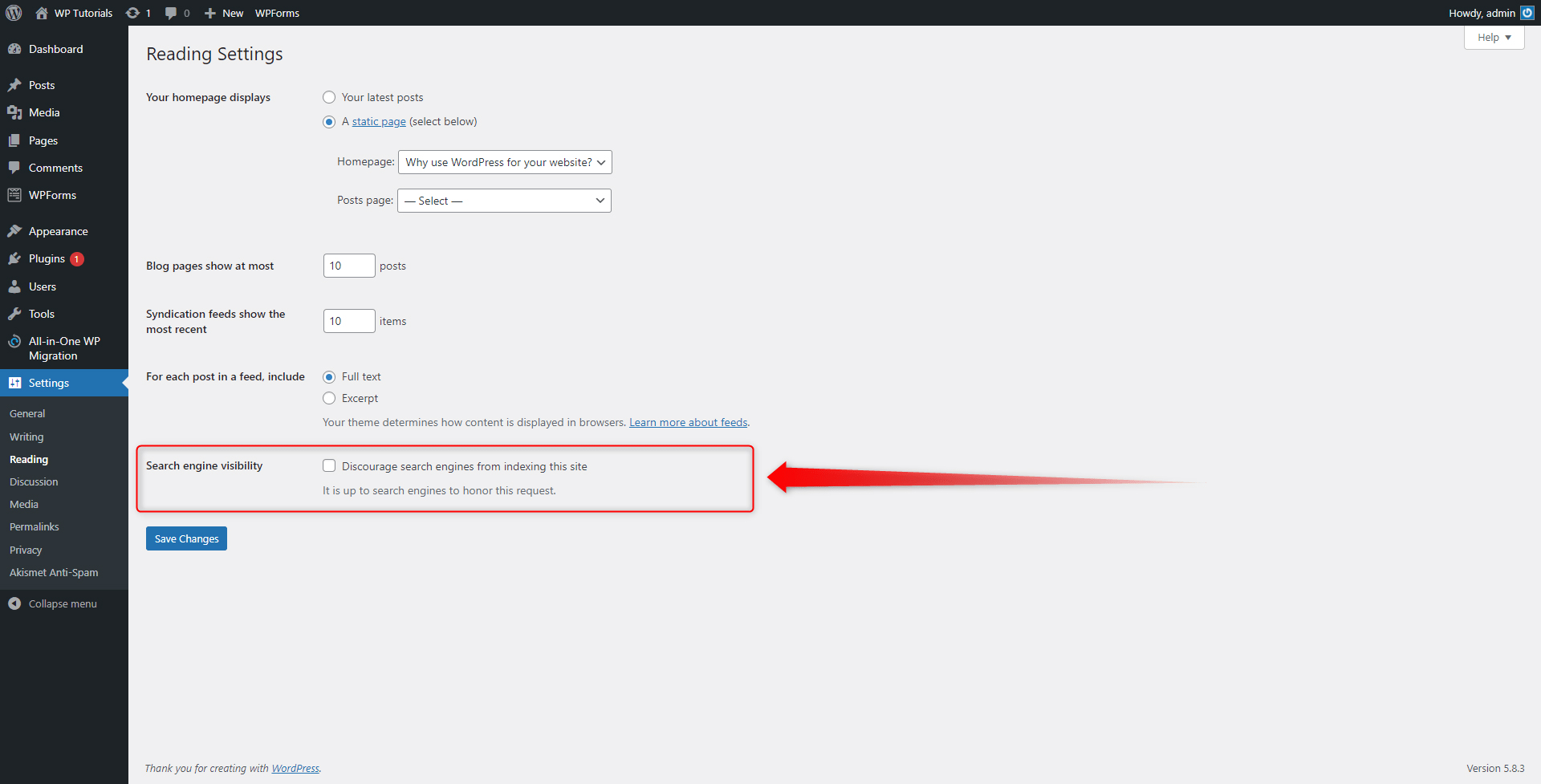
Also, there’s a dedicated Search engine visibility option in this menu relevant for both your static or dynamic homepage:

This option allows you to decide whether the search engines (Google; Bing and others) will include the given page in the search results. Usually, it is advisable to allow the search engines to index your pages, as this eventually results in higher traffic to your site. This is why we suggest you leave this box unchecked, so you have a higher chance for Internet surfers to find and browse your website.
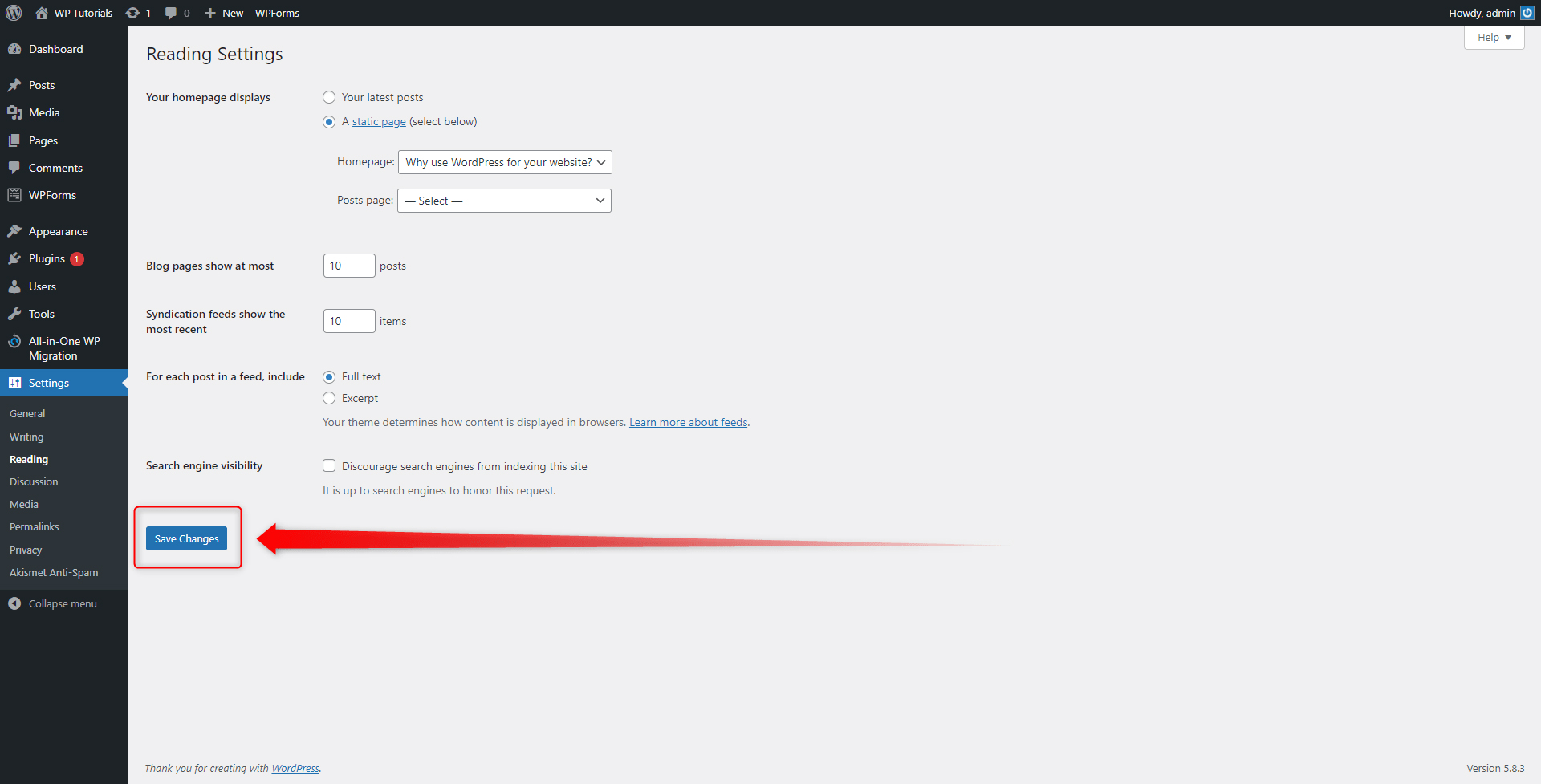
When you are ready with your preferred setup, click on the blue Save Changes button, so WordPress saves and applies all the changes you have just made:

Method 2: Set Up the Homepage via the Customization Page
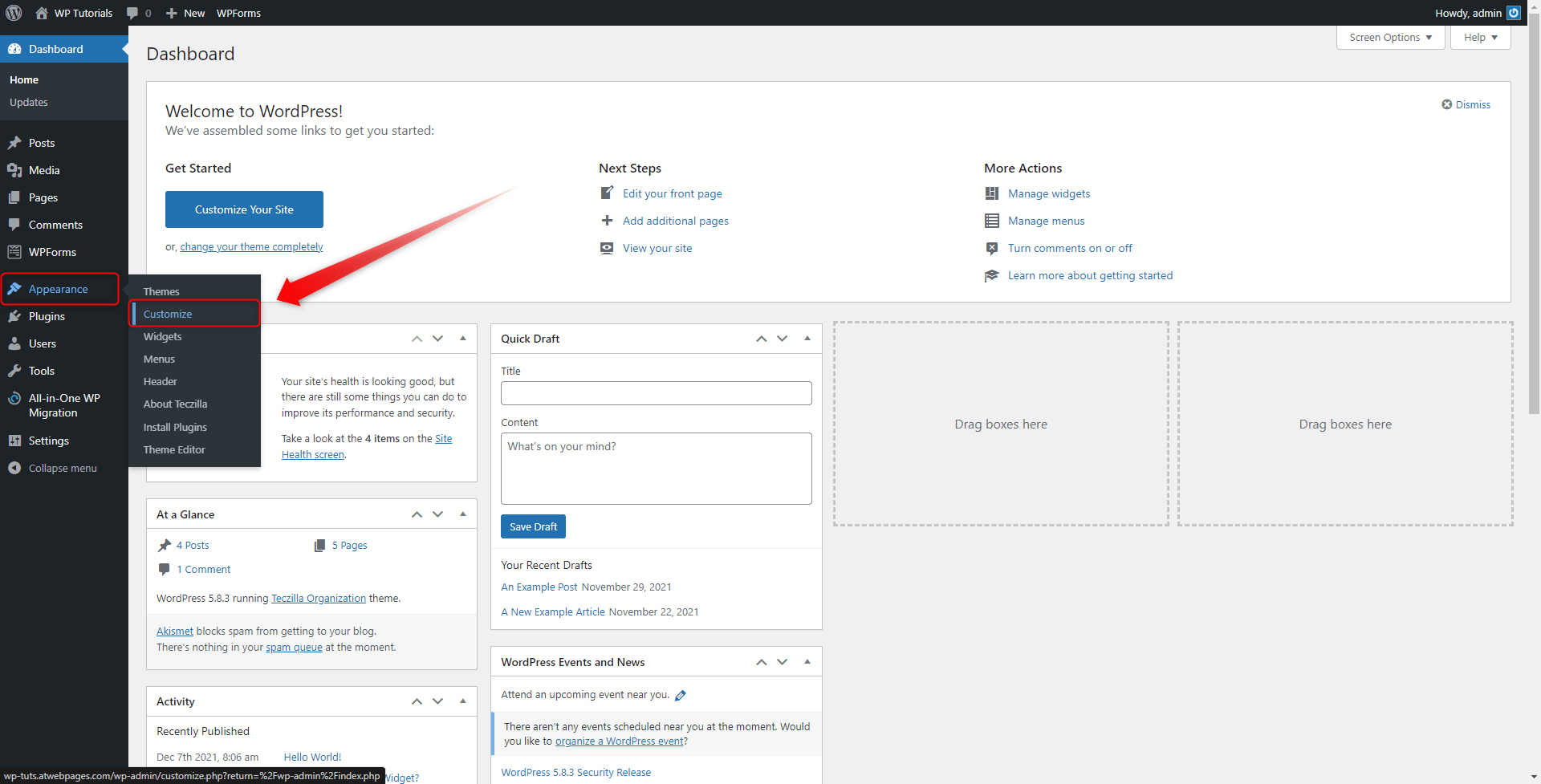
To enter the Customization settings, via your WordPress Dashboard go to Appearance->Customize:

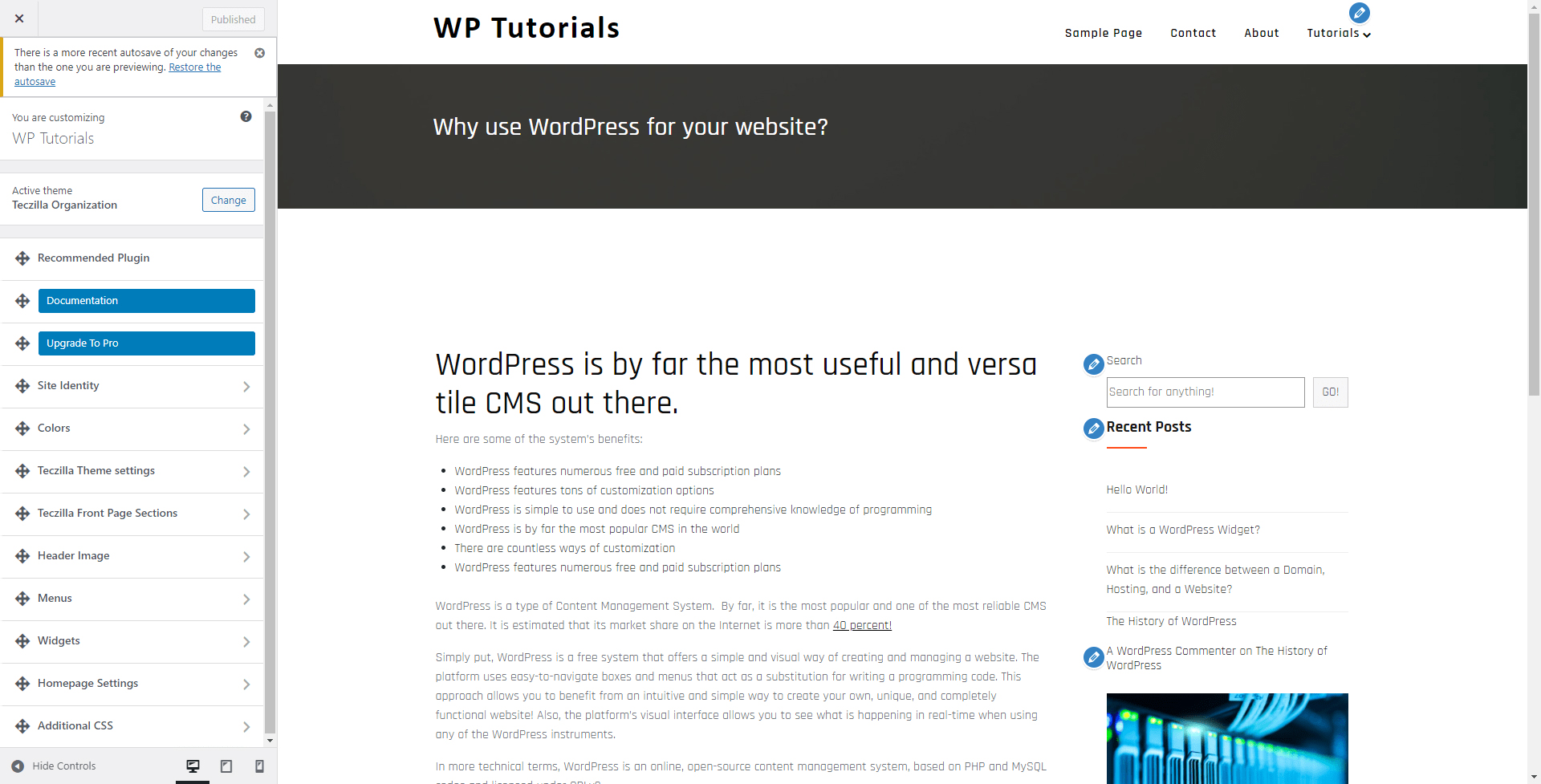
This will open the customization settings:

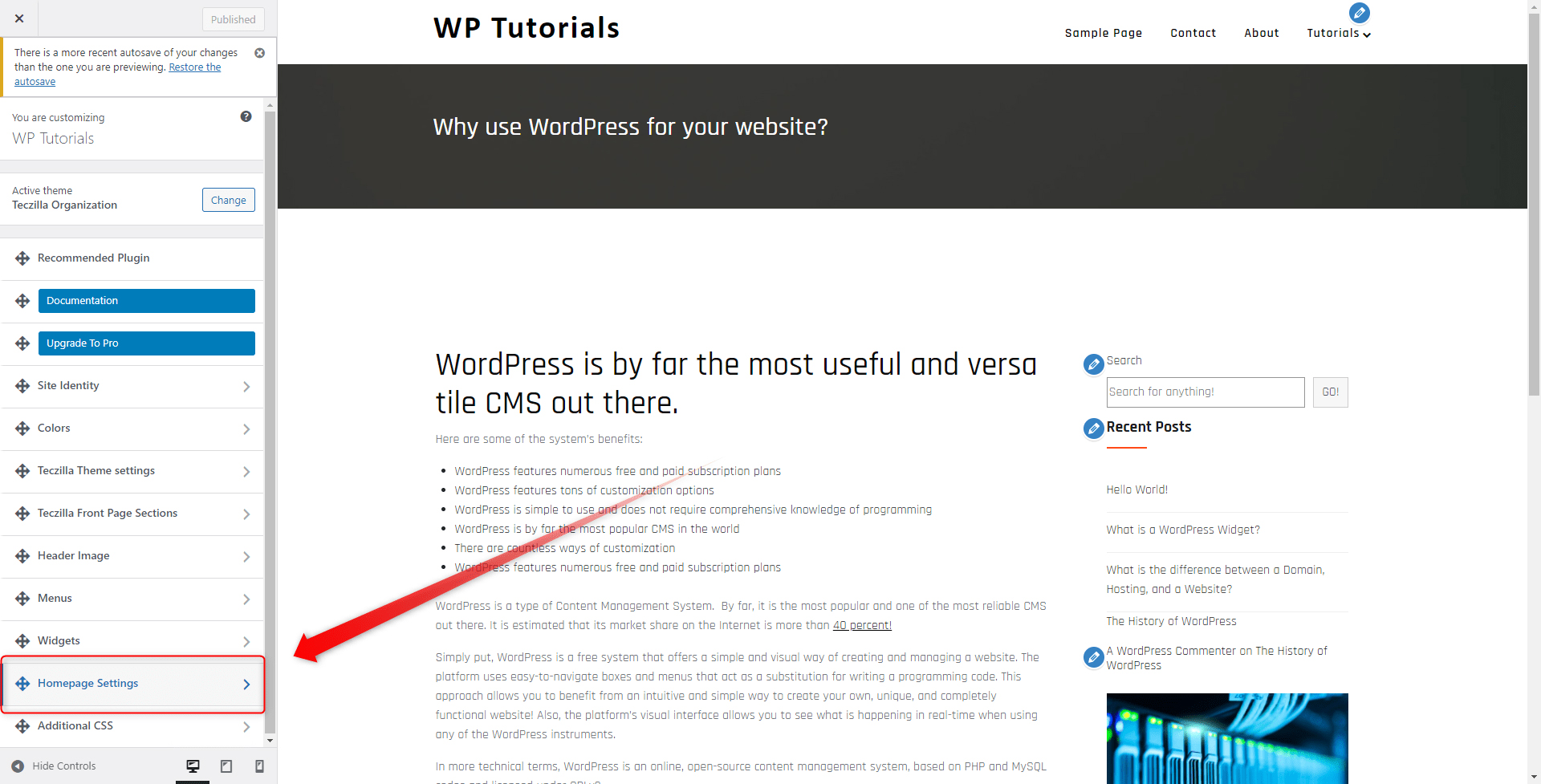
To make a setup to your Homepage, locate the Homepage Settings page and click it:

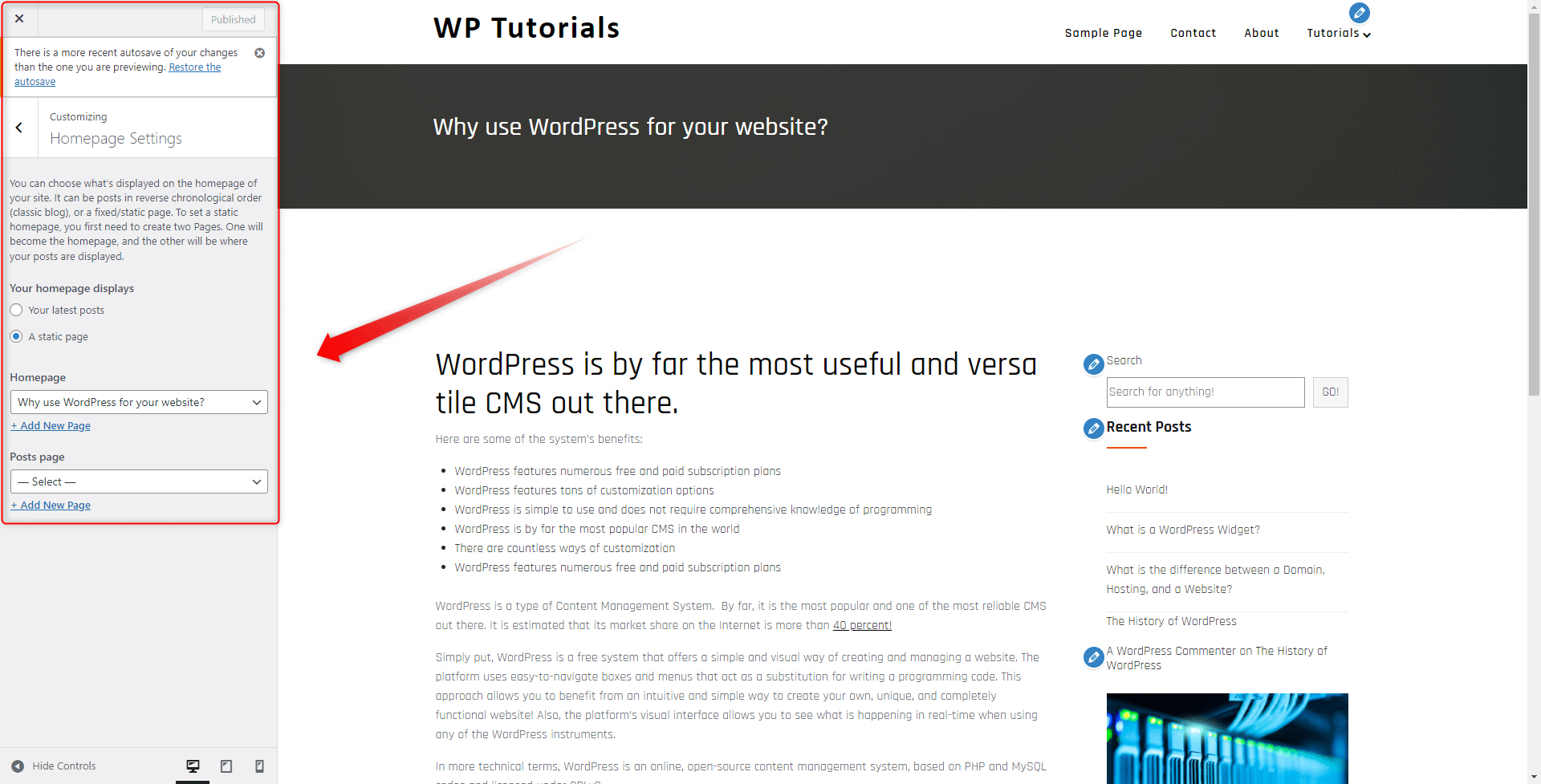
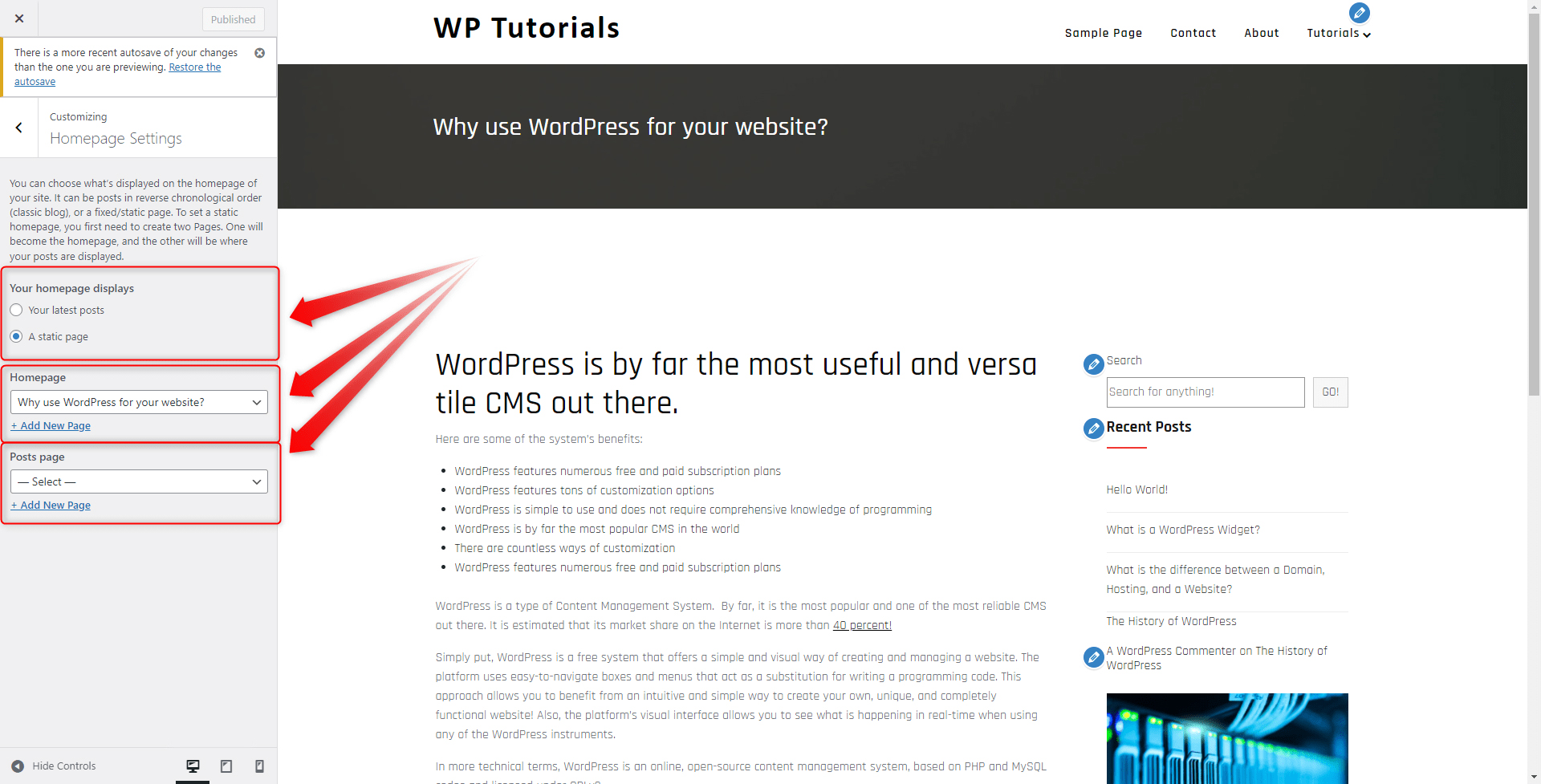
This will open the available list of Homepage settings:

From the Reading Settings page, from here you can choose whether your welcome page will be a static or a dynamic one, and which from all of your website pages will become a homepage:

Conclusion
WordPress allows you to fully customize and set up a dedicated welcome page and offers numerous personalization options from which you can benefit. I
Setting up your homepage is an important step in making your website appealing to your visitors. The great thing about the welcome pages is that they can be designed and modified in any way possible and thus boosting the overall aesthetics of your site and contributing to a great first impression.
Setting up a homepage in WordPress is easy and the process includes many easily accessible settings that you should definitely benefit from.
Related:
- What is WordPress Favicon?
- How to Make WordPress Site Private
- How to Customize Your WordPress Dashboard
- How to Add a WordPress Page to Your Navigation Menu
- How to Add and Customize s Sidebar in WordPress?
- How to Update a WordPress Theme
- How to Add Your WordPress Homepage to the Main Menu
- How to Use the WordPress Media Library
- How to Edit the WordPress Header
- How to Make WordPress Menu Open in New Tab